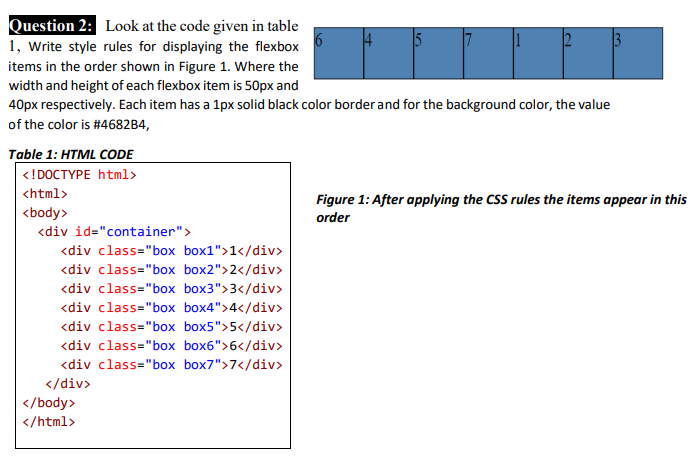
Question 2: Look at the code given in table 1, Write style rules for displaying the flexbox items in the order shown in Figure 1. Where the width and height of each flexbox item is 50px and 40px respectively. Each item has a 1px solid black color border and for the background color, the value of the color is #4682B4, Table 1: HTML CODE Figure 1: After applying the CSS rules the items appear in this order 1 2 3 4 5 6 7
Question 2: Look at the code given in table 1, Write style rules for displaying the flexbox items in the order shown in Figure 1. Where the width and height of each flexbox item is 50px and 40px respectively. Each item has a 1px solid black color border and for the background color, the value of the color is #4682B4, Table 1: HTML CODE Figure 1: After applying the CSS rules the items appear in this order 1 2 3 4 5 6 7
New Perspectives on HTML5, CSS3, and JavaScript
6th Edition
ISBN:9781305503922
Author:Patrick M. Carey
Publisher:Patrick M. Carey
Chapter2: Getting Started With Css: Designing A Website For A Fitness Club
Section: Chapter Questions
Problem 10RA
Related questions
Question
Look at the code given in table
1, Write style rules for displaying the flexbox
items in the order shown in Figure 1. Where the
width and height of each flexbox item is 50px and
40px respectively. Each item has a 1px solid black color border and for the background color, the value
of the color is #4682B4,

Transcribed Image Text:Question 2: Look at the code given in table
1, Write style rules for displaying the flexbox
items in the order shown in Figure 1. Where the
width and height of each flexbox item is 50px and
40px respectively. Each item has a 1px solid black color border and for the background color, the value
of the color is #4682B4,
Table 1: HTML CODE
<!DOCTYPE html>
<html>
Figure 1: After applying the CSS rules the items appear in this
<body>
order
<div id="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
<div class="box box5">5</div>
<div class="box box6">6</div>
<div class="box box7">7</div>
</div>
</body>
</html>
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 3 steps with 2 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning