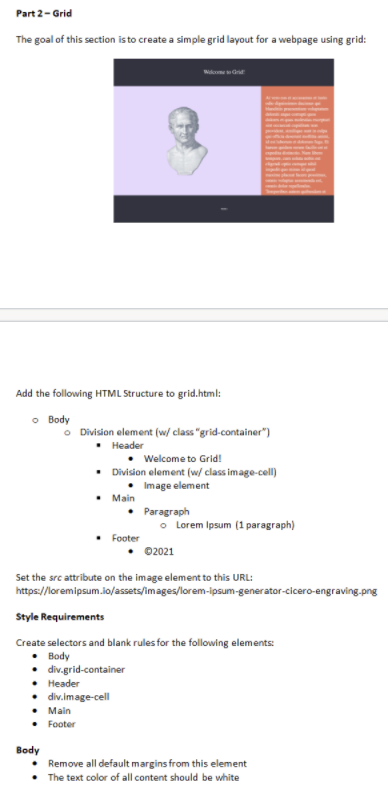
I need to split these into grid.html and grid.css and to make I need help because right now my style is not working what I have so far below Grid
I need to split these into grid.html and grid.css
and to make I need help because right now my style is not working
what I have so far below
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grid</title>
<style type="text/css">
header {
text-align: center;
font-size: 32px;
color: white;
background-color: #000000;
padding: 29px;
}
* {
box-sizing: border-box;
}
footer {
background-color: #000000;
padding: 9px;
text-align: center;
color: white;
}
img {
float: left;
width: 60%;
padding: 19px;
height: 310px;
background: #808080;
}
main {
float: left;
width: 40%;
padding: 19px;
background-color: #800000;
height: 310px;
}
div.image-cell {
display: table;
clear: both;
}
</style>
</head>
<body>
<div class="grid-container">
<header>
<h2>Welcome to Grid!</h2>
</header>
<div class="image-cell">
<img src="#image_url" alt="image" width="100" height="500">
<main>
<p>lorem ipsum demo text as a paragraph lorem ipsum demo text as a paragraph lorem ipsum demo text as a paragraph lorem ipsum demo text as a paragraph lorem ipsum demo text as a paragraph lorem ipsum demo text as a paragraph lorem ipsum demo text as a paragraph lorem ipsum demo text as a paragraph lorem ipsum demo text as a paragraph lorem ipsum demo text as a paragraph lorem ipsum demo text as a paragraph lorem ipsum demo text as a paragraph lorem ipsum demo text as a paragraph lorem ipsum demo text as a paragraph lorem ipsum demo text as a paragraph lorem ipsum demo text as a paragraph</p>
</main>
<div>
<footer>
<p>2021</p>
</footer>
</div>
</body>
</html>


Step by step
Solved in 2 steps









