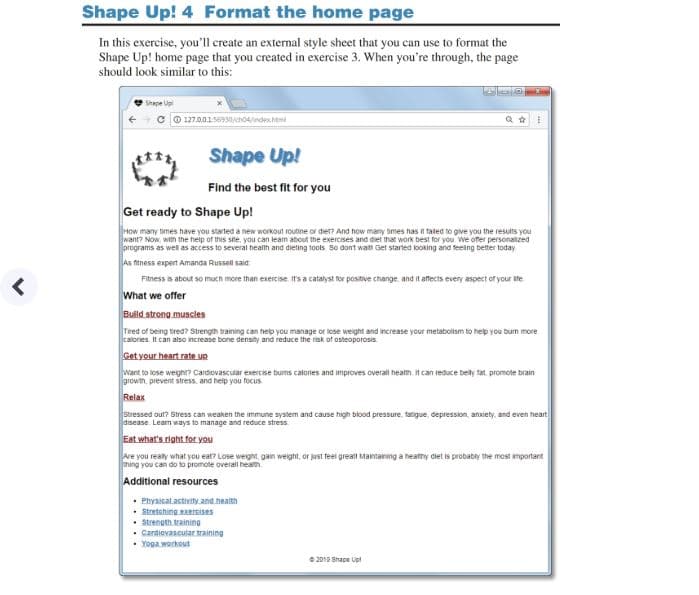
Shape Up! 4 Format the home page In this exercise, you'll create an external style sheet that you can use to format the Shape Up! home page that you created in exercise 3. When you're through, the page should look similar to this: Shape Up! Find the best fit for you Get ready to Shape Upl many bimes have you sarted a new wormout roubne or die? And how many omes has in taled to give you the results you Now, w the heip of tis ste, you can leam about the exercises and diet that work best for you we oer personaized as well as access to several health and dieting tools So dont wats Get started looking and teeing better today ftness expert Amanda Russell said Fitness is about so much more than exercise it's a catalyst for positve change and it affects every aspect of your ite we offer muscles Tired of berig tred? Strength training can help you manage or lose weight and ncrease your metabolism to help you bum more alonies. It can also increase bone densihy and reduce the risk of osteoporosis to lose weght? Cardiovascusar exercise burns calones and improves overall health It can reduce beity ta promote brain prevent stress, and heip you focus Stressed out? Stress can weaken the immune system and cause high blood pressure, fartigue, depression, anxiety and even heart Lean ways to manage and reduce stress e you really what you eat? Lose we学n gain wert, or just teet great, Mamanng a heamy diet拯probably the most rmponant you can do to promote overall heath resources Physicalactivity and heat Strenoth trainin .Cardiovascular training 2012 Shape Up
Shape Up! 4 Format the home page In this exercise, you'll create an external style sheet that you can use to format the Shape Up! home page that you created in exercise 3. When you're through, the page should look similar to this: Shape Up! Find the best fit for you Get ready to Shape Upl many bimes have you sarted a new wormout roubne or die? And how many omes has in taled to give you the results you Now, w the heip of tis ste, you can leam about the exercises and diet that work best for you we oer personaized as well as access to several health and dieting tools So dont wats Get started looking and teeing better today ftness expert Amanda Russell said Fitness is about so much more than exercise it's a catalyst for positve change and it affects every aspect of your ite we offer muscles Tired of berig tred? Strength training can help you manage or lose weight and ncrease your metabolism to help you bum more alonies. It can also increase bone densihy and reduce the risk of osteoporosis to lose weght? Cardiovascusar exercise burns calones and improves overall health It can reduce beity ta promote brain prevent stress, and heip you focus Stressed out? Stress can weaken the immune system and cause high blood pressure, fartigue, depression, anxiety and even heart Lean ways to manage and reduce stress e you really what you eat? Lose we学n gain wert, or just teet great, Mamanng a heamy diet拯probably the most rmponant you can do to promote overall heath resources Physicalactivity and heat Strenoth trainin .Cardiovascular training 2012 Shape Up
New Perspectives on HTML5, CSS3, and JavaScript
6th Edition
ISBN:9781305503922
Author:Patrick M. Carey
Publisher:Patrick M. Carey
Chapter1: Getting Started With Html5: Creating A Website For A Food Vendor
Section: Chapter Questions
Problem 4CP4
Related questions
Question
I need help with creating a main.css, I already have the HTML.
the details are in the pic and I will send you my HTML as a URL
http://home.ite.sfcollege.edu/~diana.reyes.perdomo/shape%20up/ and the pic that I sent is the way that has to be.
please let me know if you can help me. its due today

Transcribed Image Text:Shape Up! 4 Format the home page
In this exercise, you'll create an external style sheet that you can use to format the
Shape Up! home page that you created in exercise 3. When you're through, the page
should look similar to this:
Shape Up!
Find the best fit for you
Get ready to Shape Upl
many bimes have you sarted a new wormout roubne or die? And how many omes has in taled to give you the results you
Now, w the heip of tis ste, you can leam about the exercises and diet that work best for you we oer personaized
as well as access to several health and dieting tools So dont wats Get started looking and teeing better today
ftness expert Amanda Russell said
Fitness is about so much more than exercise it's a catalyst for positve change and it affects every aspect of your ite
we offer
muscles
Tired of berig tred? Strength training can help you manage or lose weight and ncrease your metabolism to help you bum more
alonies. It can also increase bone densihy and reduce the risk of osteoporosis
to lose weght? Cardiovascusar exercise burns calones and improves overall health It can reduce beity ta promote brain
prevent stress, and heip you focus
Stressed out? Stress can weaken the immune system and cause high blood pressure, fartigue, depression, anxiety and even heart
Lean ways to manage and reduce stress
e you really what you eat? Lose we学n gain wert, or just teet great, Mamanng a heamy diet拯probably the most rmponant
you can do to promote overall heath
resources
Physicalactivity and heat
Strenoth trainin
.Cardiovascular training
2012 Shape Up
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 4 steps with 1 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning