1. View the properties of the images in the Images/Responsive folder that you downloaded from Canvas a. Append the width of each image to the file name of each image file- separate the original file name and width using a hyphen (ex: if the image name is BigCat.png and it has a width of 100px then rename it to BigCat-100.png)
1. View the properties of the images in the Images/Responsive folder that you downloaded from Canvas a. Append the width of each image to the file name of each image file- separate the original file name and width using a hyphen (ex: if the image name is BigCat.png and it has a width of 100px then rename it to BigCat-100.png)
Computer Networking: A Top-Down Approach (7th Edition)
7th Edition
ISBN:9780133594140
Author:James Kurose, Keith Ross
Publisher:James Kurose, Keith Ross
Chapter1: Computer Networks And The Internet
Section: Chapter Questions
Problem R1RQ: What is the difference between a host and an end system? List several different types of end...
Related questions
Question
this is what I have so far
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8”>
<title>Lab3</title>
</head>
<body>
<h1>Images</h1>
<img
src="C:\Users\332bo\Desktop\Week_3_Lab\images/meeting-5793.jpg"
alt="A meeting"
width="100%">
<img
src="https://images.unsplash.com/photo-1631130576582-2119bf5189e3?ixid=MnwxMjA3fDB8MHx0b3BpYy1mZWVkfDF8MjFhcGMzVFVFVm98fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=60"
alt="chair"
width="100%">
<img
src="C:\Users\332bo\Desktop\Week_3_Lab\images\responsive"
alt="sizes"
srcset="xl-box.png,
s-box.png,
m-box.png,
l-box.png"
sizes="100vw">
</body>
</html>
<meta name="viewport" content="width=device-width, initial-scale=1.0">

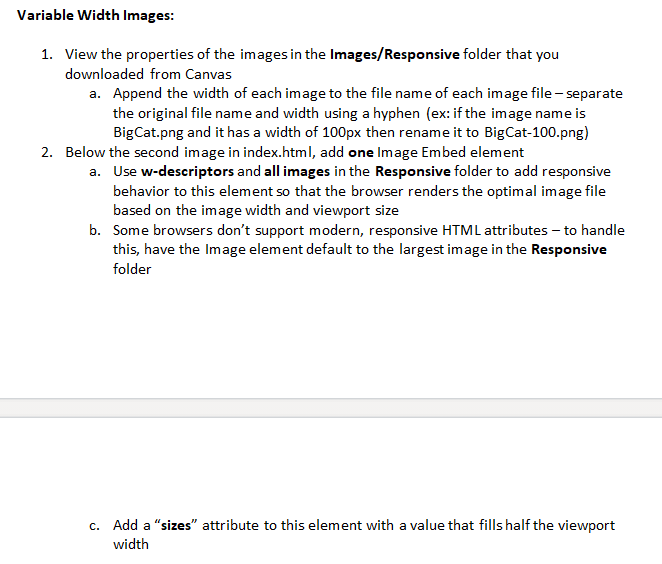
Transcribed Image Text:Variable Width Images:
1. View the properties of the images in the Images/Responsive folder that you
downloaded from Canvas
a. Append the width of each image to the file name of each image file - separate
the original file name and width using a hyphen (ex: if the image name is
BigCat.png and it has a width of 100px then rename it to BigCat-100.png)
2. Below the second image in index.html, add one Image Embed element
a. Use w-descriptors and all images in the Responsive folder to add responsive
behavior to this element so that the browser renders the optimal image file
based on the image width and viewport size
b. Some browsers don't support modern, responsive HTML attributes – to handle
this, have the Image element default to the largest image in the Responsive
folder
c. Add a "sizes" attribute to this element with a value that fills half the viewport
width
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 2 steps with 2 images

Recommended textbooks for you

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Concepts of Database Management
Computer Engineering
ISBN:
9781337093422
Author:
Joy L. Starks, Philip J. Pratt, Mary Z. Last
Publisher:
Cengage Learning

Prelude to Programming
Computer Engineering
ISBN:
9780133750423
Author:
VENIT, Stewart
Publisher:
Pearson Education

Sc Business Data Communications and Networking, T…
Computer Engineering
ISBN:
9781119368830
Author:
FITZGERALD
Publisher:
WILEY