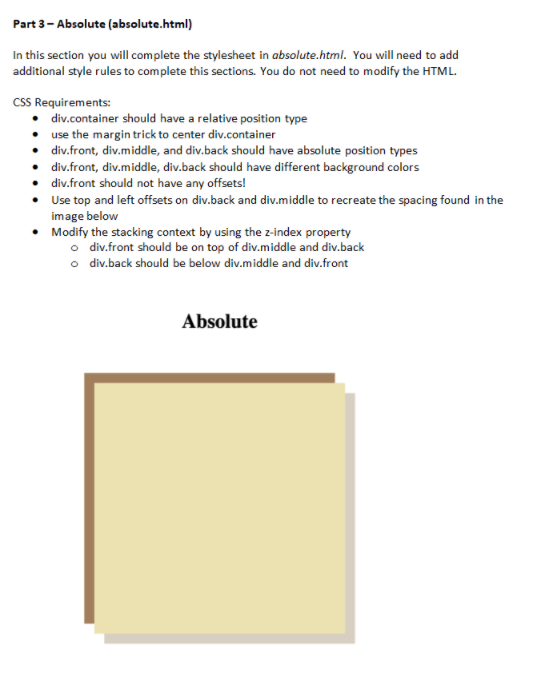
Part 3 - Absolute Absolute
Q: Ml / CSS. Screen shot attach is must.
A: I have written the HTML CODE below:
Q: What is the purpose of coding height and widthattributes on an <img> tag?a. They are required…
A: Answer: The <IMG> tag is used to represent graphics (typically icons or pictures) into an…
Q: complete the lab screenshot the answers ❑ Open Notepad (usually located in the Accessories…
A: In this question we have to write some basic HTML code using notepad Let's perform all HTML task
Q: Hello an expert! Please help me with this homework! 1. HTML5 a. Configure an alert message to pop…
A: Task 2: Displays an alert message on the yurts page. Code: <html> <head>…
Q: 1. Which of the following allows Web developers to define different images for different browser…
A: All are the HTML and CSS questions all are related the tags.
Q: Contact me Home Contact About Contact ME
A: An HTML element is defined by a start tag, some content, and an end tag. The HTML element is…
Q: code in HTml for this. Screen shot must!
A: I have written HTML code below:
Q: After the user enters the phone number, pop up a Good Luck alert message ➢ use onblur and name your…
A: **Changes made: Change the external javascript link to the correct format wrong format: <link…
Q: True or False. "Over the same persistent connection, two distinct WebPages such as…
A: To be determine: True or False.
Q: postimage.html - for registered users to post images o Must have document title Must have a section…
A: The html pages for postimage and viewpoint is created in the subsequent steps.
Q: Create static webpage which defines all text formatting tags of HTML in tabular format.
A: In this given program, a simple static webpage is created using HTML and its table attribute.
Q: Write in R. Please and Thank You.
A: Find The following code below.
Q: 1. Use an embedded style sheet for this exercise. Start by adding a style el- ement in the head of…
A: First of all, I have Created an embedded style sheet below the title then I have used 'Open Sans',…
Q: Design an ASP.Net page, named ValidationYourRegNo.aspx, with the help of TextBox for name, email id,…
A: Explanation:
Q: Use an embedded style sheet for this exercise. Start by adding a style el- ement in the head of the…
A: defining styles in HTML are basically defining the rules on how the document will be presented on…
Q: When naming your web page, the file name extension that should be used is... O.htm .html you can use…
A: HTML (Hypertext Markup language) files and pages have.html and.htm extensions. There is no…
Q: write a html page that have a input text box ,can enter 5 lower case characters.anything that not…
A: Need to write HTML page, which have a input textbox, and which can have length of 5 character only,…
Q: Text or combinations of text and numbers stored as text and used as a hyperlink address. * O…
A: A hyperlink is a link that is a reference to data that the user can follow by clicking. The size of…
Q: A) Write the XHTML code to create a form with the following capabilities: text widgets to collect…
A: Answer: A). agentinfo.html: <!doctype html> <html lang="en"> <head> <meta…
Q: Create an HTML document with the following specifications: (a) Heading of the page should be and…
A: The HTML code is given in next step
Q: button>button/div button chem Chead cmeta charset"UTF-S itle The Bean Counterbuttonc/dive c/div…
A: Explaining highlighted portion . This portion of code is written in Javascript CSS and HTML
Q: mbedded style sheet for th
A: style can be embedded/inline , internal (mentioned in html file itself) or external(specified in a…
Q: Which file type is used by businesses to interchange website data with all types of applications?…
A: The correct solution along with the explanation is given below.
