13 */ 14 Lll 15 showImage() 16 setInterval( showImage(),50000); </> [17 18 function showImage() { 19 var slideNumber = randNumber(1, 14); document.getelementbyid(slide).src document.getelementbyid(slidecaption).textcontent = getCaption(slidenumber); 20 = "slide" + slidenumber + ".jpg"; 21 22 } 23 24 25 26 27
13 */ 14 Lll 15 showImage() 16 setInterval( showImage(),50000); </> [17 18 function showImage() { 19 var slideNumber = randNumber(1, 14); document.getelementbyid(slide).src document.getelementbyid(slidecaption).textcontent = getCaption(slidenumber); 20 = "slide" + slidenumber + ".jpg"; 21 22 } 23 24 25 26 27
Database System Concepts
7th Edition
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Chapter1: Introduction
Section: Chapter Questions
Problem 1PE
Related questions
Question
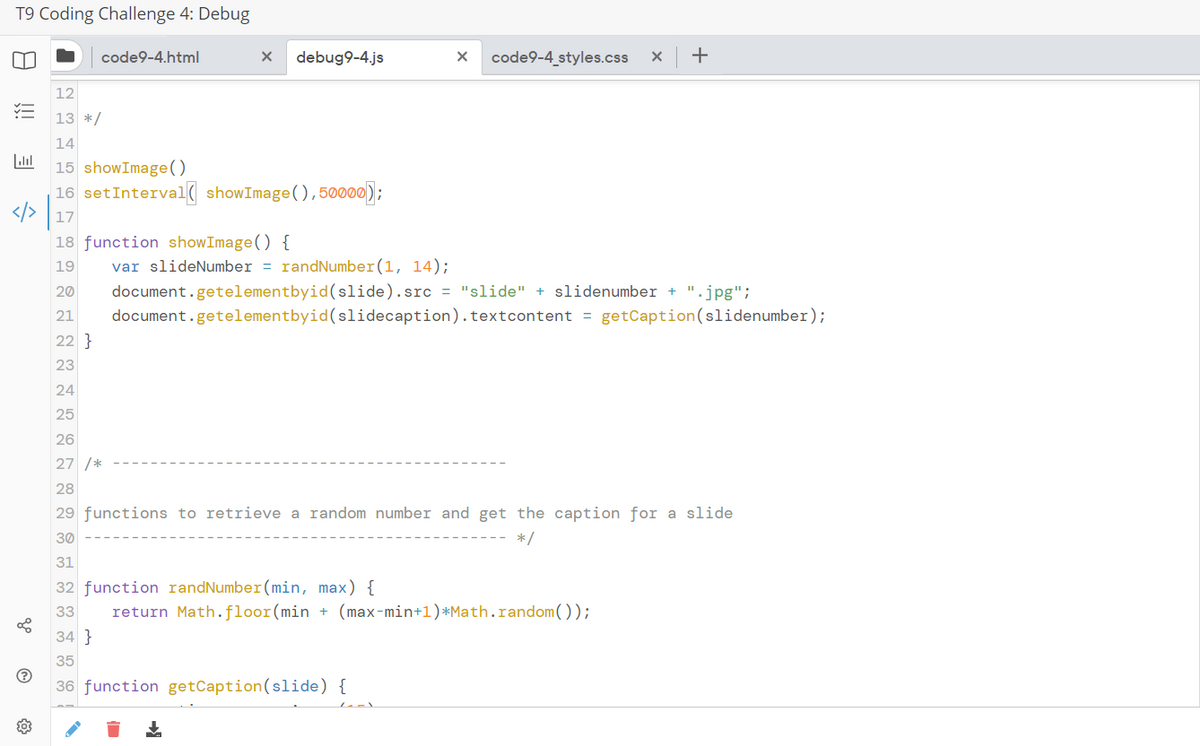
Use of uppercase and lowercase letters is another source of error. Find and fix all situations in which variable names or JavaScript commands are written with improper case.
![code9-4.html
debug9-4.js
code9-4 styles.css
+
31
32 function randNumber(min, max) {
33
return Math.floor(min + (max-min+1)*Math.random());
34 }
35
36 function getCaption(slide) {
var captions = new Array(15);
37
captions[1]="Assembling the International Space Station [1998]";
captions[2]="The Atlantis docks with the ISS [2001]";
38
39
captions[3]="The Atlantis approaches the ISS [2000]";
captions[4]="The Atlantis approaches the ISS [2000]";
captions[5]="International Space Station over Earth [2002]";
40
41
42
43
captions[6]="The International Space Station first expansion [2002]";
captions[7]="Hurricane Ivan from the ISS [2008]";
captions[8]="The Soyuz spacecraft approaches the ISS [2005]";
captions[9]="The International Space Station from above [2006]";
44
45
46
captions[10]="Maneuvering in space with the Canadarm2 [2006]";
captions[11]="The International Space Station second expansion [2006]";
47
48
49
captions[12]="The International Space Station third expansion [2007]";
captions[13]="The ISS over the Ionian Sea [2007]";
captions[14]="International Space Station fourth expansion [2009]";
50
51
52
53
return captions[slide];
54 }
55](/v2/_next/image?url=https%3A%2F%2Fcontent.bartleby.com%2Fqna-images%2Fquestion%2F08a56b28-68e1-49c7-b1bd-3949b4b28881%2Fed5e9f16-4cd3-4dad-8e2c-4a235de5cfbc%2Fyph05hh_processed.png&w=3840&q=75)
