Question 14 Which of the following statements regarding HTML5 is true? Each HTML5 document must have its own separate CSS file O It requires JavaScript to be embedded in the HTML5 file to run O It describes a set of semantic elements that can be used to define different parts of a web page O tis a scripting language which enables games to be built in web browsers
Question 14 Which of the following statements regarding HTML5 is true? Each HTML5 document must have its own separate CSS file O It requires JavaScript to be embedded in the HTML5 file to run O It describes a set of semantic elements that can be used to define different parts of a web page O tis a scripting language which enables games to be built in web browsers
Database System Concepts
7th Edition
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Chapter1: Introduction
Section: Chapter Questions
Problem 1PE
Related questions
Question
please send correct answer of Q 14

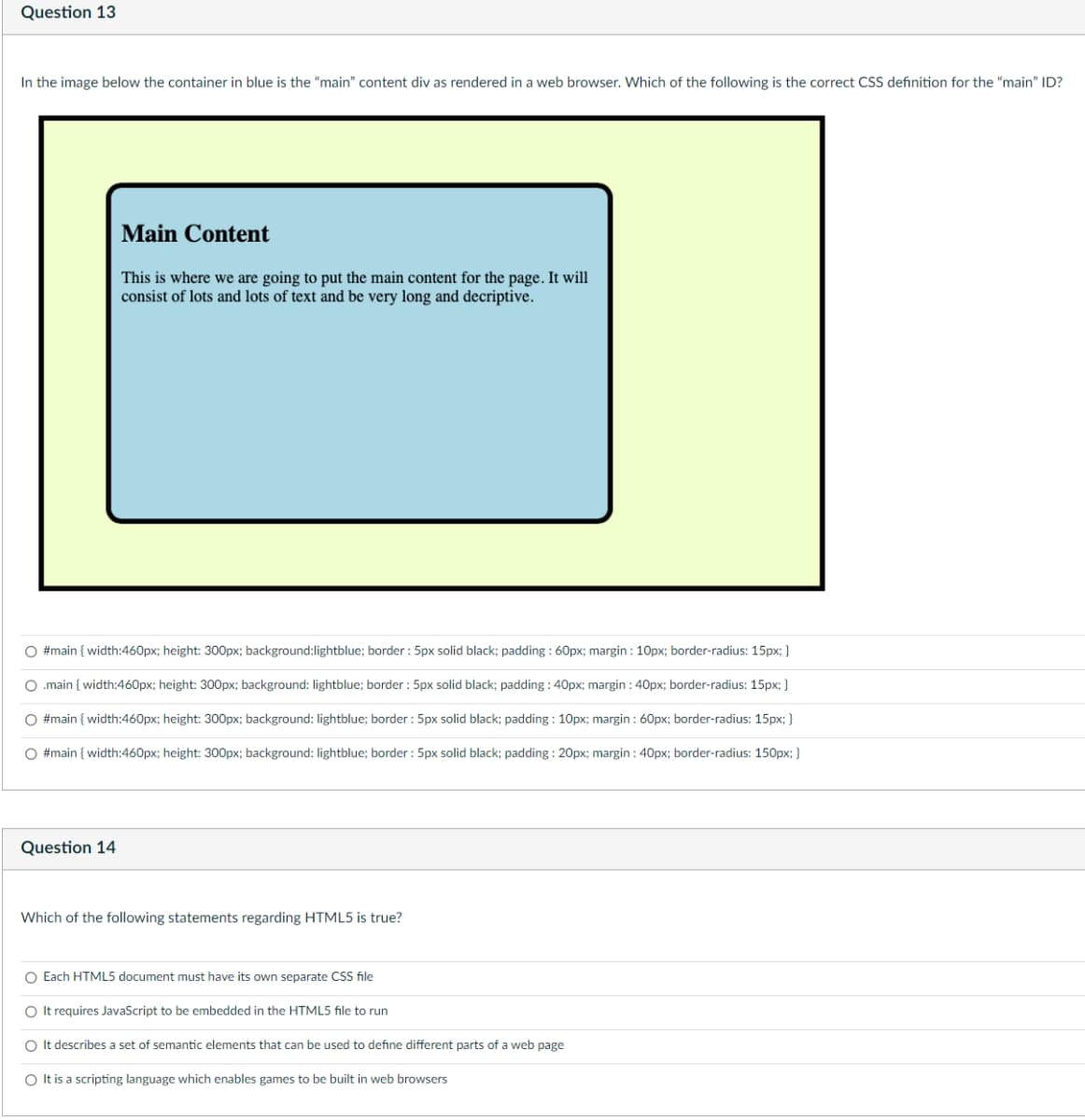
Transcribed Image Text:Question 13
In the image below the container in blue is the "main" content div as rendered in a web browser. Which of the following is the correct CSS definition for the "main" ID?
Main Content
This is where we are going to put the main content for the page. It will
consist of lots and lots of text and be very long and decriptive.
O #main { width:460px; height: 300px; background:lightblue; border : 5px solid black; padding : 60px; margin : 10px; border-radius: 15px; }
O .main { width:460px; height: 300px; background: lightblue; border : 5px solid black; padding : 40px; margin : 40px; border-radius: 15px; }
O #main { width:460px; height: 300px; background: lightblue; border : 5px solid black; padding: 10px; margin : 60px; border-radius: 15px; }
O #main { width:460px; height: 300px; background: lightblue; border : 5px solid black; padding : 20px; margin : 40px; border-radius: 150px; }
Question 14
Which of the following statements regarding HTML5 is true?
O Each HTML5 document must have its own separate CSS file
O It requires JavaScript to be embedded in the HTML5 file to run
O It describes a set of semantic elements that can be used to define different parts of a web page
O It is a scripting language which enables games to be built in web browsers
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 2 steps

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:
9780133976892
Author:
Paul J. Deitel, Harvey Deitel
Publisher:
PEARSON

Database Systems: Design, Implementation, & Manag…
Computer Science
ISBN:
9781337627900
Author:
Carlos Coronel, Steven Morris
Publisher:
Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:
9780073373843
Author:
Frank D. Petruzella
Publisher:
McGraw-Hill Education