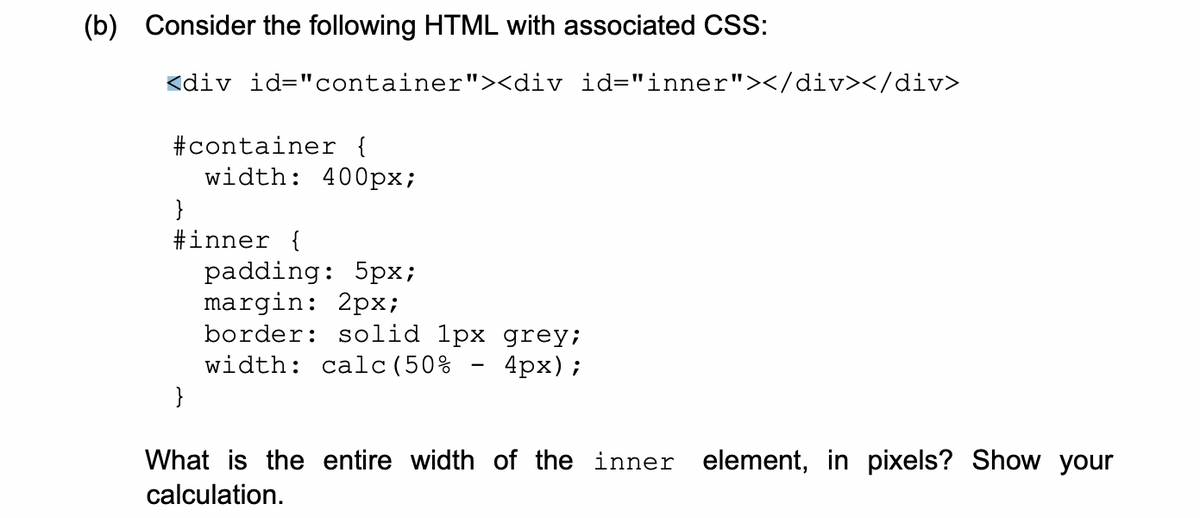
(b) Consider the following HTML with associated CSS: #container { width: 400px; } #inner { padding: 5px; margin: 2px; border: solid 1px grey; width: calc (50% 4px); } What is the entire width of the inner element, in pixels? Show your
(b) Consider the following HTML with associated CSS: #container { width: 400px; } #inner { padding: 5px; margin: 2px; border: solid 1px grey; width: calc (50% 4px); } What is the entire width of the inner element, in pixels? Show your
New Perspectives on HTML5, CSS3, and JavaScript
6th Edition
ISBN:9781305503922
Author:Patrick M. Carey
Publisher:Patrick M. Carey
Chapter2: Getting Started With Css: Designing A Website For A Fitness Club
Section2.1: Visual Overview: Css Styles And Colors
Problem 7QC
Related questions
Question

Transcribed Image Text:(b) Consider the following HTML with associated CSS:
<div id="container"><div id="inner"></div></div>
#container {
width: 400px;
}
#inner {
padding: 5px;
margin: 2px;
border: solid 1px grey;
-
width: calc(50%
4px);
}
What is the entire width of the inner element, in pixels? Show your
calculation.
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 2 steps

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning