The following HTML is loaded into the browser: a) When the user clicks on the blue region around the button, what will happen? b) When the user clicks “Click me!”, what will happen?
The following HTML is loaded into the browser: a) When the user clicks on the blue region around the button, what will happen? b) When the user clicks “Click me!”, what will happen?
Computer Networking: A Top-Down Approach (7th Edition)
7th Edition
ISBN:9780133594140
Author:James Kurose, Keith Ross
Publisher:James Kurose, Keith Ross
Chapter1: Computer Networks And The Internet
Section: Chapter Questions
Problem R1RQ: What is the difference between a host and an end system? List several different types of end...
Related questions
Question
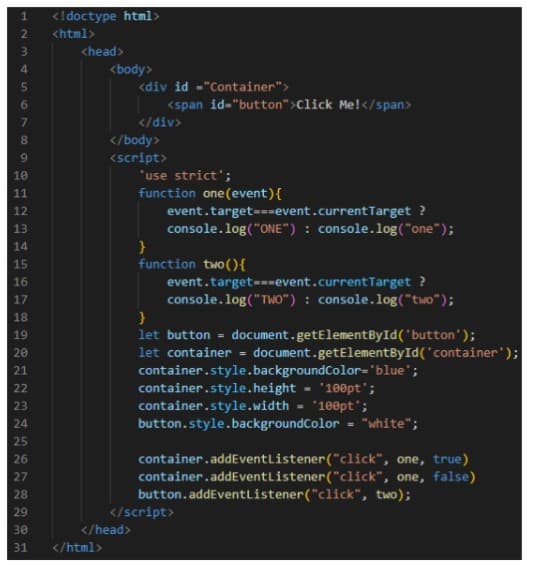
The following HTML is loaded into the browser:
a) When the user clicks on the blue region around the button, what will happen?
b) When the user clicks “Click me!”, what will happen?

Transcribed Image Text:<!doctype html>
2
<html>
<head>
<body>
<div id -"Container">
<span id-"button">Click Me!</span>
</div>
</body>
<script>
*use strict';
function one(event){
6.
10
11
event.target===event.currentTarget ?
console.log("ONE") : console.log("one");
12
13
14
function two(){
event.target---event.currentTarget ?
console.log("TWO") : console.log("two");
15
16
17
18
let button -
let container -
document.getElementById('button');
document.getElementById('container');
19
20
container.style.backgroundColor="blue';
container.style.height
container.style.width
button.style.backgroundColor = "white";
21
*100pt';
*100pt';
22
23
%3D
24
%3D
25
container.addEventListener("click", one, true)
container.addEventlistener("click", one, false)
button.addEventListener("click", two);
</script>
26
27
28
29
30
</head>
31
</html>
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 2 steps with 1 images

Recommended textbooks for you

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Concepts of Database Management
Computer Engineering
ISBN:
9781337093422
Author:
Joy L. Starks, Philip J. Pratt, Mary Z. Last
Publisher:
Cengage Learning

Prelude to Programming
Computer Engineering
ISBN:
9780133750423
Author:
VENIT, Stewart
Publisher:
Pearson Education

Sc Business Data Communications and Networking, T…
Computer Engineering
ISBN:
9781119368830
Author:
FITZGERALD
Publisher:
WILEY