A. 1. Is form tag necessary? Why? 2. Can textarea be used in form? Why?
Fundamentals of Information Systems
8th Edition
ISBN:9781305082168
Author:Ralph Stair, George Reynolds
Publisher:Ralph Stair, George Reynolds
Chapter4: Telecommunications And Networks
Section: Chapter Questions
Problem 11SAT
Related questions
Question

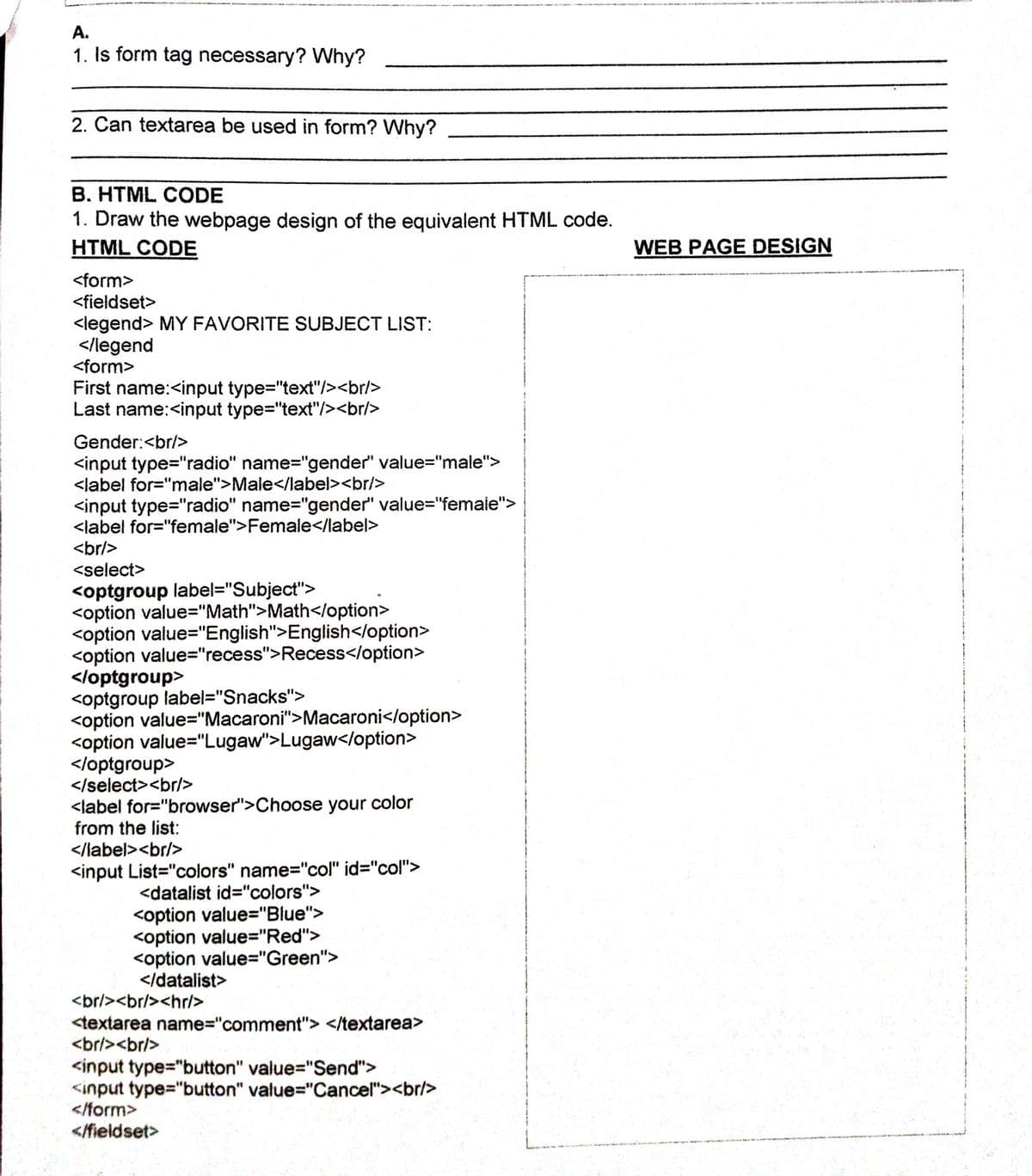
Transcribed Image Text:A.
1. Is form tag necessary? Why?
2. Can textarea be used in form? Why?
B. HTML CODE
1. Draw the webpage design of the equivalent HTML code.
HTML CODE
WEB PAGE DESIGN
<form>
<fieldset>
<legend> MY FAVORITE SUBJECT LIST:
</legend
<form>
First name:<input type="text"/><br/>
Last name:<input type="text"/><br/>
Gender:<br/>
<input type="radio" name="gender" value="male">
<label for="male">Male</label><br/>
<input type="radio" name="gender" value="femaie">
<label for="female">Female</label>
<br/>
<select>
<optgroup label="Subject">
<option value="Math">Math</option>
<option value="English">English</option>
<option value="recess">Recess</option>
</optgroup>
<optgroup label="Snacks">
<option value="Macaroni">Macaroni</option>
<option value="Lugaw">Lugaw</option>
</optgroup>
</select><br/>
<label for="browser">Choose your color
from the list:
</label><br/>
<input List="colors" name="col" id="col">
<datalist id="colors">
<option value="Blue">
<option value="Red">
<option value="Green">
</datalist>
<br/><br/><hr/>
<textarea name%=D"comment"> </textarea>
<br/><br/>
<input type="button" value="Send">
<input type="button" value="Cancel"><br/>
</form>
</fieldset>
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 2 steps

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Fundamentals of Information Systems
Computer Science
ISBN:
9781305082168
Author:
Ralph Stair, George Reynolds
Publisher:
Cengage Learning

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning

Principles of Information Systems (MindTap Course…
Computer Science
ISBN:
9781285867168
Author:
Ralph Stair, George Reynolds
Publisher:
Cengage Learning

Fundamentals of Information Systems
Computer Science
ISBN:
9781305082168
Author:
Ralph Stair, George Reynolds
Publisher:
Cengage Learning

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning

Principles of Information Systems (MindTap Course…
Computer Science
ISBN:
9781285867168
Author:
Ralph Stair, George Reynolds
Publisher:
Cengage Learning