1. Choose the correct answer A. Which of the following is not correct: 1. alert("welcome"); 2. window.alert("welcome"); 3. Alert("welcome"); 4. alert("welcome"+\n+"to my blog"); B. Which of the following is the correct way to referto an external script called "myscript.js"? 1.
1. Choose the correct answer A. Which of the following is not correct: 1. alert("welcome"); 2. window.alert("welcome"); 3. Alert("welcome"); 4. alert("welcome"+\n+"to my blog"); B. Which of the following is the correct way to referto an external script called "myscript.js"? 1.
Database System Concepts
7th Edition
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Chapter1: Introduction
Section: Chapter Questions
Problem 1PE
Related questions
Question

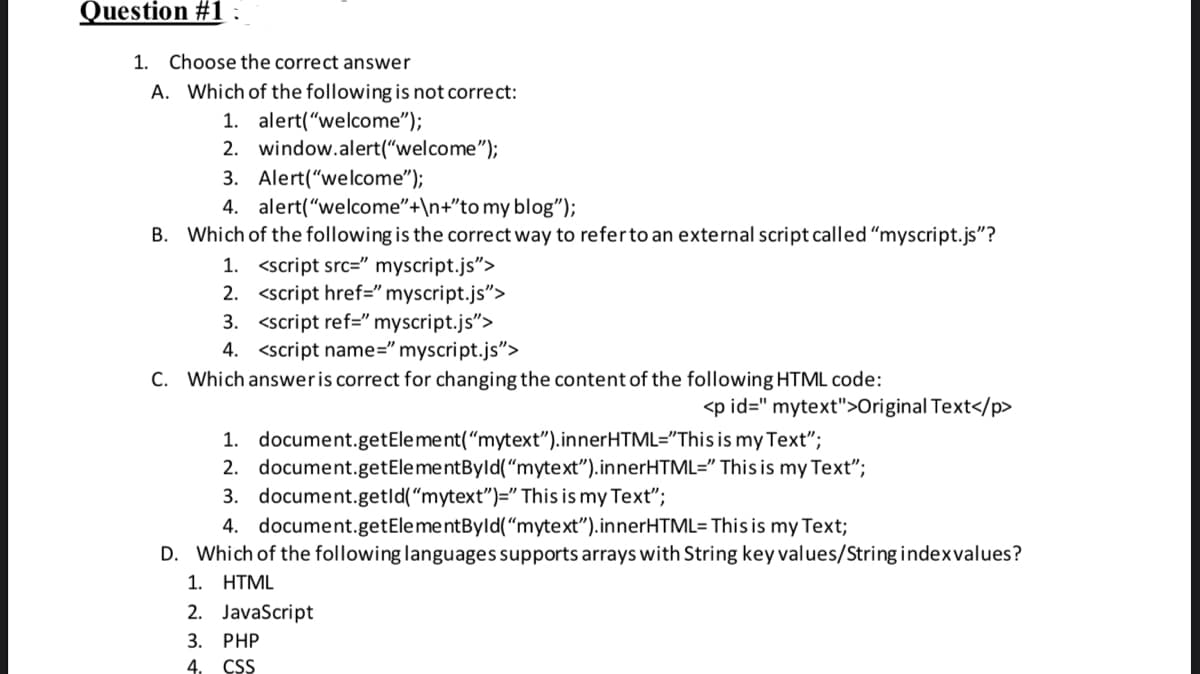
Transcribed Image Text:Question #1:
1.
Choose the correct answer
A. Which of the following is not correct:
1. alert("welcome");
2. window.alert("welcome");
3. Alert("welcome");
4. alert("welcome"+\n+"to my blog");
B. Which of the following is the correct way to referto an external script called "myscript.js"?
1. <script src=" myscript.js">
2. <script href=" myscript.js">
3. <script ref=" myscript.js">
4. <script name=" myscript.js">
C. Which answeris correct for changing the content of the following HTML code:
<p id=" mytext">Original Text</p>
1. document.getElement("mytext").innerHTML="This is my Text";
2. document.getElementByld("mytext").innerHTML=" This is my Text";
3. document.getld("mytext")=" This is my Text";
4. document.getElementByld(“mytext").innerHTML= This is my Text;
D. Which of the following languages supports arrays with String key values/String indexvalues?
1. HTML
2. JavaScript
3. PHP
4. CSS
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 4 steps

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:
9780133976892
Author:
Paul J. Deitel, Harvey Deitel
Publisher:
PEARSON

Database Systems: Design, Implementation, & Manag…
Computer Science
ISBN:
9781337627900
Author:
Carlos Coronel, Steven Morris
Publisher:
Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:
9780073373843
Author:
Frank D. Petruzella
Publisher:
McGraw-Hill Education