reate a with four nested elements Show a solid, 2px border on each article Add overflow:auto; where necessary Add a width of 300px to each article and float each article left Add h2 headings to each article. These short headings should introduce the r something about San Jose. On the line after the closing h2 tag, add a placeholder image that is 100px wi 100px tall. After each image add two paragraphs related to the heading. Paragraphs sho to five sentences long and have meaning - feel free to copy the text from som else but avoid using blah, blah, blah or placeholder ("Lorem ipsum") text. Float the image left. reate a footer-type your name in a paragraph in the footer. our work - you will needed it for a future exercise. e Our code "coding" discussion board to share your work with your classmates. em to check your code to see if it is correct and if any corrections are required. what happens when you move the right edge of the browser window to make the ? articles will shrink and the content inside them will disappear
reate a with four nested elements Show a solid, 2px border on each article Add overflow:auto; where necessary Add a width of 300px to each article and float each article left Add h2 headings to each article. These short headings should introduce the r something about San Jose. On the line after the closing h2 tag, add a placeholder image that is 100px wi 100px tall. After each image add two paragraphs related to the heading. Paragraphs sho to five sentences long and have meaning - feel free to copy the text from som else but avoid using blah, blah, blah or placeholder ("Lorem ipsum") text. Float the image left. reate a footer-type your name in a paragraph in the footer. our work - you will needed it for a future exercise. e Our code "coding" discussion board to share your work with your classmates. em to check your code to see if it is correct and if any corrections are required. what happens when you move the right edge of the browser window to make the ? articles will shrink and the content inside them will disappear
Computer Networking: A Top-Down Approach (7th Edition)
7th Edition
ISBN:9780133594140
Author:James Kurose, Keith Ross
Publisher:James Kurose, Keith Ross
Chapter1: Computer Networks And The Internet
Section: Chapter Questions
Problem R1RQ: What is the difference between a host and an end system? List several different types of end...
Related questions
Question

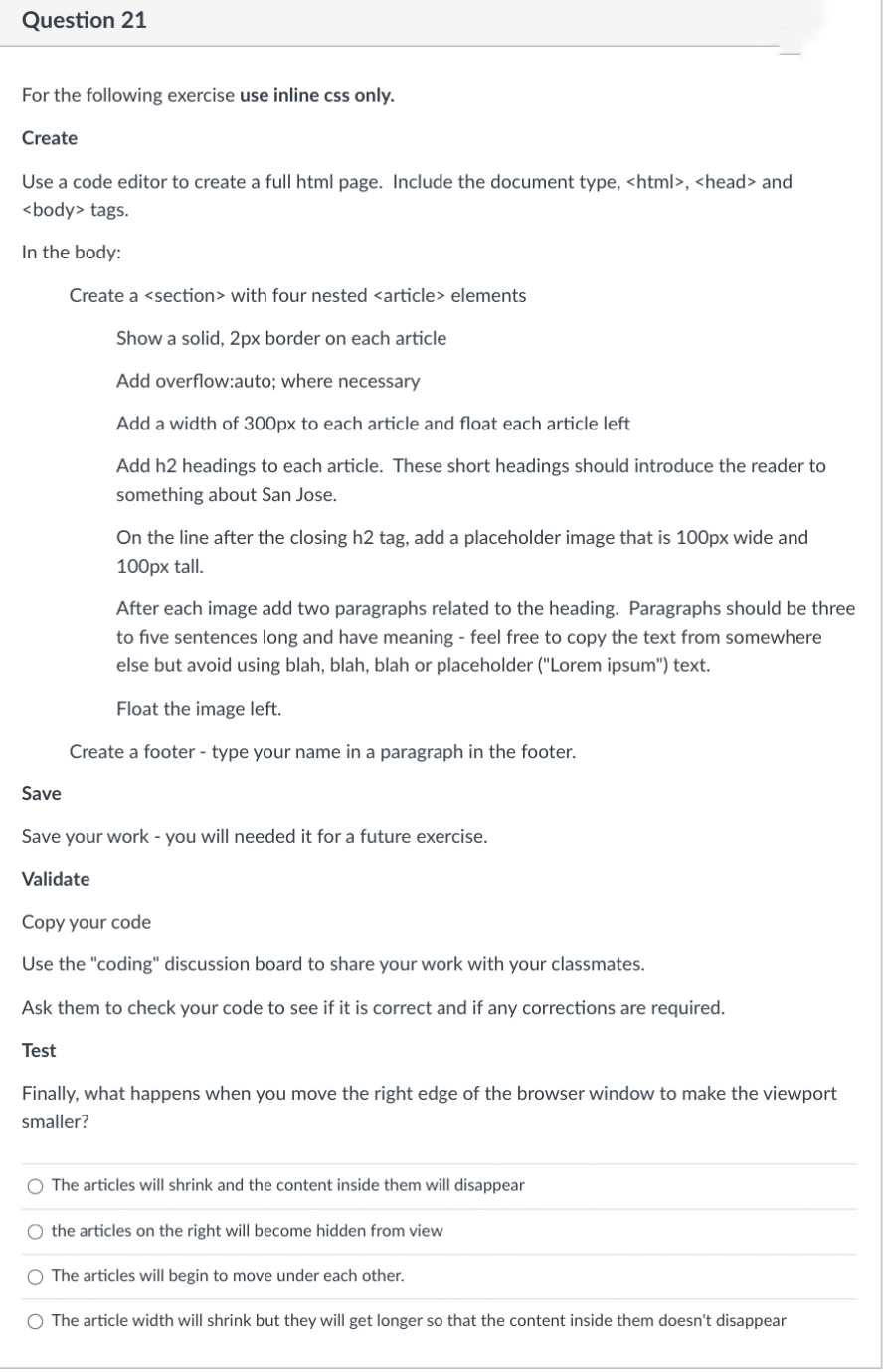
Transcribed Image Text:Question 21
For the following exercise use inline css only.
Create
Use a code editor to create a full html page. Include the document type, <html>, <head> and
<body> tags.
In the body:
Create a <section> with four nested <article> elements
Show a solid, 2px border on each article
Add overflow:auto; where necessary
Add a width of 300px to each article and float each article left
Add h2 headings to each article. These short headings should introduce the reader to
something about San Jose.
On the line after the closing h2 tag, add a placeholder image that is 100px wide and
100px tall.
After each image add two paragraphs related to the heading. Paragraphs should be three
to five sentences long and have meaning - feel free to copy the text from somewhere
else but avoid using blah, blah, blah or placeholder ("Lorem ipsum") text.
Float the image left.
Create a footer - type your name in a paragraph in the footer.
Save
Save your work - you will needed it for a future exercise.
Validate
Copy your code
Use the "coding" discussion board to share your work with your classmates.
Ask them to check your code to see if it is correct and if any corrections are required.
Test
Finally, what happens when you move the right edge of the browser window to make the viewport
smaller?
O The articles will shrink and the content inside them will disappear
O the articles on the right will become hidden from view
O The articles will begin to move under each other.
O The article width will shrink but they will get longer so that the content inside them doesn't disappear
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 3 steps with 1 images

Recommended textbooks for you

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Concepts of Database Management
Computer Engineering
ISBN:
9781337093422
Author:
Joy L. Starks, Philip J. Pratt, Mary Z. Last
Publisher:
Cengage Learning

Prelude to Programming
Computer Engineering
ISBN:
9780133750423
Author:
VENIT, Stewart
Publisher:
Pearson Education

Sc Business Data Communications and Networking, T…
Computer Engineering
ISBN:
9781119368830
Author:
FITZGERALD
Publisher:
WILEY