1. Go to Google Fonts. 2. Search for three interesting fonts 3. To select a font family, click on the font preview and press the "select this style" button 4. When you've chosen the font families, press the View your selected families button in the top right corner of the page. 5. Use the import rule (without the
1. Go to Google Fonts. 2. Search for three interesting fonts 3. To select a font family, click on the font preview and press the "select this style" button 4. When you've chosen the font families, press the View your selected families button in the top right corner of the page. 5. Use the import rule (without the
Computer Networking: A Top-Down Approach (7th Edition)
7th Edition
ISBN:9780133594140
Author:James Kurose, Keith Ross
Publisher:James Kurose, Keith Ross
Chapter1: Computer Networks And The Internet
Section: Chapter Questions
Problem R1RQ: What is the difference between a host and an end system? List several different types of end...
Related questions
Question
what I have so far
body{
margin: 0;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #556271;
color: white;
}
h1{
color: #fe6a67;
text-align: center;
font-weight: normal;
text-transform: uppercase;
border-top: 1px dotted #d4dccd;
margin-top: 30px;
}
h2{
font-size: 1em;
text-align: center;
}
body{
margin: 0;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
h1{
width: 2px;
border-top: 1px dotted;
border-top-color: #506D84;
}
h2{
text-align: center;
}

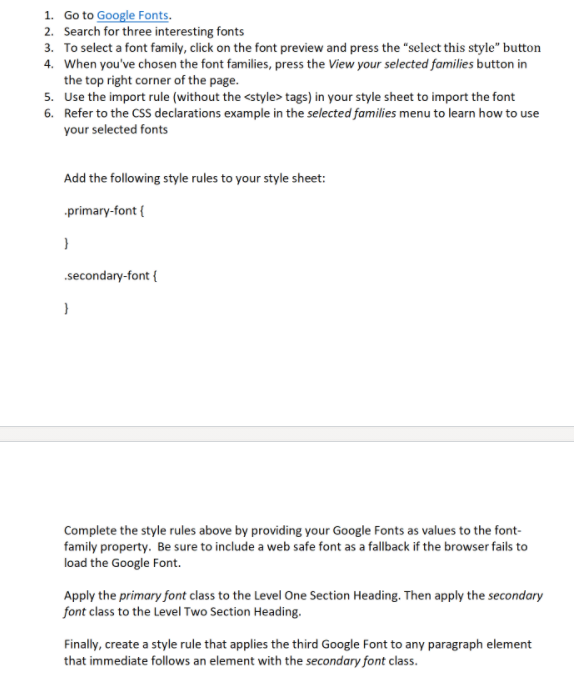
Transcribed Image Text:1. Go to Google Fonts.
2. Search for three interesting fonts
3. To select a font family, click on the font preview and press the "select this style" button
4. When you've chosen the font families, press the View your selected families button in
the top right corner of the page.
5. Use the import rule (without the <style> tags) in your style sheet to import the font
6. Refer to the CSS declarations example in the selected families menu to learn how to use
your selected fonts
Add the following style rules to your style sheet:
primary-font {
.secondary-font {
Complete the style rules above by providing your Google Fonts as values to the font-
family property. Be sure to include a web safe font as a fallback if the browser fails to
load the Google Font.
Apply the primary font class to the Level One Section Heading. Then apply the secondary
font class to the Level Two Section Heading.
Finally, create a style rule that applies the third Google Font to any paragraph element
that immediate follows an element with the secondary font class.
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 2 steps

Recommended textbooks for you

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Concepts of Database Management
Computer Engineering
ISBN:
9781337093422
Author:
Joy L. Starks, Philip J. Pratt, Mary Z. Last
Publisher:
Cengage Learning

Prelude to Programming
Computer Engineering
ISBN:
9780133750423
Author:
VENIT, Stewart
Publisher:
Pearson Education

Sc Business Data Communications and Networking, T…
Computer Engineering
ISBN:
9781119368830
Author:
FITZGERALD
Publisher:
WILEY