Complete the style rules above by providing your Google Fonts as values to the font- family property. Be sure to include a web safe font as a fallback if the browser fails to load the Google Font. Apply the primary font class to the Level One Section Heading. Then apply the secondary font class to the Level Two Section Heading. Finally, create a style rule that applies the third Google Font to any paragraph element that immediate follows an element with the secondary font class.
Complete the style rules above by providing your Google Fonts as values to the font- family property. Be sure to include a web safe font as a fallback if the browser fails to load the Google Font. Apply the primary font class to the Level One Section Heading. Then apply the secondary font class to the Level Two Section Heading. Finally, create a style rule that applies the third Google Font to any paragraph element that immediate follows an element with the secondary font class.
Chapter2: Formatting Workbook Text And Data
Section: Chapter Questions
Problem 4.6CP
Related questions
Question
what I have so far
body{
margin: 0;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #556271;
color: white;
}
h1{
color: #fe6a67;
text-align: center;
font-weight: normal;
text-transform: uppercase;
border-top: 1px dotted #d4dccd;
margin-top: 30px;
}
h2{
font-size: 1em;
text-align: center;
}
body{
margin: 0;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
h1{
width: 2px;
border-top: 1px dotted;
border-top-color: #506D84;
}
h2{
text-align: center;
}

Transcribed Image Text:Complete the style rules above by providing your Google Fonts as values to the font-
family property. Be sure to include a web safe font as a fallback if the browser fails to
load the Google Font.
Apply the primary font class to the Level One Section Heading. Then apply the secondary
font class to the Level Two Section Heading.
Finally, create a style rule that applies the third Google Font to any paragraph element
that immediate follows an element with the secondary font class.

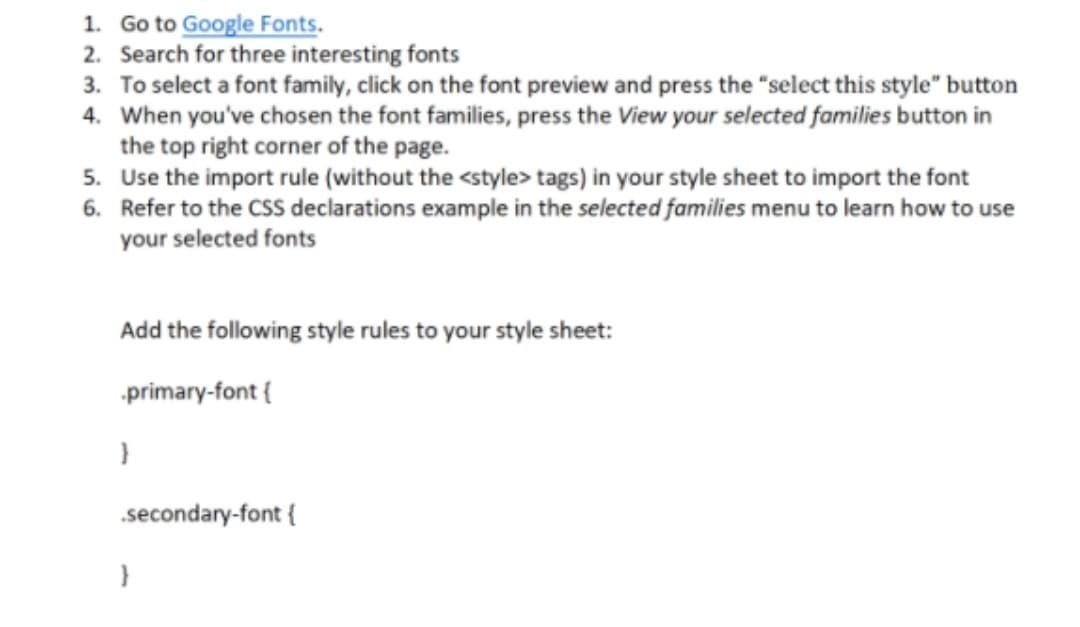
Transcribed Image Text:1. Go to Google Fonts.
2. Search for three interesting fonts
3. To select a font family, click on the font preview and press the "select this style" button
4. When you've chosen the font families, press the View your selected families button in
the top right corner of the page.
5. Use the import rule (without the <style> tags) in your style sheet to import the font
6. Refer to the CSS declarations example in the selected families menu to learn how to use
your selected fonts
Add the following style rules to your style sheet:
primary-font {
secondary-font {
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 4 steps with 3 images

Recommended textbooks for you

Np Ms Office 365/Excel 2016 I Ntermed
Computer Science
ISBN:
9781337508841
Author:
Carey
Publisher:
Cengage

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning

Np Ms Office 365/Excel 2016 I Ntermed
Computer Science
ISBN:
9781337508841
Author:
Carey
Publisher:
Cengage

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning