3. Go to the ph_styles.css file in your editor, and at the top of the file before the comment section, define the character encoding used in the document as utf-8. 4. Randall has several web fonts that he wants used for the titles of the plays produced by the company. Add the following web fonts to the style sheet, using @font-face rules before the comment section: a. The Champagne font using the cac_champagne.woff and cac_champagne.ttf files b. The Grunge font using the 1942.woff and 1942.ttf files c. The Dobkin font using the DobkinPlain.woff and DobkinPlain.ttf files 5. Go to the Structural Styles section, creating a style rule that sets the background color of the html element to the value hs|(91, 896, 5696). 6. Add a style rule for the body element to set the background color to the value hsl(58, 31%, 84%) and the font of the body text to the font stack: 'Palatino Linotype', 'Book Antiqua', Palatino, serif. 7. Create a style rule for the header element that sets the background color to black. 8. Create a style rule for every paragraph that sets the margin space to 0 pixels and the padding space to 5 pixels on top and 25 pixels on the right, bottom, and left. 9. For paragraphs that are direct children of the body element, create a style rule that sets the font size to 1.1em and horizontally centers the paragraph text. 10. Create a style rule for the address element that sets the font style to normal with a font size of 0.9em, horizontally centered on the page. Set the top and bottom padding to 10 pixels. 11. Next, you'll format the appearance of navigation lists on the page. Go to the Navigation Styles section and create a style rule for the nav a selector that displays the hypertext links using the font stack 'Trebuchet MS', Helvetica,sans-serif, and sets the top and bottom padding to 10 pixels. 12. For every unvisited and previously visited hypertext link within a nav element, set the text color to white, remove underlining from the link text, and set the background color to the semi-transparent value hsla(0, 0%, 42%, 0.4). 13. For every active or hovered link in a nav element, set the text color to the semi-transparent value hsla(0, 0%, 100%, 0.7) and set the background color to the semi-transparent value hsl(0, 0%, 42%, 0.7). 14. Go to the Section Styles section of the style sheet. In this section, you'll define the appearance of the four playbills. You'll start with the h1 headings from the sections. Create a style rule for the section.playbill h1 selector that sets the font size to 3em and the font weight to normal. Set the margin space around the h1 headings to 0 pixels. Set the padding space to 20 pixels on top, 0 pixels on the right, 10 pixels on the bottom, and 20 pixels on the left. 15. Each playbill section is identified by a different ID value ranging from play1 to play4. Create style rules that set a different background color for each playbill using the following background colors: a. ID: play1 set to hsl(240, 100%, 8896) b. ID: play2 set to hsl(25, 88%, 73%) c. ID: play3 set to hsl(0, 100%, 75%) d. ID: play4 set to hsl(296, 86%, 8696) 16. Each playbill section heading will also have a different font. For the h1 headings within the four different playbills, create style rules to apply the following font stacks: a. ID: play1 set to Champagne, cursive b. ID: play2 set to Grunge, Times New Roman', Times, serif c. ID: play3 set to Impact, Charcoal, sans-serif d. ID: play4 set to Dobkin, cursive 17. Randall has put the author and the director of each play within a definition list. Format these definition lists now by going to the Definition List Styles section and creating a style rule for the dt element that sets the font size to 1.3em, the font weight to bold, and the font color to the semi-transparent value hsla(0, 0%, 0%, 0.4). 18. Create a style rule for every dd element to set the font size to 1.3em, the left margin space to 0 pixels, and the bottom margin space to 10 pixels.
3. Go to the ph_styles.css file in your editor, and at the top of the file before the comment section, define the character encoding used in the document as utf-8. 4. Randall has several web fonts that he wants used for the titles of the plays produced by the company. Add the following web fonts to the style sheet, using @font-face rules before the comment section: a. The Champagne font using the cac_champagne.woff and cac_champagne.ttf files b. The Grunge font using the 1942.woff and 1942.ttf files c. The Dobkin font using the DobkinPlain.woff and DobkinPlain.ttf files 5. Go to the Structural Styles section, creating a style rule that sets the background color of the html element to the value hs|(91, 896, 5696). 6. Add a style rule for the body element to set the background color to the value hsl(58, 31%, 84%) and the font of the body text to the font stack: 'Palatino Linotype', 'Book Antiqua', Palatino, serif. 7. Create a style rule for the header element that sets the background color to black. 8. Create a style rule for every paragraph that sets the margin space to 0 pixels and the padding space to 5 pixels on top and 25 pixels on the right, bottom, and left. 9. For paragraphs that are direct children of the body element, create a style rule that sets the font size to 1.1em and horizontally centers the paragraph text. 10. Create a style rule for the address element that sets the font style to normal with a font size of 0.9em, horizontally centered on the page. Set the top and bottom padding to 10 pixels. 11. Next, you'll format the appearance of navigation lists on the page. Go to the Navigation Styles section and create a style rule for the nav a selector that displays the hypertext links using the font stack 'Trebuchet MS', Helvetica,sans-serif, and sets the top and bottom padding to 10 pixels. 12. For every unvisited and previously visited hypertext link within a nav element, set the text color to white, remove underlining from the link text, and set the background color to the semi-transparent value hsla(0, 0%, 42%, 0.4). 13. For every active or hovered link in a nav element, set the text color to the semi-transparent value hsla(0, 0%, 100%, 0.7) and set the background color to the semi-transparent value hsl(0, 0%, 42%, 0.7). 14. Go to the Section Styles section of the style sheet. In this section, you'll define the appearance of the four playbills. You'll start with the h1 headings from the sections. Create a style rule for the section.playbill h1 selector that sets the font size to 3em and the font weight to normal. Set the margin space around the h1 headings to 0 pixels. Set the padding space to 20 pixels on top, 0 pixels on the right, 10 pixels on the bottom, and 20 pixels on the left. 15. Each playbill section is identified by a different ID value ranging from play1 to play4. Create style rules that set a different background color for each playbill using the following background colors: a. ID: play1 set to hsl(240, 100%, 8896) b. ID: play2 set to hsl(25, 88%, 73%) c. ID: play3 set to hsl(0, 100%, 75%) d. ID: play4 set to hsl(296, 86%, 8696) 16. Each playbill section heading will also have a different font. For the h1 headings within the four different playbills, create style rules to apply the following font stacks: a. ID: play1 set to Champagne, cursive b. ID: play2 set to Grunge, Times New Roman', Times, serif c. ID: play3 set to Impact, Charcoal, sans-serif d. ID: play4 set to Dobkin, cursive 17. Randall has put the author and the director of each play within a definition list. Format these definition lists now by going to the Definition List Styles section and creating a style rule for the dt element that sets the font size to 1.3em, the font weight to bold, and the font color to the semi-transparent value hsla(0, 0%, 0%, 0.4). 18. Create a style rule for every dd element to set the font size to 1.3em, the left margin space to 0 pixels, and the bottom margin space to 10 pixels.
Computer Networking: A Top-Down Approach (7th Edition)
7th Edition
ISBN:9780133594140
Author:James Kurose, Keith Ross
Publisher:James Kurose, Keith Ross
Chapter1: Computer Networks And The Internet
Section: Chapter Questions
Problem R1RQ: What is the difference between a host and an end system? List several different types of end...
Related questions
Question
100%
***I have the files needed for the remainder of the assignment. I just need help setting up the style sheet.***
Create a CSS style sheet including the following steps:

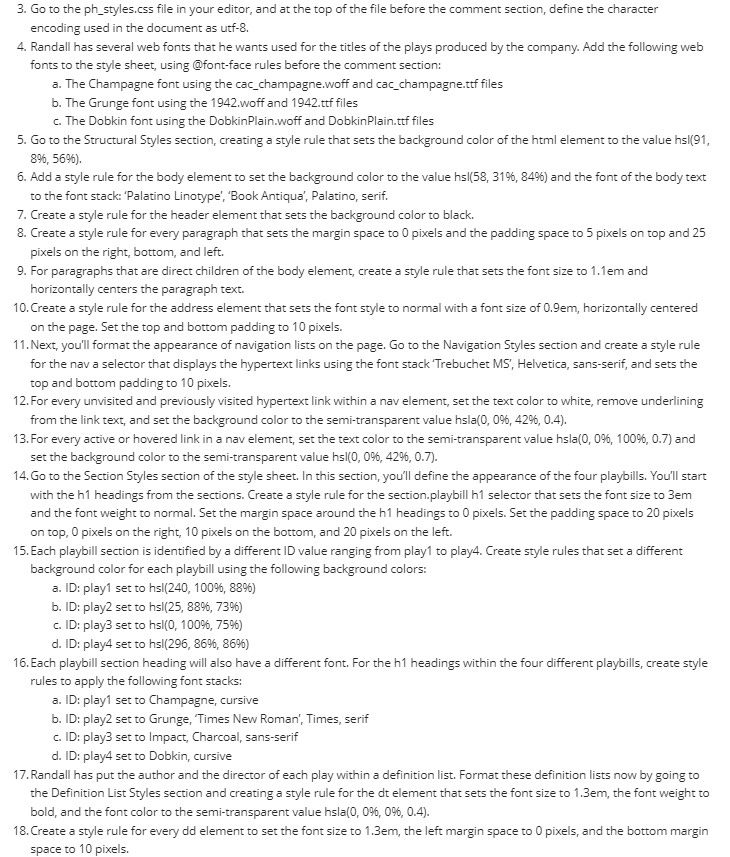
Transcribed Image Text:3. Go to the ph_styles.css file in your editor, and at the top of the file before the comment section, define the character
encoding used in the document as utf-8.
4. Randall has several web fonts that he wants used for the titles of the plays produced by the company. Add the following web
fonts to the style sheet, using @font-face rules before the comment section:
a. The Champagne font using the cac_champagne.woff and cac_champagne.ttf files
b. The Grunge font using the 1942.woff and 1942.ttf files
c. The Dobkin font using the DobkinPlain.woff and DobkinPlain.ttf files
5. Go to the Structural Styles section, creating a style rule that sets the background color of the html element to the value hs|(91,
8%, 56%).
6. Add a style rule for the body element to set the background color to the value hs|(58, 31%, 84%) and the font of the body text
to the font stack: 'Palatino Linotype', 'Book Antiqua', Palatino, serif.
7. Create a style rule for the header element that sets the background color to black.
8. Create a style rule for every paragraph that sets the margin space to 0 pixels and the padding space to 5 pixels on top and 25
pixels on the right, bottom, and left.
9. For paragraphs that are direct children of the body element, create a style rule that sets the font size to 1.1em and
horizontally centers the paragraph text.
10. Create a style rule for the address element that sets the font style to normal with a font size of 0.9em, horizontally centered
on the page. Set the top and bottom padding to 10 pixels.
11. Next, you'll format the appearance of navigation lists on the page. Go to the Navigation Styles section and create a style rule
for the nav a selector that displays the hypertext links using the font stack 'Trebuchet MS', Helvetica,sans-serif, and sets the
top and bottom padding to 10 pixels.
12. For every unvisited and previously visited hypertext link within a nav element, set the text color to white, remove underlining
from the link text, and set the background color to the semi-transparent value hsla(0, 0%, 42%, 0.4).
13. For every active or hovered link in a nav element, set the text color to the semi-transparent value hsla(0, 0%, 100%, 0.7) and
set the background color to the semi-transparent value hsI(0, 0%, 42%, 0.7).
14. Go to the Section Styles section of the style sheet. In this section, you'll define the appearance of the four playbills. You'll start
with the h1 headings from the sections. Create a style rule for the section.playbill h1 selector that sets the font size to 3em
and the font weight to normal. Set the margin space around the h1 headings to 0 pixels. Set the padding space to 20 pixels
on top, 0 pixels on the right, 10 pixels on the bottom, and 20 pixels on the left.
15. Each playbill section is identified by a different ID value ranging from play1 to play4. Create style rules that set a different
background color for each playbill using the following background colors:
a. ID: play1 set to hs|(240, 100%, 88%)
b. ID: play2 set to hsl(25, 88%, 73%)
c.
ID: play3 set to hsl(0, 100%, 75%)
d. ID: play4 set to hsl(296, 86%, 8696)
16. Each playbill section heading will also have a different font. For the h1 headings within the four different playbills, create style
rules to apply the following font stacks:
a. ID: play1 set to Champagne, cursive
b. ID: play2 set to Grunge, "Times New Roman', Times, serif
c.
ID: play3 set to Impact, Charcoal, sans-serif
d. ID: play4 set to Dobkin, cursive
17. Randall has put the author and the director of each play within a definition list. Format these definition lists now by going to
the Definition List Styles section and creating a style rule for the dt element that sets the font size to 1.3em, the font weight to
bold, and the font color to the semi-transparent value hsla(0, 0%, 0%, 0.4).
18. Create a style rule for every dd element to set the font size to 1.3em, the left margin space to 0 pixels, and the bottom margin
space to 10 pixels.
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 2 steps

Recommended textbooks for you

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Concepts of Database Management
Computer Engineering
ISBN:
9781337093422
Author:
Joy L. Starks, Philip J. Pratt, Mary Z. Last
Publisher:
Cengage Learning

Prelude to Programming
Computer Engineering
ISBN:
9780133750423
Author:
VENIT, Stewart
Publisher:
Pearson Education

Sc Business Data Communications and Networking, T…
Computer Engineering
ISBN:
9781119368830
Author:
FITZGERALD
Publisher:
WILEY