Explain what this code is doing $.ajax({ beforeSend: function() {$("#team").html("Loading...");), timeout: 10000, error: function(xhr, status, error) ( type: "get", url: "tean.xml", . alert("Error: " xhr.status.. + error); }, dataType: "xml", success: function(data) { $("#team").html(""); } }); $(data).find("management").children().each(function() { var xmlDoc- $(this); $("#team").append("" + xmlDoc.find("name").text() + "" + + "" + xmlDoc.find("title").text() xmlDoc.find("bio").text() + ""); Than shows the user the message that the data is loadin Gelect one: a. Tries to read data from XML file team.xml from the server. Then shows the user the message that the data is loading, if data is successfully received it parses it and loads it in the HTML element with id team. If error happens in retrieving the data from the server it alerts user about the error. b. Waits for the user to click on a button which says "Loading...". Then tries to read data from XML file team.xml from the server. If data is successfully received it parses it and loads it in the HTML element with id team. If error happens in retrieving the data from the server it alerts user about the error. c. Shows the user the message that the data is loading. Then tries to read data from XML file team.xml from the server. If data isa successfully received it parses it and loads it in the HTML element with id team. If error happens in retrieving the data from the server it alerts user about the error. d. Shows the user the message that the data is loading. Then tries to read data from XML file team.xml from the client nachine. if data is successfully received it parses it and loads it in the HTML element with id team. If error happens in retrieving the data from the file it shows error message.
Explain what this code is doing $.ajax({ beforeSend: function() {$("#team").html("Loading...");), timeout: 10000, error: function(xhr, status, error) ( type: "get", url: "tean.xml", . alert("Error: " xhr.status.. + error); }, dataType: "xml", success: function(data) { $("#team").html(""); } }); $(data).find("management").children().each(function() { var xmlDoc- $(this); $("#team").append("" + xmlDoc.find("name").text() + "" + + "" + xmlDoc.find("title").text() xmlDoc.find("bio").text() + ""); Than shows the user the message that the data is loadin Gelect one: a. Tries to read data from XML file team.xml from the server. Then shows the user the message that the data is loading, if data is successfully received it parses it and loads it in the HTML element with id team. If error happens in retrieving the data from the server it alerts user about the error. b. Waits for the user to click on a button which says "Loading...". Then tries to read data from XML file team.xml from the server. If data is successfully received it parses it and loads it in the HTML element with id team. If error happens in retrieving the data from the server it alerts user about the error. c. Shows the user the message that the data is loading. Then tries to read data from XML file team.xml from the server. If data isa successfully received it parses it and loads it in the HTML element with id team. If error happens in retrieving the data from the server it alerts user about the error. d. Shows the user the message that the data is loading. Then tries to read data from XML file team.xml from the client nachine. if data is successfully received it parses it and loads it in the HTML element with id team. If error happens in retrieving the data from the file it shows error message.
Database System Concepts
7th Edition
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Chapter1: Introduction
Section: Chapter Questions
Problem 1PE
Related questions
Question

