Any event handler is always passed a special event object that represents the event that fired to trigger this function. You can use it to access information about the event, such as which element was the target (event.target), the location of the mouse (event.clientX and event.clientY), etc. FOR EXAMPLE: Following page has button - which when clicked alerts user with pageX & pageY position. NOW, replace the script (alert within function that is bold and italic) to display the the input tag value = "Click Here" using single line of code (within alert box). ...
Any event handler is always passed a special event object that represents the event that fired to trigger this function. You can use it to access information about the event, such as which element was the target (event.target), the location of the mouse (event.clientX and event.clientY), etc. FOR EXAMPLE: Following page has button - which when clicked alerts user with pageX & pageY position. NOW, replace the script (alert within function that is bold and italic) to display the the input tag value = "Click Here" using single line of code (within alert box). ...
Computer Networking: A Top-Down Approach (7th Edition)
7th Edition
ISBN:9780133594140
Author:James Kurose, Keith Ross
Publisher:James Kurose, Keith Ross
Chapter1: Computer Networks And The Internet
Section: Chapter Questions
Problem R1RQ: What is the difference between a host and an end system? List several different types of end...
Related questions
Question

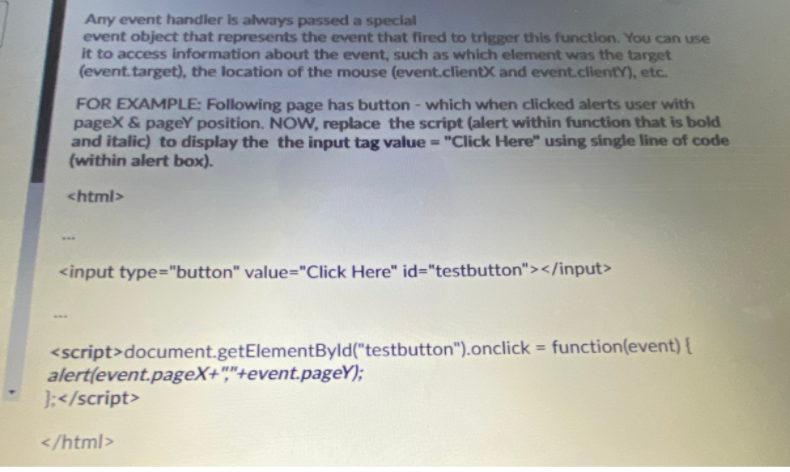
Transcribed Image Text:Any event handler is always passed a special
event object that represents the event that fired to trigger this function. You can use
it to access information about the event, such as which element was the target
(event.target), the location of the mouse (event.clientX and event.clientY), etc.
FOR EXAMPLE: Following page has button - which when clicked alerts user with
pageX & pageY position. NOW, replace the script (alert within function that is bold
and italic) to display the the input tag value = "Click Here" using single line of code
(within alert box).
<html>
<input type="button" value="Click Here" id="testbutton"></input>
...
<script>document.getElementByld("testbutton").onclick = function(event) {
alert(event.pageX+","+event.pageY);
};</script>
%3D
</html>
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 3 steps with 2 images

Recommended textbooks for you

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Concepts of Database Management
Computer Engineering
ISBN:
9781337093422
Author:
Joy L. Starks, Philip J. Pratt, Mary Z. Last
Publisher:
Cengage Learning

Prelude to Programming
Computer Engineering
ISBN:
9780133750423
Author:
VENIT, Stewart
Publisher:
Pearson Education

Sc Business Data Communications and Networking, T…
Computer Engineering
ISBN:
9781119368830
Author:
FITZGERALD
Publisher:
WILEY