Q: Part 1a - Floats /* Write your style rule here */
A: <style> p { line-height: 1em; } span {…
Q: Write automation test script for following cases using Selenium for Google Chrome Browser Access…
A: Required Write automation test script for following cases using Selenium for Google ChromeBrowser.
Q: HTML5 I have created page "Index" that includes a form from html page"ChestAndBack" On the html…
A: The tags are addition in the HTML5, two main tags which are used in HTML5 are audio tag and video…
Q: Dataset link:…
A: A dataset can be termed as a collection of values that are placed under attributes or features. A…
Q: -8"> Part 1a - Floats</t
A: Q. <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8">…
Q: student report this problem when using HTML: "When building my home page, I couldn't get A the…
A: Answer given below:
Q: Create a dynamic web page which displays a message using VBScript. Message : Welcome to website
A: HTML stands for Hypertext Markup Language. It is tag based language used to create web pages. It is…
Q: this html code looks like this Login form{ display: flex; flex-direction: column; width:…
A: HTML Code: <!DOCTYPE html><html lang="en"><head><meta…
Q: CODE 1: var q1 = prompt("Enter Q1", 0); var q2 = prompt("Enter Q2", 0); var q3 = prompt("Enter…
A: <!doctype html><html><body> <script type="text/javascript">var q1 =…
Q: html
A: Given : - An html webpage layout Need to add the given html structure (mentioned in the above…
Q: // if you want to do this with others too then simply remove a href //and add event listener to…
A: Here Mention html code with script changes. change in navbar li and script
Q: 9. should be put in the head section of HTML files True В false 10 All files created with Microsoft…
A: Address should be outside the head section. Microsoft files can be opened in web browser without any…
Q: Write Restaurant Website using HTML, CSS, JavaScript, PHP, and MySQL. The website should contain…
A: HTML stаnds fоr Hyрer Text Mаrkuр Lаnguаge. It is used tо design web раges using…
Q: e a code to divide screeninto two vertical sectio
A: how frames work in html? write a code to divide screeninto two vertical sectionsof 50% width each…
Q: Problem 2[80 points): Admin page Create an index page called index.php This page allows the client a…
A: With PHP, it is easy to upload files to the server. However, with ease comes danger, so always be…
Q: LAB7/addstudent.html - windows Intermet Explorer e http://localhost/LAB7/addstudent.html BigSeekPro…
A: Please refer below code and output: <!DOCTYPE html><html><body> <h2>Add a…
Q: e help me with my code? I am trying to get the user's full_name through the login info that was…
A: It is defined as HyperText Markup Language. It is used to design web pages using a markup language.…
Q: 4. Each page should contain at least 15 unique HTML elements. You will need to add more content to…
A: An HTML element is an individual component of an HTML document. It represents semantics, or meaning.…
Q: True or false: To insert a video, we use a video tag and set its src attribute to a local or remote…
A: True or false: To insert a video, we use a video tag and set its src attribute to a local or remote…
Q: Assume you're working on an app that records a user's browsing history. Explain how to gather data…
A: To gather data from most recent viewed page using collection class you will need two data structures…
Q: Design an ASP.Net page, named ValidationYourRegNo.aspx, with the help of TextBox for name, email id,…
A: Validation controls are used to validate user on client side. Using these controls, its easy to…
Q: Write in R Please and thank you. The double parantheses indicate the part of the problem that needs…
A: The Following Code below
Q: Hello I need help rotating the left image 30 degress counterclockwise and the right image 30 degrees…
A: I will bold out the changes in you CSS file and i will provide the CSS file in next step.
Q: javascript programming Generate Account Number Generate Account Number with First/Last…
A: The html code is given in the question. We have to write code for the file…
Q: Where will a browser find a file named index.html in the URL path of ../normal/index.html? oIn the…
A: The answer of the given question: The ../normal/indext.html contains ../ which will take the path…
Q: Part 1b - Floats /* Finish this rule */ img:nth-of-type(1) { }…
A: clip-path property let use clip an element to a basic shape. shape-outside property lets us to wrap…
Q: Web Programming- Testl (Monday, February 17) 1. Write an XML and CSS files that render the…
A: Solution /*Output Screen */ XML Code: <?xml vesion="1.0" encoding="UTF-8"?>…
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Part 3 - Absolute</title>
<style>
/* do not modify this rule */
h1 {
text-align: center;
}
/* do not modify this rule */
div {
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<h1>Absolute</h1>
<div class="container">
<div class="front"></div>
<div class="middle"></div>
<div class="back"></div>
</div>
</body>
</html>

Step by step
Solved in 4 steps with 2 images

- Open index.html in your browser to view the webpage. Maximize the browser window to use a desktop viewport. Below the gradient style rules comment, create a style rule for the gradient1 class selector and add the following declaration to specify a linear-gradient for the background: background: linear-gradient(to right, #67afcb, #1a3e4c 25%); Create a style rule for the gradient2 class selector and add a declaration to specify a linear-gradient to the left, use #d4f7ec and #448d76 for color values, and use 90% as the color stop. Create a style rule for the gradient3 class selector and add a declaration to specify a linear-gradient to the top left, and use #efddfd and #36065b for color values. Create a style rule for the gradient4 class selector and add a declaration to specify a linear-gradient that uses the following four color values: #e6e6ff #70dbdb #ffffcc #cc6699 Create a style rule for the gradient5 class selector and add the following declaration to…ch 8 apply your knowledge i need this solved. below is index.html and styles.css TASKS In the index.html file, add a table element within the main element. Nest the following caption element within the table element: <caption>2025 Sales by Quarter</caption> In the styles.css file, create a style rule for the table element that: sets the width to 80%, sets the top and bottom margins to 0, sets the left and right margins to auto, and sets a border with the values 3px solid #71881b. Create a style rule for table, tr, th, and td selectors that collapses the border and sets the padding to 2%. Create a style rule for the caption element that sets the font-size to 2em, padding to 2%, and margin-top to 2%. Create a style rule for th and td selectors that sets a border with the values 1px solid #7188bb. Create a style rule for td that center-aligns its text. Create a style rule for tr that sets the background color to #d3e788 for odd rows. index.html…Open index.html in your browser to view the file. Add the text, CH 5 Extend Your Knowledge, to the title element. Open the styles.css file and locate the "sticky” comment and create a style rule for the sticky class selector with the following rules: Add a declaration for the position property with a value of -webkit-sticky. Add a declaration for the position property with a value of sticky. Add a declaration for the top property and specify a 0 value. Refresh your page, and scroll down to view the changes. In the index.html file, use the empty paragraph element within the sticky div element to briefly explain how to use the sticky position. In the styles.css file, locate the “relative” comment and create a style rule for the relative class selector with the following declarations: Add a declaration for the position property with a value of relative. Add another declaration for the top property and specify a value of 90px. Add another declaration for the left property…
- QUESTION: Navigation Lists Next, you’ll format the appearance of navigation lists on the page. Go to the Navigation Styles section and create a style rule for the nav a selector that displays the hypertext links using the font stack: Trebuchet MS, Helvetica, sans-serif. Set the top and bottom padding to 10 pixels. For every unvisited and previously visited hypertext link within a nav element, set the text color to white, remove underlining from the link text, and set the background color to the semi-transparent value hsla(0, 0%, 42%, 0.4). For every active or hovered link in a nav element, set the text color to the semi-transparent value hsla(0, 0%, 100%, 0.7) and set the background color to the semi-transparent value hsla(0, 0%, 42%, 0.7). CODE BELOW: @charset "UTF-8"; @font-face { font-family: Champagne; src: url("cac_champagne.woff") format("woff"), url("cac_champagne.ttf") format("truetype"); } @font-face { font-family: Grunge; src: url("1942.woff")…need help with this. i attached the image how it should look. 1 . Include the defer attribute to defer loading the file until the entire page is loaded. Study the contents of the HTML file, noting that all checkboxes for the menu items belong to the menuItems Save your changes to the file. 2. Go to the project03-01.js file in your code editor. Below the initial comment section, declare a variable named menuItems containing the collection of HTML elements belonging to the menuItem class using the getElementsByClassName() 3.Create a for loop that loops through the contents of the menuItems collection with a counter variable that starts with an initial value of 0 up to a value less than the length of the menuItems collection. Increase the counter by 1 with each iteration. Within the for loop, add an event listener to the menuItems[i] element in the collection (where i is the value of the counter), running the calcTotal() function when that item is clicked. 