... has a method attribute with the value of "post" and an action attribute with the value of "/pets" ... has an single-line text input with and id of "name", a name of "pet_name", and with an associated label that reads "Name". ... has a drop-down with an id of "type", a name of "pet_type", an associated label that reads "Type", with only the options "Cat", "Dog", "Hamster", "Other", "Zebra". ... has a multi-line text input with and id of "bio", a name of "pet_bio", and an associated label that reads "Biography" ... has an email input with id of "owner-email", a name of "pet_owner_email", and with an associated label that reads "Owner's Email" ... has a button that reads "Create new pet" with type "submit" and id "new-pet-submit-button" ... has a button reads "Reset" with type "reset" ... is 600px wide when the screen is greater than or equal to 600px wide ... uses grid layout to layout labels and form elements when the screen is greater than or equal to 600px wide ... is the width of the screen when the screen is less than 600px wide ... lays out the labels and form elements as full width when the screen is less than 600px wide
... has a method attribute with the value of "post" and an action attribute with the value of "/pets" ... has an single-line text input with and id of "name", a name of "pet_name", and with an associated label that reads "Name". ... has a drop-down with an id of "type", a name of "pet_type", an associated label that reads "Type", with only the options "Cat", "Dog", "Hamster", "Other", "Zebra". ... has a multi-line text input with and id of "bio", a name of "pet_bio", and an associated label that reads "Biography" ... has an email input with id of "owner-email", a name of "pet_owner_email", and with an associated label that reads "Owner's Email" ... has a button that reads "Create new pet" with type "submit" and id "new-pet-submit-button" ... has a button reads "Reset" with type "reset" ... is 600px wide when the screen is greater than or equal to 600px wide ... uses grid layout to layout labels and form elements when the screen is greater than or equal to 600px wide ... is the width of the screen when the screen is less than 600px wide ... lays out the labels and form elements as full width when the screen is less than 600px wide
Computer Networking: A Top-Down Approach (7th Edition)
7th Edition
ISBN:9780133594140
Author:James Kurose, Keith Ross
Publisher:James Kurose, Keith Ross
Chapter1: Computer Networks And The Internet
Section: Chapter Questions
Problem R1RQ: What is the difference between a host and an end system? List several different types of end...
Related questions
Question
We need to create an HTML and CSS page with the following requirements. Thank you in advance !
- ... has a method attribute with the value of "post" and an action attribute with the value of "/pets"
- ... has an single-line text input with and id of "name", a name of "pet_name", and with an associated label that reads "Name".
- ... has a drop-down with an id of "type", a name of "pet_type", an associated label that reads "Type", with only the options "Cat", "Dog", "Hamster", "Other", "Zebra".
- ... has a multi-line text input with and id of "bio", a name of "pet_bio", and an associated label that reads "Biography"
- ... has an email input with id of "owner-email", a name of "pet_owner_email", and with an associated label that reads "Owner's Email"
- ... has a button that reads "Create new pet" with type "submit" and id "new-pet-submit-button"
- ... has a button reads "Reset" with type "reset"
- ... is 600px wide when the screen is greater than or equal to 600px wide
- ... uses grid layout to layout labels and form elements when the screen is greater than or equal to 600px wide
- ... is the width of the screen when the screen is less than 600px wide
- ... lays out the labels and form elements as full width when the screen is less than 600px wide
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 2 steps with 1 images

Follow-up Questions
Read through expert solutions to related follow-up questions below.
Follow-up Question
Hello, I have the same exact coding practice but received an error: " The questions you missed were:
has a 'form' element that is as wide as the window when the window is narrower than 600px "
Is it possible if I could get a fresh set of eyes to check my code after making some changes?
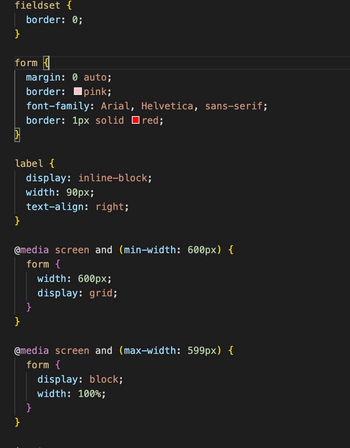
Here's my CSS :
I think I had an error around my media query

Transcribed Image Text:fieldset {
border: 0;
}
form
}
label {
display: inline-block;
width: 90px;
text-align: right;
margin: 0 auto;
border:
pink;
}
font-family: Arial, Helvetica, sans-serif;
border: 1px solid red;
@media screen and (min-width: 600px) {
form {
}
}
@media screen and (max-width: 599px) {
form {
width: 600px;
display: grid;
}
display: block;
width: 100%;
Solution
Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-engineering and related others by exploring similar questions and additional content below.Recommended textbooks for you

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Concepts of Database Management
Computer Engineering
ISBN:
9781337093422
Author:
Joy L. Starks, Philip J. Pratt, Mary Z. Last
Publisher:
Cengage Learning

Prelude to Programming
Computer Engineering
ISBN:
9780133750423
Author:
VENIT, Stewart
Publisher:
Pearson Education

Sc Business Data Communications and Networking, T…
Computer Engineering
ISBN:
9781119368830
Author:
FITZGERALD
Publisher:
WILEY