: 10px solid gray; width: 1165px; margin-right: 15px; } /* Aside Styles */
: 10px solid gray; width: 1165px; margin-right: 15px; } /* Aside Styles */
Fundamentals of Information Systems
8th Edition
ISBN:9781305082168
Author:Ralph Stair, George Reynolds
Publisher:Ralph Stair, George Reynolds
Chapter6: Information And Decision Support Systems
Section: Chapter Questions
Problem 16RQ
Related questions
Question
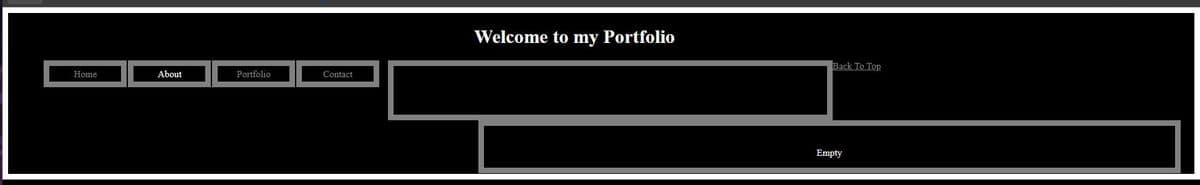
I am having trouble getting these borders to ling up, specifically my atempts at centering my nav list have warped the layout. Any suggestions would ber welcomed.
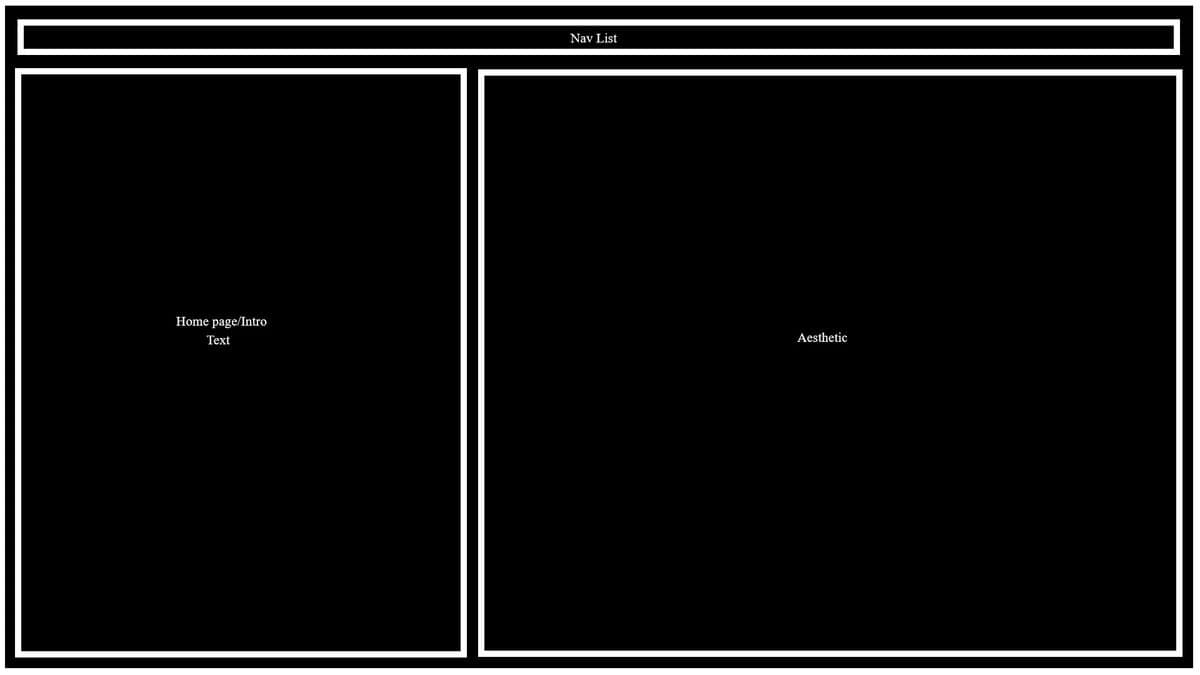
Without the 'ul' styles the left and right section borders looks as planned.
Without the 'ul' styles the left and right section borders looks as planned.
/* HTML Styles */
html {
background-color: black;
border: 10px solid white;
}
/* Page Body Styles */
body {
font-family: 'Times New Roman', Times, serif;
color: white;
}
/* Body Header Styles */
h1 {
width: 1895px;
text-align: center;
}
ul {
margin: 10px;
width: 900px;
}
ul li {
display: block;
width: 120px;
float: left;
margin-left: 2px;
border: 10px solid gray;
}
ul a {
display: block;
padding: 3px;
text-decoration: none;
color: white;
text-align: center;
}
nav a:hover {
color: #98ff98;
}
nav a:visited {
color: gray;
}
/* Article Styles */
/* Section Styles */
section#leftColumn {
column-count: 1;
float: left;
text-align: center;
border: 10px solid gray;
width: 700px;
margin-left: 15px;
padding: 15px;
}
section#rightColumn {
column-count: 1;
float: right;
text-align: center;
border: 10px solid gray;
width: 1165px;
margin-right: 15px;
}
/* Aside Styles */
/* Footer Styles */
footer a {
text-align: center;
color: white;
}
footer a:hover {
color: #98ff98;
}
footer a:visited {
color: gray;
}

Transcribed Image Text:Welcome to my Portfolio
Back To Top
Home
About
Portfolio
Contact
Empty

Transcribed Image Text:Nav List
Home page/Intro
Text
Aesthetic
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 2 steps

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Fundamentals of Information Systems
Computer Science
ISBN:
9781305082168
Author:
Ralph Stair, George Reynolds
Publisher:
Cengage Learning

Fundamentals of Information Systems
Computer Science
ISBN:
9781305082168
Author:
Ralph Stair, George Reynolds
Publisher:
Cengage Learning