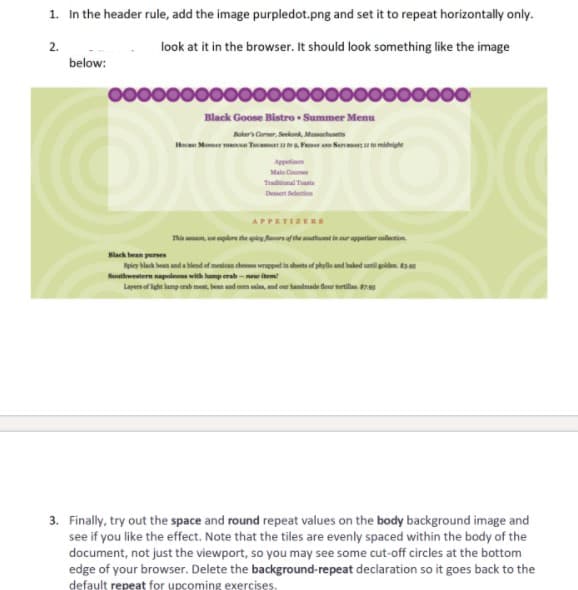
1. In the header rule, add the image purpledot.png and set it to repeat horizontally only. 2. look at it in the browser. It should look something like the image below: 00000000 Black Goose Bistro Summer Menu Ruker Cormer, Sekonk Mussehuet H Monar n Tmnte Pna a Ne to midighe Apptn Main C Tradiinal Tt Deet on APPRTIRERS Thi n, he spyas af the thuet in ur ppetier ooletion. lack bean peres Npiey black bean and a blend of meden cheese wrpped is sherta of phylle and beled uni gden. Southwestern napalen with hmp erab- em Layer of lght lamp mab met, bean and om sals, and sur handmade feur torilla. os 3. Finally, try out the space and round repeat values on the body background image and see if you like the effect. Note that the tiles are evenly spaced within the body of the document, not just the viewport, so you may see some cut-off circles at the bottom edge of your browser. Delete the background-repeat declaration so it goes back to the default repeat for upcoming exercises.
body
{
font-family: Georgia, serif;
font-size: 100%;
line-height: 175%;
margin: 0 15% 0;
background-color:rgb(210,220,157);
background-image: url("/Users/332bo/Desktop/Week_9_Lab/images/bullseye.png"); /* Rounded Shape image */
background-repeat: no-repeat;
background-size: contain;
}
header
{
margin-top: 0;
padding: 3em 1em 2em 1em;
text-align: center;
border-radius:4px;
background-color:hsl(0, 14%, 95%);
background-image: url("/Users/332bo/Desktop/Week_9_Lab/images/purpledot.png");
background-repeat: repeat-x;
}
a
{
text-decoration: none;
color:rgb(153,51,153);
}
a: visited
{
color: hsl(300, 13%, 51%);
}
a: hover
{
background-color: #fff;
}
a:focus
{
background-color: #fff;
}
a:active{
color:#ff00ff;
}
h1
{
font: bold 1.5em Georgia, serif;
text-shadow: 0.1em 0.1em 0.2em gray;
color: rgb(153,51,153);
}
h2
{
font-size: 1em;
text-transform: uppercase;
letter-spacing: 0.5em;
text-align: center;
color:rgb(204,102,0);
}
dt
{
font-weight: bold;
}
strong {
font-style: italic;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
f
font-style: italic;
}
.price {
font-family: Georgia, serif;
font-style: italic;
}
h2 + p {
text-align: center;
font-style: italic;
}

Trending now
This is a popular solution!
Step by step
Solved in 2 steps with 1 images









