n view of the accompanying particular, code one page utilizing HTML5, CSS and JavaScript. TML5: hree mark components with IDs lblTargetl, lblTarget2 and lblTarget3 wo buttons with IDs btnA and btnB. The two buttons conjure capability fManipulate when clicked avascript: ode a capability named fManipulate that cknowledges one boundary containing an article that addresses the clicked button erify which of the two buttons summoned this capability in the event that fManipulate capability was summoned by btnA, change the text shade of lbl Targetl etElementById strategy in the event that fManipulate capability was conjured by btnB, change the text style of Every one of tilizing the getElementsByTagName strategy to return an assortment of names then utilize a for cir be accortment of marke to change the textual style of each name to calibri
n view of the accompanying particular, code one page utilizing HTML5, CSS and JavaScript. TML5: hree mark components with IDs lblTargetl, lblTarget2 and lblTarget3 wo buttons with IDs btnA and btnB. The two buttons conjure capability fManipulate when clicked avascript: ode a capability named fManipulate that cknowledges one boundary containing an article that addresses the clicked button erify which of the two buttons summoned this capability in the event that fManipulate capability was summoned by btnA, change the text shade of lbl Targetl etElementById strategy in the event that fManipulate capability was conjured by btnB, change the text style of Every one of tilizing the getElementsByTagName strategy to return an assortment of names then utilize a for cir be accortment of marke to change the textual style of each name to calibri
New Perspectives on HTML5, CSS3, and JavaScript
6th Edition
ISBN:9781305503922
Author:Patrick M. Carey
Publisher:Patrick M. Carey
Chapter12: Working With Document Nodes And Style Sheets: Creating A Dynamic Document Outline
Section: Chapter Questions
Problem 4CP4
Related questions
Question

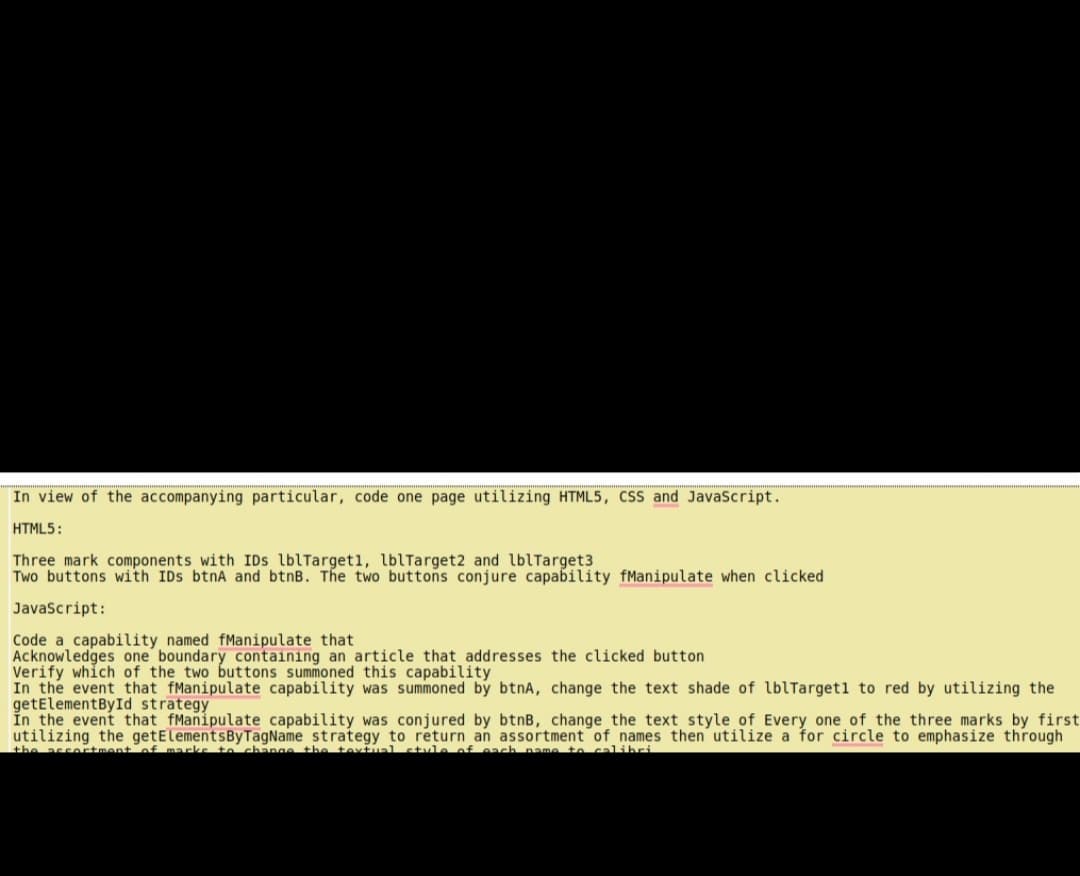
Transcribed Image Text:In view of the accompanying particular, code one page utilizing HTML5, CSS and JavaScript.
HTML5:
Three mark components with IDs lblTarget1, lblTarget2 and lblTarget3
Two buttons with IDs btnA and btnB. The two buttons conjure capability fManipulate when clicked
JavaScript:
Code a capability named fManipulate that
Acknowledges one boundary containing an article that addresses the clicked button.
Verify which of the two buttons summoned this capability
In the event that fManipulate capability was summoned by btnA, change the text shade of lblTargetl to red by utilizing the
getElementById strategy
In the event that fManipulate capability was conjured by btnB, change the text style of Every one of the three marks by first
utilizing the getElementsByTagName strategy to return an assortment of names then utilize a for circle to emphasize through.
the accortment of marks to change the textual style of each name to calibri
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 3 steps with 2 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning