Make a webpage that shows a recipe for any food of your choosing. 1. You should have separate head and body sections 2. In the : a. add a page title 3. In the a. Put the page title in a title tag b. The ingredients should be displayed as an unordered list. c. Add at least 3 images anywhere you want in the body of your webpage. The images should correspond to the items in the list. You may choose any 3 images from around the internet and display them on a single page (please keep the images appropriate for a professional setting). You should use well-formed html and should skip two lines between each imag Each image should also have a title.
Make a webpage that shows a recipe for any food of your choosing. 1. You should have separate head and body sections 2. In the : a. add a page title 3. In the a. Put the page title in a title tag b. The ingredients should be displayed as an unordered list. c. Add at least 3 images anywhere you want in the body of your webpage. The images should correspond to the items in the list. You may choose any 3 images from around the internet and display them on a single page (please keep the images appropriate for a professional setting). You should use well-formed html and should skip two lines between each imag Each image should also have a title.
Database System Concepts
7th Edition
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Chapter1: Introduction
Section: Chapter Questions
Problem 1PE
Related questions
Question
Alert dont submit

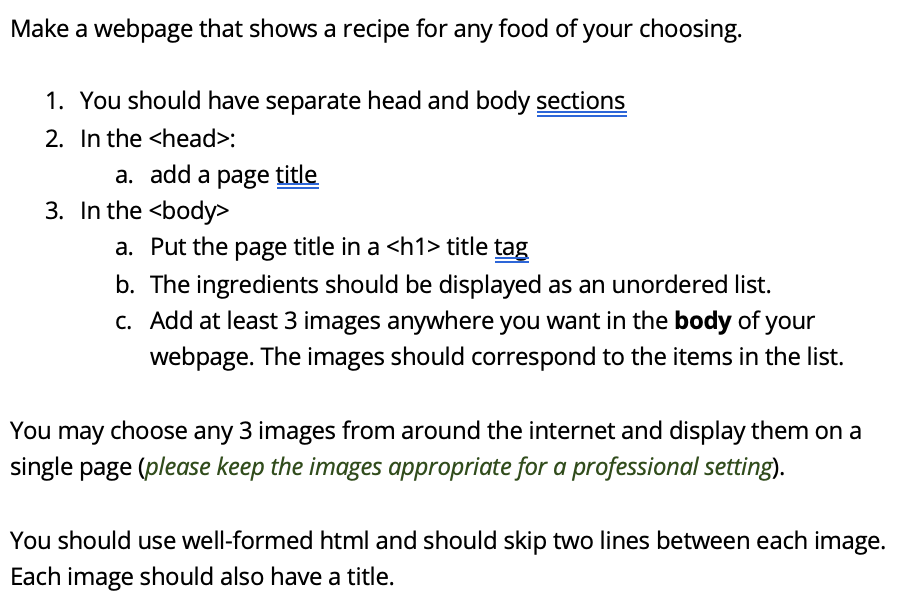
Transcribed Image Text:Make a webpage that shows a recipe for any food of your choosing.
1. You should have separate head and body sections
2. In the <head>:
a. add a page title
3. In the <body>
a. Put the page title in a <h1> title tag
b. The ingredients should be displayed as an unordered list.
c. Add at least 3 images anywhere you want in the body of your
webpage. The images should correspond to the items in the list.
You may choose any 3 images from around the internet and display them on a
single page (please keep the images appropriate for a professional setting).
You should use well-formed html and should skip two lines between each image.
Each image should also have a title.
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 4 steps with 1 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:
9780133976892
Author:
Paul J. Deitel, Harvey Deitel
Publisher:
PEARSON

Database Systems: Design, Implementation, & Manag…
Computer Science
ISBN:
9781337627900
Author:
Carlos Coronel, Steven Morris
Publisher:
Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:
9780073373843
Author:
Frank D. Petruzella
Publisher:
McGraw-Hill Education