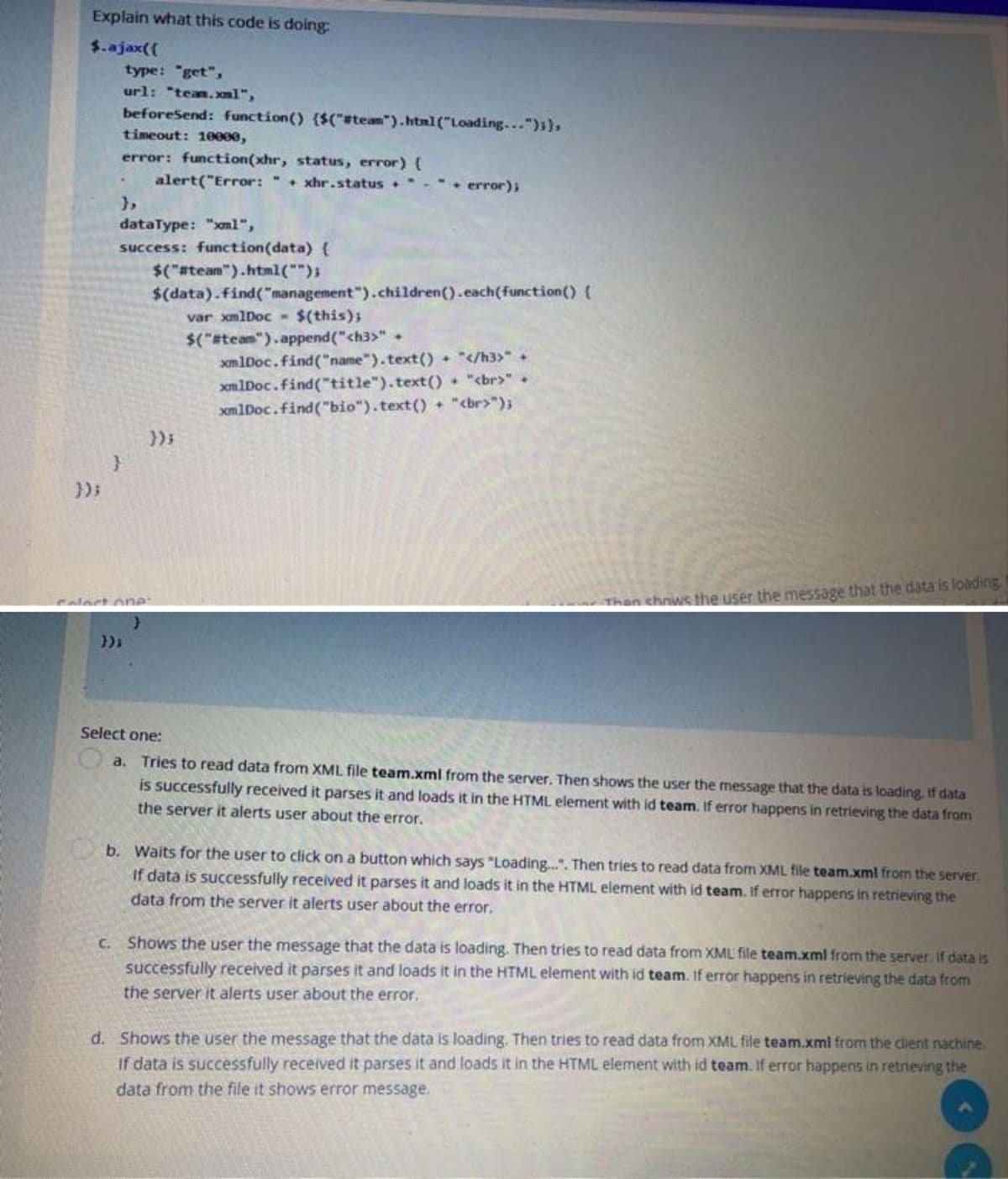
Transcribed Image Text:Explain what this code is doing:
$.ajax({
});
type: "get",
url: "team.xml",
beforeSend: function() {$("#team").html("Loading...");),
timeout: 10000,
error: function(xhr, status, error) {
alert("Error: "+xhr.status.
},
dataType: "xm1",
success: function(data) {
$("#team").html("");
}
error);
$(data).find("management").children().each(function() {
var xmlDoc- $(this);
$("#team").append("<h3>" +
xmlDoc.find("name").text() + "</h3>" +
xmlDoc.find("title").text() + "<br>" +
xmlDoc.find("bio").text() + "<br>");
Than shows the user the message that the data is loading.
Select one:
a. Tries to read data from XML file team.xml from the server. Then shows the user the message that the data is loading. If data
is successfully received it parses it and loads it in the HTML element with id team. If error happens in retrieving the data from
the server it alerts user about the error.
b. Waits for the user to click on a button which says "Loading...". Then tries to read data from XML file team.xml from the server.
If data is successfully received it parses it and loads it in the HTML element with id team. If error happens in retrieving the
data from the server it alerts user about the error.
c. Shows the user the message that the data is loading. Then tries to read data from XML file team.xml from the server. If data is
successfully received it parses it and loads it in the HTML element with id team. If error happens in retrieving the data from
the server it alerts user about the error.
d. Shows the user the message that the data is loading. Then tries to read data from XML file team.xml from the client nachine.
If data is successfully received it parses it and loads it in the HTML element with id team. If error happens in retrieving the
data from the file it shows error message.
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 2 steps

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:
9780133976892
Author:
Paul J. Deitel, Harvey Deitel
Publisher:
PEARSON

Database Systems: Design, Implementation, & Manag…
Computer Science
ISBN:
9781337627900
Author:
Carlos Coronel, Steven Morris
Publisher:
Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:
9780073373843
Author:
Frank D. Petruzella
Publisher:
McGraw-Hill Education