Create a webpage A2-Task2.html. The webpage is displaying one image. Each time the user moves the mouse out of the image, the image is changed to another one and one more 'sun' emoji is displayed under the image. When the number of 'suns' reaches seven (7), all 'suns' are deleted (reset) and start to be displayed again. For example, the 8th time user moves the mouse out of the image, one 'sun' is shown, the 9th time - two 'suns', and so on. Note: - You should use two images. Each time the user moves the mouse out of the image, the image is changing. If an image of "Winter" is displayed it will change to "Summer", and opposite, if an image of "Summer" is displayed it will change to "Winter". - The special character code for the 'sun' is "☀". Put the source code of your website A2-Task2.html here. Make sure you also upload the A2-Task2.zip of all files below.
Create a webpage A2-Task2.html. The webpage is displaying one image. Each time the user moves the mouse out of the image, the image is changed to another one and one more 'sun' emoji is displayed under the image. When the number of 'suns' reaches seven (7), all 'suns' are deleted (reset) and start to be displayed again. For example, the 8th time user moves the mouse out of the image, one 'sun' is shown, the 9th time - two 'suns', and so on. Note: - You should use two images. Each time the user moves the mouse out of the image, the image is changing. If an image of "Winter" is displayed it will change to "Summer", and opposite, if an image of "Summer" is displayed it will change to "Winter". - The special character code for the 'sun' is "☀". Put the source code of your website A2-Task2.html here. Make sure you also upload the A2-Task2.zip of all files below.
Chapter5: Looping
Section: Chapter Questions
Problem 12E
Related questions
Question

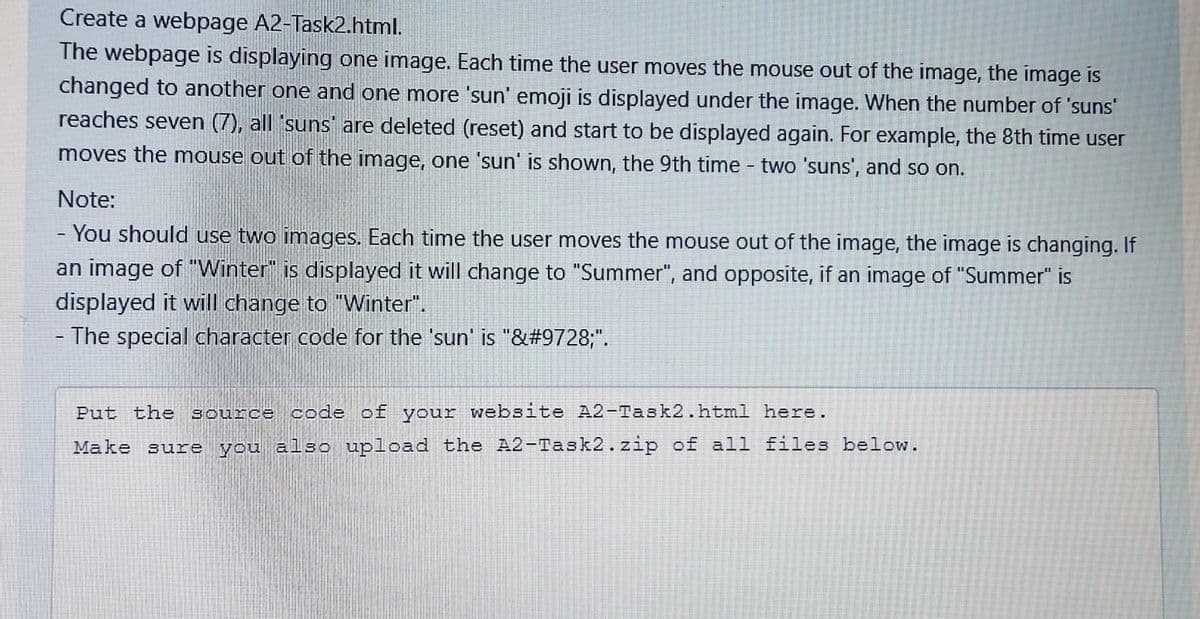
Transcribed Image Text:Create a webpage A2-Task2.html.
The webpage is displaying one image. Each time the user moves the mouse out of the image, the image is
changed to another one and one more 'sun' emoji is displayed under the image. When the number of 'suns'
reaches seven (7), all 'suns are deleted (reset) and start to be displayed again. For example, the 8th time user
moves the mouse out of the image, one 'sun' is shown, the 9th time - two 'suns', and so on.
Note:
- You should use two images. Each time the user moves the mouse out of the image, the image is changing. If
an image of "Winter" is displayed it will change to "Summer", and opposite, if an image of "Summer" is
displayed it will change to "Winter".
The special character code for the 'sun' is "☀".
Put the source code of your website A2-Task2.html here.
Make sure you also upload the A2-Task2.zip of all files below.
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 4 steps with 4 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Microsoft Visual C#
Computer Science
ISBN:
9781337102100
Author:
Joyce, Farrell.
Publisher:
Cengage Learning,

Microsoft Visual C#
Computer Science
ISBN:
9781337102100
Author:
Joyce, Farrell.
Publisher:
Cengage Learning,