Make a webpage that contains a canvas element 300*300 with the id of "thisCanvas". Add a button anywhere on the page. When the button is clicked a function will cause a line to appear in the canvas, going from the bottom left corner to the top right. You'll have to make this function. Add a second button. Similarly, when this button is clicked a function should draw a rectangle on the canvas. The position of this rectangle can be defined using canvas.width and canvas.height. Add a third button. This should clear anything that is currently on the canvas using the clearRect() function (this is a library function, you don't have to make it).
Make a webpage that contains a canvas element 300*300 with the id of "thisCanvas". Add a button anywhere on the page. When the button is clicked a function will cause a line to appear in the canvas, going from the bottom left corner to the top right. You'll have to make this function. Add a second button. Similarly, when this button is clicked a function should draw a rectangle on the canvas. The position of this rectangle can be defined using canvas.width and canvas.height. Add a third button. This should clear anything that is currently on the canvas using the clearRect() function (this is a library function, you don't have to make it).
Computer Networking: A Top-Down Approach (7th Edition)
7th Edition
ISBN:9780133594140
Author:James Kurose, Keith Ross
Publisher:James Kurose, Keith Ross
Chapter1: Computer Networks And The Internet
Section: Chapter Questions
Problem R1RQ: What is the difference between a host and an end system? List several different types of end...
Related questions
Question
Hello, this is a JAVASCRIPT question i've had trouble with!

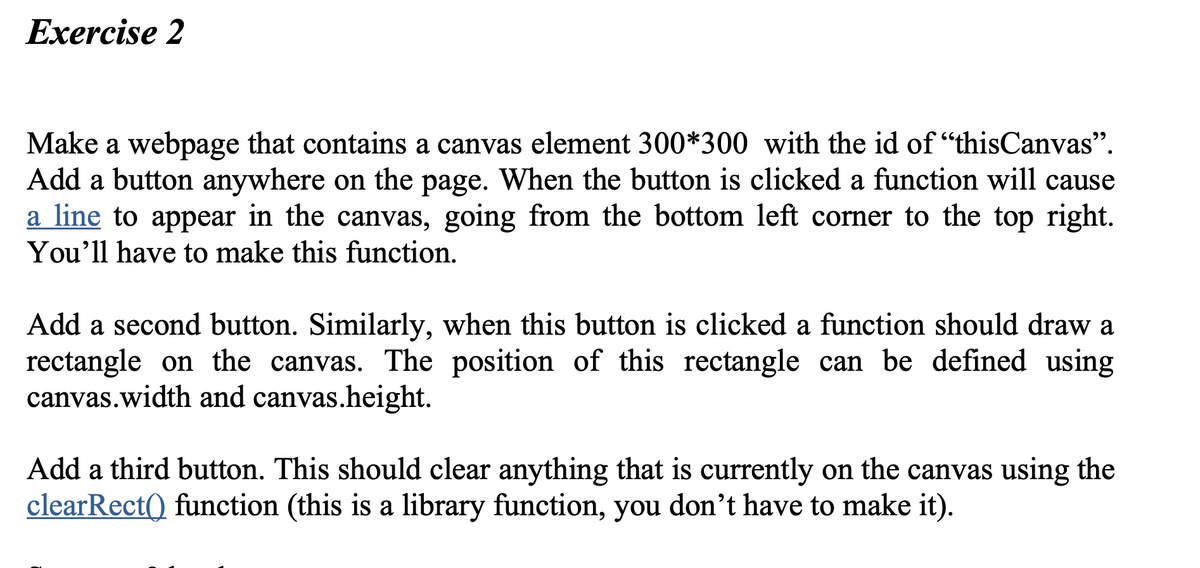
Transcribed Image Text:Exercise 2
Make a webpage that contains a canvas element 300*300 with the id of “thisCanvas".
Add a button anywhere on the page. When the button is clicked a function will cause
a line to appear in the canvas, going from the bottom left corner to the top right.
You'll have to make this function.
Add a second button. Similarly, when this button is clicked a function should draw a
rectangle on the canvas. The position of this rectangle can be defined using
canvas.width and canvas.height.
Add a third button. This should clear anything that is currently on the canvas using the
clearRect() function (this is a library function, you don't have to make it).
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 5 steps with 2 images

Recommended textbooks for you

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Concepts of Database Management
Computer Engineering
ISBN:
9781337093422
Author:
Joy L. Starks, Philip J. Pratt, Mary Z. Last
Publisher:
Cengage Learning

Prelude to Programming
Computer Engineering
ISBN:
9780133750423
Author:
VENIT, Stewart
Publisher:
Pearson Education

Sc Business Data Communications and Networking, T…
Computer Engineering
ISBN:
9781119368830
Author:
FITZGERALD
Publisher:
WILEY