Header o this element should be a flex container o this element should be 100% of its parent's width o this element's main axis should run vertically on the page o child elements should be centered in the main axis o child elements should be centered in the cross axis o add lem of top and bottom padding o give this element a background color o add a lem bottom margin to this element o make sure the text color of this element's content has a good contrast with the background color Level One Heading o increase the font size so it's 2.5x the default font size o set the font weight to 600 Unordered List o remove the bullet points from this list's child elements o make this element a flex container o make child flex items wrap to new lines if no available room is available to them on the main axis o remove any default margins that are applied to this element o remove any default padding that is applied to this element o apply lem of spacing between flex items List Item o these elements should grow at the same rate to fill up any available space in the main axis o these elements should shrink at the same rate o set flex-basis to auto o Irecommend playing around with this value after completing this section o Set flex-basis back to auto when you are done Image • This element should take up 100% of its parent's height o This element should take up 100% of its parent's width
Header o this element should be a flex container o this element should be 100% of its parent's width o this element's main axis should run vertically on the page o child elements should be centered in the main axis o child elements should be centered in the cross axis o add lem of top and bottom padding o give this element a background color o add a lem bottom margin to this element o make sure the text color of this element's content has a good contrast with the background color Level One Heading o increase the font size so it's 2.5x the default font size o set the font weight to 600 Unordered List o remove the bullet points from this list's child elements o make this element a flex container o make child flex items wrap to new lines if no available room is available to them on the main axis o remove any default margins that are applied to this element o remove any default padding that is applied to this element o apply lem of spacing between flex items List Item o these elements should grow at the same rate to fill up any available space in the main axis o these elements should shrink at the same rate o set flex-basis to auto o Irecommend playing around with this value after completing this section o Set flex-basis back to auto when you are done Image • This element should take up 100% of its parent's height o This element should take up 100% of its parent's width
Computer Networking: A Top-Down Approach (7th Edition)
7th Edition
ISBN:9780133594140
Author:James Kurose, Keith Ross
Publisher:James Kurose, Keith Ross
Chapter1: Computer Networks And The Internet
Section: Chapter Questions
Problem R1RQ: What is the difference between a host and an end system? List several different types of end...
Related questions
Question
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex</title>
</head>
<body>
</body>
</html>

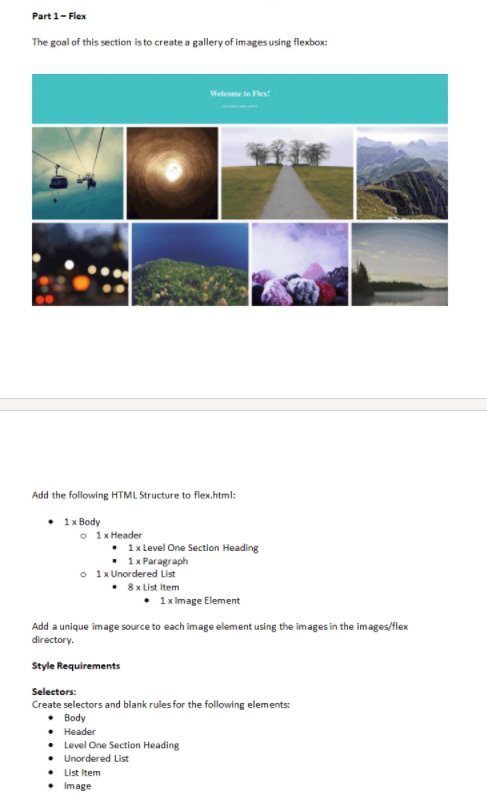
Transcribed Image Text:Part 1- Flex
The goal of this section is to create a gallery of images using flexbox:
Welcome to Flent
Add the following HTML Structure to flex.html:
• 1x Body
o 1x Header
• 1x Level One Section Heading
• 1x Paragraph
o 1x Unordered List
8 x List Item
1x Image Element
Add a unique image source to each image element using the images in the images/flex
directory.
Style Requirements
Selectors:
Create selectors and blank rules for the following elements:
• Body
• Header
• Level One Section Heading
• Unordered List
• List Item
Image

Transcribed Image Text:Header
o this element should be a flex container
o this element should be 100% of its parent's width
o this element's main axis should run vertically on the page
o child elements should be centered in the main axis
o child elements should be centered in the cross axis
o add lem of top and bottom padding
O give this element a background color
o add a lem bottom margin to this element
o make sure the text color of this element's content has a good contrast with the
background color
Kunt
Home
Zoom
board
Announcements
Assignments
urses
Manage
flex
O X
Share
View
Picture Tools
« lab_11 > lab_11 > images > flex
P Search flex
eight.jpg
five.jpg
four.jpg
one.jpg
seven.jpg
six.jpg
three.jpg
Level One Heading
o increase the font size so it's 2.5x the default font size
o set the font weight to 600
Unordered List
two.jpg
o remove the bullet points from this list's child elements
o make this element a flex container
o make child flex items wrap to new lines if no available room is available to them on the
main axis
o remove any default margins that are applied to this element
o remove any default padding that is applied to this element
o apply lem of spacing between flex items
List Item
o these elements should grow at the same rate to fill up any available space in the main
axis
o these elements should shrink at the same rate
o set flex-basis to auto
o I recommend playing around with this value after completing this section
o Set flex-basis back to auto when you are done
Image
o This element should take up 100% of its parent's height
o This element should take up 100% of its parent's width
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 3 steps

Recommended textbooks for you

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Concepts of Database Management
Computer Engineering
ISBN:
9781337093422
Author:
Joy L. Starks, Philip J. Pratt, Mary Z. Last
Publisher:
Cengage Learning

Prelude to Programming
Computer Engineering
ISBN:
9780133750423
Author:
VENIT, Stewart
Publisher:
Pearson Education

Sc Business Data Communications and Networking, T…
Computer Engineering
ISBN:
9781119368830
Author:
FITZGERALD
Publisher:
WILEY