Making a webpage with a text editor with these criteria being met.
Chapter3: Computer Software
Section: Chapter Questions
Problem 14QY
Related questions
Question
Making a webpage with a text editor with these criteria being met.


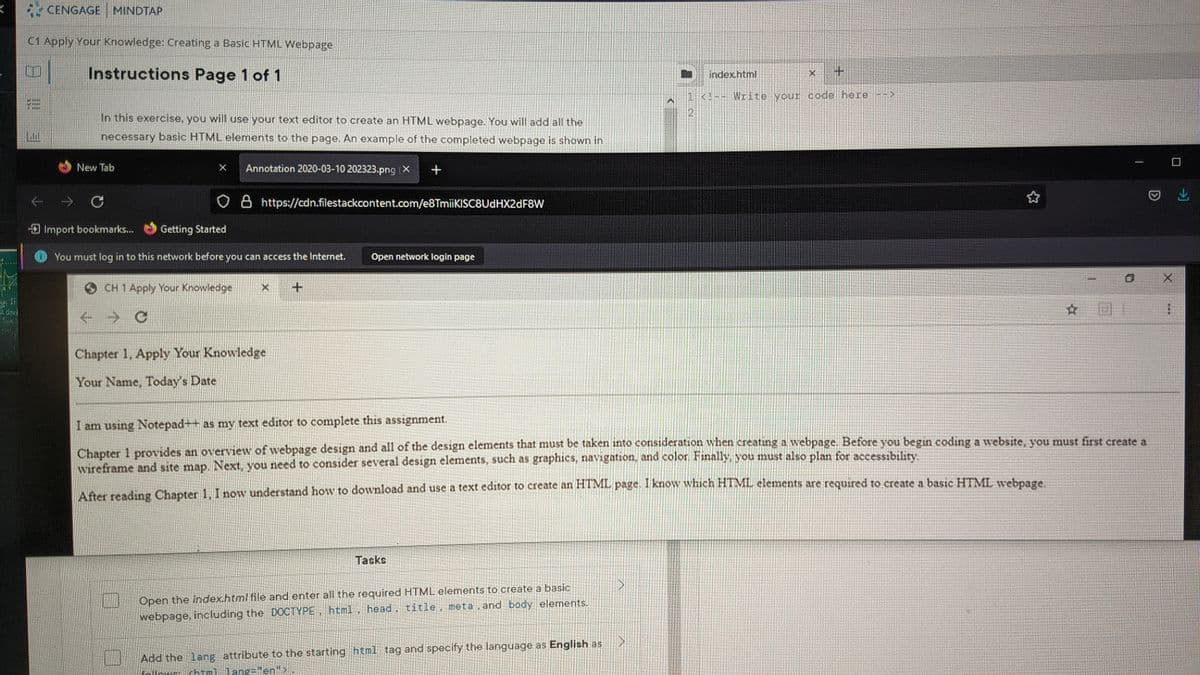
Transcribed Image Text:CENGAGE
MINDTAP
C1 Apply Your Knowledge: Creating a Basic HTML Webpage
Instructions Page 1 of 1
index.html
1 <!-- Write your code here->
In this exercise, you will use your text editor to create an HTML webpage. You will add all the
necessary basic HTML elements to the page. An example of the completed webpage is shown in
New Tab
Annotation 2020-03-10 202323.png (X
8 https://cdn.filestackcontent.com/e8TmiiKISC8UdHX2dF8W
Import bookmarks...
Getting Started
You must log in to this network before you can access the Internet.
Open network login page
CH 1 Apply Your Knowledge
☆ 回
->
Chapter 1, Apply Your Knowledge
Your Name, Today's Date
I am using Notepad++ as my text editor to complete this assignment.
Chapter 1 provides an overview of webpage design and all of the design elements that must be taken into consideration when creating a webpage. Before you begin coding a website, vou must first create a
wireframe and site map. Next, you need to consider several design elements, such as graphics, navigation, and color. Finally, you must also plan for accessibility.
After reading Chapter 1, I now understand how to download and use a text editor to create an HTML page. I know which HTML elements are required to create a basic HTML webpage
Tasks
Open the index.html file and enter all the requiredHTML elements to create a basic
webpage, including the DOCTYPE html. head, title, meta , and body elements.
Add the lang attribute to the starting html tag and specify the language as English as
="en">
日!
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 3 steps with 2 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

