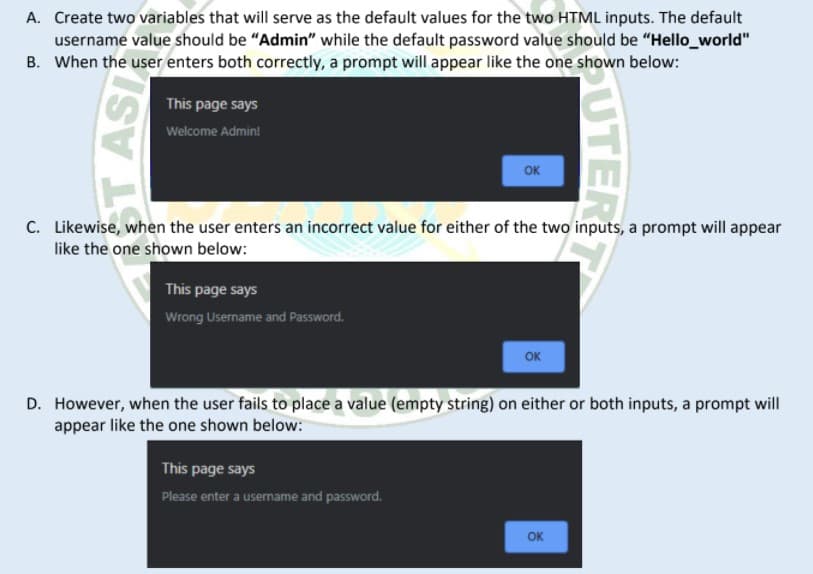
A. Create two variables that will serve as the default values for the two HTML inputs. The default username value should be "Admin" while the default password value should be "Hello_world" B. When the user enters both correctly, a prompt will appear like the one shown below: This page says Welcome Admin! OK C. Likewise, when the user enters an incorrect value for either of the two inputs, a prompt will appear like the one shown below: This page says Wrong Username and Password. OK D. However, when the user fails to place a value (empty string) on either or both inputs, a prompt will appear like the one shown below: This page says Please enter a username and password. OK UTER ST ASI
A. Create two variables that will serve as the default values for the two HTML inputs. The default username value should be "Admin" while the default password value should be "Hello_world" B. When the user enters both correctly, a prompt will appear like the one shown below: This page says Welcome Admin! OK C. Likewise, when the user enters an incorrect value for either of the two inputs, a prompt will appear like the one shown below: This page says Wrong Username and Password. OK D. However, when the user fails to place a value (empty string) on either or both inputs, a prompt will appear like the one shown below: This page says Please enter a username and password. OK UTER ST ASI
Computer Networking: A Top-Down Approach (7th Edition)
7th Edition
ISBN:9780133594140
Author:James Kurose, Keith Ross
Publisher:James Kurose, Keith Ross
Chapter1: Computer Networks And The Internet
Section: Chapter Questions
Problem R1RQ: What is the difference between a host and an end system? List several different types of end...
Related questions
Question
1. Copy the act15.html and act15.css codes. Download the logo.
2. Modify the HTML document and place an internal JavaScript to validate the input of the user. See the attached image for further instructions.
<html>
<head>
<title>WEBDEV INC. LOG-IN PAGE</title>
<link rel="stylesheet" href="act15.css">
<script>
<!--Place your JavaScript codes here, and remove this comment! --!>
</script>
</head>
<body>
<header>Welcome!</header>
<div class="bg1"></div>
<div class="bg2"></div>
<div class="main">
<center class="logoGroup">
<img class="logo" src="logo.png">
<br>WEBDEV INC.
</center>
<center class="login">
<form>
<table>
<tr>
<td>Name: </td>
<td><input id="name"></td>
</tr>
<tr>
<td>Password:</td>
<td><input type="password" id="password"></td>
</tr>
</table>
<br>
<button type=submit>SUBMIT</button>
</form>
</center>
</div>
<footer>©Ibo(2018)</footer>
</body>
</html>
--------------------------------------------------------------------------
body {
margin:0;
font-family:Verdana;
background-color: #CCFFFF;
}
header{
height:0.9in;
background-color: #000066;
margin:0;
padding:0 25% 0 25%;
color: white;
font-size: 0.65in;
text-align:center;
}
.bg1{
height:2%;
background-color: #0000ff;
}
.bg2{
height:2%;
background-color: #0066ff;
}
.main{
margin: 1% 30% 1% 30%;
}
img.logo{
width:200px;
height:200px;
}
input{
font-size:15px;
color: #0066ff;
font-family:"courier new";
}
button{
background-color: #000066;
color: white;
font-size: 20px;
padding: 5px;
}
center.logoGroup{
font-weight:bold;
margin-bottom: 5%;
}
center.login{
margin-bottom: 2%;
}
footer{
position:absolute;
top:95%;
font-size:10px;
}

Transcribed Image Text:A. Create two variables that will serve as the default values for the two HTML inputs. The default
username value should be "Admin" while the default password value should be "Hello_world"
B. When the user enters both correctly, a prompt will appear like the one shown below:
This page says
Welcome Admin!
OK
C. Likewise, when the user enters an incorrect value for either of the two inputs, a prompt will appear
like the one shown below:
This page says
Wrong Username and Password.
OK
D. However, when the user fails to place a value (empty string) on either or both inputs, a prompt will
appear like the one shown below:
This page says
Please enter a username and password.
OK
UTER
ST ASI

Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 6 steps with 4 images

Recommended textbooks for you

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Concepts of Database Management
Computer Engineering
ISBN:
9781337093422
Author:
Joy L. Starks, Philip J. Pratt, Mary Z. Last
Publisher:
Cengage Learning

Prelude to Programming
Computer Engineering
ISBN:
9780133750423
Author:
VENIT, Stewart
Publisher:
Pearson Education

Sc Business Data Communications and Networking, T…
Computer Engineering
ISBN:
9781119368830
Author:
FITZGERALD
Publisher:
WILEY