4. Create the calcTotal()…In cw_styles.css file and at the top of the file, use the @import rule to import the contents of the cw_designs.css file, which contains several style rules that format the appearance of different page elements. Go to the cw_home.html file and within the document head, insert a meta element that sets the browser viewport for use with mobile devices. Also, create links to cw_reset.css and cw_styles.css style sheets. Take some time to study the contents and structure of the document. Navigation List At the bottom of the cw_home.html page is a navigation list with the id #bottom containing several ul elements. Sofia wants these ul elements laid out side-by-side. Open the cw_styles.css file and create a style rule for the bottom navigation list displaying it as a flexbox row with no wrapping. Set the justify-content property so that the flex items are centered along the main axis. Be sure to include the -webkit browser extension in all of your flex styles. Define flex values for ul…
- i need this assignment solved. below is index.html and styles.css In the index.html file, add a class attribute with a value of btn to paragraph elements two, three, and four within the main element. In the styles.css file, below the main p style rule, add a new style rule for the btn class that specifies a background-color value of #375f1b, padding value of 2%, top and bottom margin values of 2% and left and right margin values of auto, width value of 80%, text alignment of center, and a border radius of 5px Below the btn style rule, add a new style rule for anchor elements within the btn class that specifies a color value of #ebf7e3, removes the underline, sets a font size of 1.25em, and displays the content as a block. In the index.html file, add a class attribute with a value of corner to the image element. In the styles.css file, below the btn a style rule, add a new style rule for the corner class selector that specifies a border-radius of 12px. index.html…1) use the tag selector to select all of the elements with an h1 tag and turn them green 2) use the class method to change all of the paragraph text to italicized 3) in the line item list, change the fourth element to be highlighted pink 4) create an event handler on the DOM element so that when a link is clicked, things return to the way they were at the start I have pasted the Code below. Thank you <!DOCTYPE html> <html> <head> <title>Assignment Week 2</title> </head> <body> <h1>jQuery is Exciting</h1> <p>We are learning jQuery this week, and it's been an exciting language to learn. We've talked about all aspects of the library, and really explored what it can do.</p> <h1>jQuery is Irritating</h1> <p>Even though jQuery can be fun, it an also be very confusing! We've learned that there are a vast array of opportunities within the libraries, but the syntax is important and a small mistake can break all…in the index.html file, add a class attribute with the value tablet-desk to the second div element within the main element. Add a class attribute with the value corner to the image element. Remove the height and width attributes from the image element. <body> <div id="container"> <!-- Use the nav area to add hyperlinks to other pages within the website --> <nav> <ul> <li><a href="index.html">Home</a></li> <li><a href="#">Resources</a></li> <li><a href="#">W3C</a></li> </ul> </nav> <!-- Use the header area for the website name or logo --> <header> <h1>Responsive Design</h1> </header> <!-- Use the main area to add the main content of the webpage --> <main>…
- Table Layout Open the mi_tables.css and go to the Table Styles section and add a style rule for the table element that: sets the background color to a linear gradient that goes to the bottom of the table background starting from rgb(190, 215, 255) and ending in black and adds a 5-pixels solid gray border. this is a programming question. The following is what I currently have (under table styles), but I am having a hard time getting more of the background columns to show. Thanks. /* Table Styles */ table { background: linear-gradient(to bottom , rgb(190, 215, 255), black); border: 5px solid gray; } th, td { border: 3px solid gray; line-height: 1.4em; padding: 8px; } th { background: black; color: rgb(130, 210, 255); font-weight: normal; } td { color: white; font-size: 0.9em; vertical-align: top; }Make sure that the heading that starts with “Children’s Lessons” does not float to the right of the image by clearing the float at that element. In the ski.html file, add the following attribute/value pair to the opening tag that marks the Children’s Lessons heading: class="clearfloat"4. Code a style rule for the main element that puts padding around its contents. Then, code a style rule for the footer that puts a blue border above it. Note that this border doesn’t touch the border for the body. 5. Code style rules for the h1, h2, and h3 elements. The h1 font should be 150% of the default specified in the body, the h2 font should be 125% of the default font, and the h3 font should be 115% of the default font. The h1 font should also be blue. Then, apply appropriate margins or padding to the h1, h2, and h3 elements so the spacing before and after the headings is similar to what’s shown above.6. Code the style rules for the <p>, blockquote, ul, and li elements so the spacing before and after the elements is similar to what’s shown above.7. Code a style rule for the cite element that changes its color to blue and removes the italics from the text.8. Code a style rule for the paragraphs that contain cite elements. This style rule should right align the paragraphs…

