Q2 Design a web page (name it q2.html), which uses Bootstrap framework, to display the following sentence: Web Development for Mobile Devices. The sentence should appear as heading1 (i.e., hl) with font size 60 points and red border of 8px thickness if the page to be displayed on PC screen. If the page is displayed on a tablet screen, the sentence should appear as heading 3 with font size 30 points and blue border of 5px thickness. Finally, if the page displayed on mobile screens, then the sentence must not be displayed, and replaced with the sentence (Too small screen!) in "red" text color:
Q2 Design a web page (name it q2.html), which uses Bootstrap framework, to display the following sentence: Web Development for Mobile Devices. The sentence should appear as heading1 (i.e., hl) with font size 60 points and red border of 8px thickness if the page to be displayed on PC screen. If the page is displayed on a tablet screen, the sentence should appear as heading 3 with font size 30 points and blue border of 5px thickness. Finally, if the page displayed on mobile screens, then the sentence must not be displayed, and replaced with the sentence (Too small screen!) in "red" text color:
Computer Networking: A Top-Down Approach (7th Edition)
7th Edition
ISBN:9780133594140
Author:James Kurose, Keith Ross
Publisher:James Kurose, Keith Ross
Chapter1: Computer Networks And The Internet
Section: Chapter Questions
Problem R1RQ: What is the difference between a host and an end system? List several different types of end...
Related questions
Question

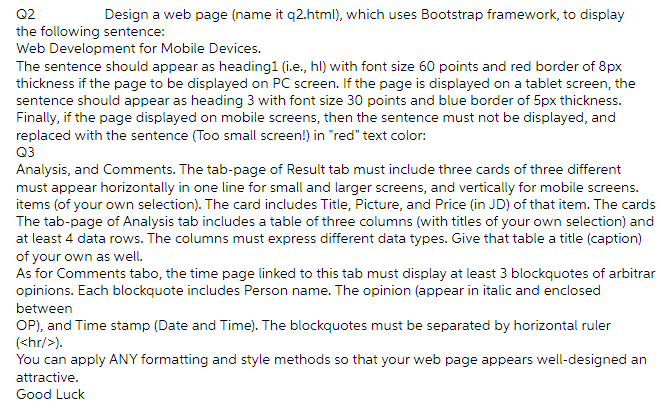
Transcribed Image Text:Q2
Design a web page (name it q2.html), which uses Bootstrap framework, to display
the following sentence:
Web Development for Mobile Devices.
The sentence should appear as heading1 (i.e., hl) with font size 60 points and red border of 8px
thickness if the page to be displayed on PC screen. If the page is displayed on a tablet screen, the
sentence should appear as heading 3 with font size 30 points and blue border of 5px thickness.
Finally, if the page displayed on mobile screens, then the sentence must not be displayed, and
replaced with the sentence (Too small screen!) in "red" text color:
Q3
Analysis, and Comments. The tab-page of Result tab must include three cards of three different
must appear horizontally in one line for small and larger screens, and vertically for mobile screens.
items (of your own selection). The card includes Title, Picture, and Price (in JD) of that item. The cards
The tab-page of Analysis tab includes a table of three columns (with titles of your own selection) and
at least 4 data rows. The columns must express different data types. Give that table a title (caption)
of your own as well.
As for Comments tabo, the time page linked to this tab must display at least 3 blockquotes of arbitrar
opinions. Each blockquote includes Person name. The opinion (appear in italic and enclosed
between
OP), and Time stamp (Date and Time). The blockquotes must be separated by horizontal ruler
(<hr/>).
You can apply ANY formatting and style methods so that your web page appears well-designed an
attractive.
Good Luck
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 3 steps with 6 images

Recommended textbooks for you

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Concepts of Database Management
Computer Engineering
ISBN:
9781337093422
Author:
Joy L. Starks, Philip J. Pratt, Mary Z. Last
Publisher:
Cengage Learning

Prelude to Programming
Computer Engineering
ISBN:
9780133750423
Author:
VENIT, Stewart
Publisher:
Pearson Education

Sc Business Data Communications and Networking, T…
Computer Engineering
ISBN:
9781119368830
Author:
FITZGERALD
Publisher:
WILEY