Transcribed Image Text:code9-4.html
debug9-4.js
code9-4 styles.css
+
31
32 function randNumber(min, max) {
33
return Math.floor(min + (max-min+1)*Math.random());
34 }
35
36 function getCaption(slide) {
var captions = new Array(15);
37
captions[1]="Assembling the International Space Station [1998]";
captions[2]="The Atlantis docks with the ISS [2001]";
38
39
captions[3]="The Atlantis approaches the ISS [2000]";
captions[4]="The Atlantis approaches the ISS [2000]";
captions[5]="International Space Station over Earth [2002]";
40
41
42
43
captions[6]="The International Space Station first expansion [2002]";
captions[7]="Hurricane Ivan from the ISS [2008]";
captions[8]="The Soyuz spacecraft approaches the ISS [2005]";
captions[9]="The International Space Station from above [2006]";
44
45
46
captions[10]="Maneuvering in space with the Canadarm2 [2006]";
captions[11]="The International Space Station second expansion [2006]";
47
48
49
captions[12]="The International Space Station third expansion [2007]";
captions[13]="The ISS over the Ionian Sea [2007]";
captions[14]="International Space Station fourth expansion [2009]";
50
51
52
53
return captions[slide];
54 }
55

Transcribed Image Text:T9 Coding Challenge 4: Debug
code9-4.html
debug9-4.js
code9-4 styles.css
+
|12
13 */
14
15 showImage()
16 setInterval( showImage(),50000);
</>
17
|18 function showImage() {
19
var slideNumber = randNumber(1, 14);
document.getelementbyid(slide).src = "slide" + slidenumber + ".jpg";
document.getelementbyid(slidecaption).textcontent = getCaption(slidenumber);
20
21
22 }
23
24
25
26
27 /*
28
29 functions to retrieve a random number and get the caption for a slide
30
*/
31
32 function randNumber(min, max) {
33
return Math.floor(min + (max-min+1)*Math.random());
34 }
35
36 function getCaption(slide) {
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 2 steps

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:
9780133976892
Author:
Paul J. Deitel, Harvey Deitel
Publisher:
PEARSON

Database Systems: Design, Implementation, & Manag…
Computer Science
ISBN:
9781337627900
Author:
Carlos Coronel, Steven Morris
Publisher:
Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:
9780073373843
Author:
Frank D. Petruzella
Publisher:
McGraw-Hill Education