Computer Science Question
Enhanced Discovering Computers 2017 (Shelly Cashman Series) (MindTap Course List)
1st Edition
ISBN:9781305657458
Author:Misty E. Vermaat, Susan L. Sebok, Steven M. Freund, Mark Frydenberg, Jennifer T. Campbell
Publisher:Misty E. Vermaat, Susan L. Sebok, Steven M. Freund, Mark Frydenberg, Jennifer T. Campbell
Chapter10: Communicating Digital Content: Wired And Wireless Networks And Devices
Section: Chapter Questions
Problem 24CT
Related questions
Question
Is the written code in java-script?
![1- <html>
<head>
3-
<script>
function FUN() {
var staff_id =
document.forms["FORM"]["customerID"];
var dept =
document.forms["FORM"]["customername"];
4 -
7
8
var ADD =
10
document.forms["FORM"]["customerAddress"];
11
var MOBILE =
document.forms["FORM"]["CustomerMobile"];
if (customer_id.value == "") {
window.alert("Please enter your cust id.");
customer_id.focus();
return false;
}
if (customername.value == "") {
window.alert("Please enter your name.
customername.focus();
return false;
}
if (customerAddress).value
window.alert(
"Please enter a address.");
cistomerAddress.focus();
return false;
}
if (customermobile.value
window.alert(
"Please enter your mob.");
customermobile.focus();
return false;
}
return true;
12
13
14
15
16
17
18 -
19
.");
20
21
22
23
"") {
24
25
26
27
28
29 -
"") {
==
30
31
32
33
34
35
}
</script>
36
37
38
39
<style>
div {
box-sizing: border-box;
width: 100%;
border: 100px solid black;
float: left;
align-content: center;
align-items: center;
40
41
42
43
44
45
46](/v2/_next/image?url=https%3A%2F%2Fcontent.bartleby.com%2Fqna-images%2Fquestion%2Fa7947e29-bc87-4dc0-ab54-bd7f19cb4f3b%2F3f1a3f02-9765-4fc1-b293-8747a885c12a%2Fcl713un_processed.png&w=3840&q=75)
Transcribed Image Text:1- <html>
<head>
3-
<script>
function FUN() {
var staff_id =
document.forms["FORM"]["customerID"];
var dept =
document.forms["FORM"]["customername"];
4 -
7
8
var ADD =
10
document.forms["FORM"]["customerAddress"];
11
var MOBILE =
document.forms["FORM"]["CustomerMobile"];
if (customer_id.value == "") {
window.alert("Please enter your cust id.");
customer_id.focus();
return false;
}
if (customername.value == "") {
window.alert("Please enter your name.
customername.focus();
return false;
}
if (customerAddress).value
window.alert(
"Please enter a address.");
cistomerAddress.focus();
return false;
}
if (customermobile.value
window.alert(
"Please enter your mob.");
customermobile.focus();
return false;
}
return true;
12
13
14
15
16
17
18 -
19
.");
20
21
22
23
"") {
24
25
26
27
28
29 -
"") {
==
30
31
32
33
34
35
}
</script>
36
37
38
39
<style>
div {
box-sizing: border-box;
width: 100%;
border: 100px solid black;
float: left;
align-content: center;
align-items: center;
40
41
42
43
44
45
46

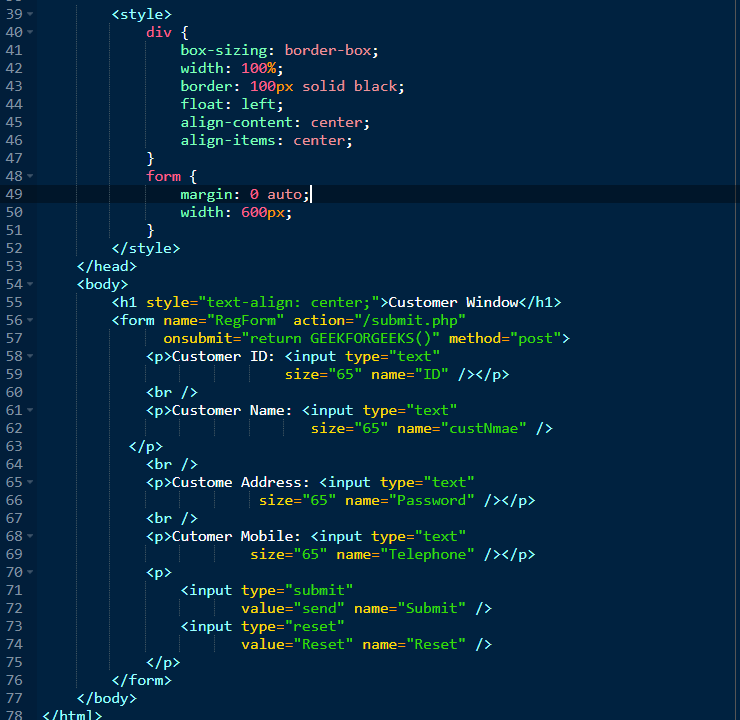
Transcribed Image Text:39
<style>
div {
box-sizing: border-box;
width: 100%;
border: 100px solid black;
float: left;
align-content: center;
align-items: center;
}
form {
margin: 0 auto;|
width: 600px;
}
40
41
42
43
44
45
46
47
48
49
50
51
52
</style>
</head>
<body>
53
54
<h1 style="text-align: center;">Customer Window</h1>
<form name="RegForm" action="/submit.php"
55
56 -
onsubmit="return GEEKFORGEEKS()" method="post">
<p>Customer ID: <input type="text"|
57
58
59
size="65" name="ID" /></p>
60
<br />
61 -
<p>Customer Name: <input type="text"
62
size="65" name="custNmae" />
</p>
<br />
<p>Custome Address: <input type="text"
63
64
65 -
66
size="65" name="Password" /×/p>
67
<br />
68
<p>Cutomer Mobile: <input type="text"
69
size="65" name="Telephone" /></p>
70-
<p>
71
<input type="submit"
72
value="send" name="Submit" />
73
<input type="reset"
74
value="Reset" name="Reset" />
</p>
</form>
</body>
75
76
77
78
S/html>
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 2 steps

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Enhanced Discovering Computers 2017 (Shelly Cashm…
Computer Science
ISBN:
9781305657458
Author:
Misty E. Vermaat, Susan L. Sebok, Steven M. Freund, Mark Frydenberg, Jennifer T. Campbell
Publisher:
Cengage Learning

Enhanced Discovering Computers 2017 (Shelly Cashm…
Computer Science
ISBN:
9781305657458
Author:
Misty E. Vermaat, Susan L. Sebok, Steven M. Freund, Mark Frydenberg, Jennifer T. Campbell
Publisher:
Cengage Learning