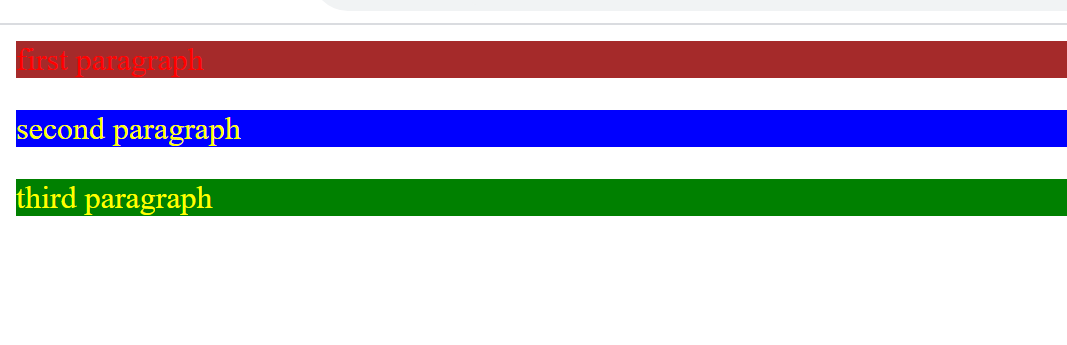
An application has three paragraphs. What set of selector commands would NOT work for you to use to place red text color in the first paragraph and brown background color to the first paragraph , and then add blue background color to the second paragraph, green background color to the third paragraph, and the second and third paragraphs have a yellow text, as illustrated in the illustrated output immediately below The html commands are: put text in first Put text in second Put text third a. p{color:red;} div p{ background-color:brown;} div.central p.class2{background-color:blue; color:yellow;} p.class3{background-color: green; color:yellow;} b. p{color:red;} div p{ background-color:brown;} div.central p.class2{background-color:blue; color:yellow;} .class3{background-color: green; color:yellow;} c. p{color:red;} div p{ background-color:brown;} div.central p.class2{background-color:blue; color:yellow;} .central {background-color: green; color:yellow;} d. p{color:red;} div p{ background-color:brown;} p.class2{background-color:blue; color:yellow;} p.class3{background-color: green; color:yellow;}
An application has three paragraphs. What set of selector commands would NOT work for you to use to place red text color in the first paragraph and brown background color to the first paragraph , and then add blue background color to the second paragraph, green background color to the third paragraph, and the second and third paragraphs have a yellow text, as illustrated in the illustrated output immediately below
The html commands are:
<div class = "central">
<p class ="class1"> put text in first </p>
<p class="class2">Put text in second</p>
<p class="class3">Put text third</p>
</div>
| a. |
p{color:red;}
div p{ background-color:brown;}
div.central p.class2{background-color:blue;
color:yellow;}
p.class3{background-color: green;
color:yellow;}
|
|
| b. |
p{color:red;}
div p{ background-color:brown;}
div.central p.class2{background-color:blue;
color:yellow;}
.class3{background-color: green;
color:yellow;}
|
|
| c. |
p{color:red;}
div p{ background-color:brown;}
div.central p.class2{background-color:blue;
color:yellow;}
.central {background-color: green;
color:yellow;}
|
|
| d. |
p{color:red;}
div p{ background-color:brown;}
p.class2{background-color:blue;
color:yellow;}
p.class3{background-color: green;
color:yellow;}
|

Step by step
Solved in 2 steps









