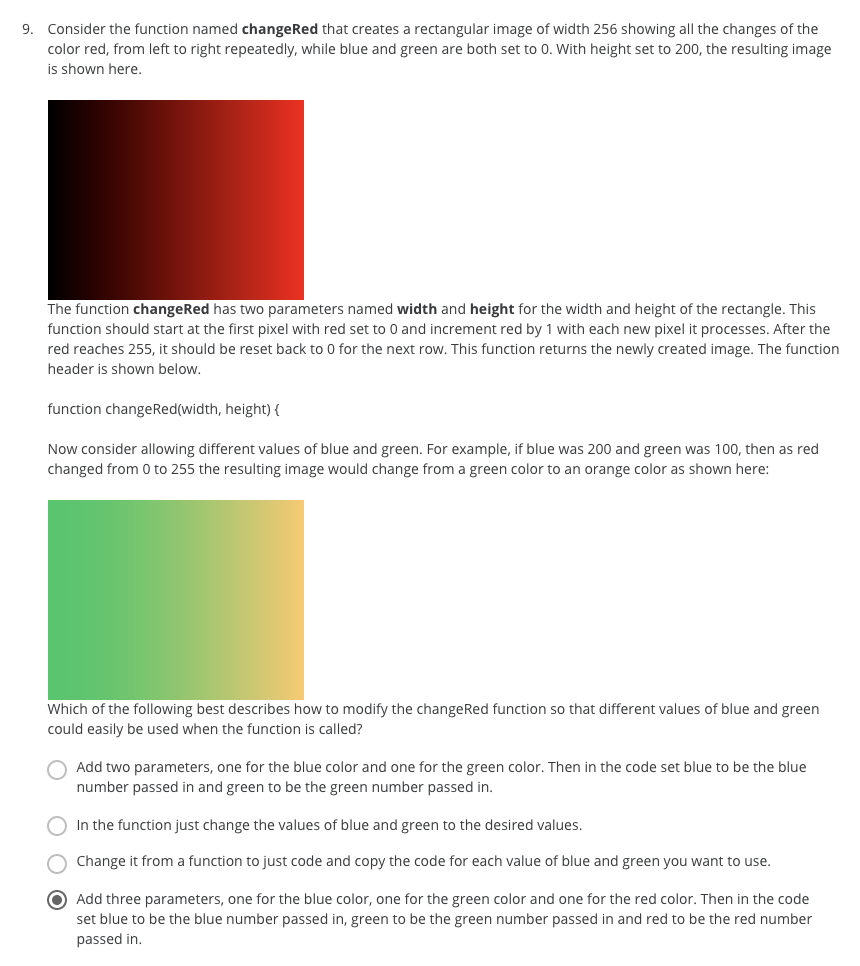
. Consider the function named changeRed that creates a rectangular image of width 256 showing all the changes of the color red, from left to right repeatedly, while blue and green are both set to 0. With height set to 200, the resulting image is shown here. The function changeRed has two parameters named width and height for the width and height of the rectangle. This function should start at the first pixel with red set to 0 and increment red by 1 with each new pixel it processes. After the red reaches 255, it should be reset back to 0 for the next row. This function returns the newly created image. The function header is shown below. function changeRed(width, height) { Now consider allowing different values of blue and green. For example, if blue was 200 and green was 100, then as red changed from 0 to 255 the resulting image would change from a green color to an orange color as shown here: Which of the following best describes how to modify the changeRed function so that different values of blue and green could easily be used when the function is called? Add two parameters, one for the blue color and one for the green color. Then in the code set blue to be the blue number passed in and green to be the green number passed in. In the function just change the values of blue and green to the desired values. Change it from a function to just code and copy the code for each value of blue and green you want to use. Add three parameters, one for the blue color, one for the green color and one for the red color. Then in the code set blue to be the blue number passed in, green to be the green number passed in and red to be the red number passed in.
. Consider the function named changeRed that creates a rectangular image of width 256 showing all the changes of the color red, from left to right repeatedly, while blue and green are both set to 0. With height set to 200, the resulting image is shown here. The function changeRed has two parameters named width and height for the width and height of the rectangle. This function should start at the first pixel with red set to 0 and increment red by 1 with each new pixel it processes. After the red reaches 255, it should be reset back to 0 for the next row. This function returns the newly created image. The function header is shown below. function changeRed(width, height) { Now consider allowing different values of blue and green. For example, if blue was 200 and green was 100, then as red changed from 0 to 255 the resulting image would change from a green color to an orange color as shown here: Which of the following best describes how to modify the changeRed function so that different values of blue and green could easily be used when the function is called? Add two parameters, one for the blue color and one for the green color. Then in the code set blue to be the blue number passed in and green to be the green number passed in. In the function just change the values of blue and green to the desired values. Change it from a function to just code and copy the code for each value of blue and green you want to use. Add three parameters, one for the blue color, one for the green color and one for the red color. Then in the code set blue to be the blue number passed in, green to be the green number passed in and red to be the red number passed in.
Database System Concepts
7th Edition
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Chapter1: Introduction
Section: Chapter Questions
Problem 1PE
Related questions
Question
HELP

Transcribed Image Text:9. Consider the function named changeRed that creates a rectangular image of width 256 showing all the changes of the
color red, from left to right repeatedly, while blue and green are both set to 0. With height set to 200, the resulting image
is shown here.
The function changeRed has two parameters named width and height for the width and height of the rectangle. This
function should start at the first pixel with red set to 0 and increment red by 1 with each new pixel it processes. After the
red reaches 255, it should be reset back to 0 for the next row. This function returns the newly created image. The function
header is shown below.
function changeRed(width, height) {
Now consider allowing different values of blue and green. For example, if blue was 200 and green was 100, then as red
changed from 0 to 255 the resulting image would change from a green color to an orange color as shown here:
Which of the following best describes how to modify the changeRed function so that different values of blue and green
could easily be used when the function is called?
Add two parameters, one for the blue color and one for the green color. Then in the code set blue to be the blue
number passed in and green to be the green number passed in.
In the function just change the values of blue and green to the desired values.
Change it from a function to just code and copy the code for each value of blue and green you want to use.
O Add three parameters, one for the blue color, one for the green color and one for the red color. Then in the code
set blue to be the blue number passed in, green to be the green number passed in and red to be the red number
passed in.
O O O
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 2 steps

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:
9780133976892
Author:
Paul J. Deitel, Harvey Deitel
Publisher:
PEARSON

Database Systems: Design, Implementation, & Manag…
Computer Science
ISBN:
9781337627900
Author:
Carlos Coronel, Steven Morris
Publisher:
Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:
9780073373843
Author:
Frank D. Petruzella
Publisher:
McGraw-Hill Education