Given the HTML document below, edit the CSS style rule by changing xxx with the right selector to achieve the desired layout and design of the page. k!DOCTYPE html> khtml> khead> Simple Selectors k/head> kbody> Simple Selectors (hl) Subheading 1 (h2) Lorem ipsum dolor sit amet, consectetur adipisicing elit. Possimus amet alias est? Nobis cum quasi at soluta odit, maiores quaerat dolores expedita ex nemo ea repellendus dolorem sed maxime quos? Paragraph with Lorem ipsum dolor sit amet, consectetur adipisicing elit. attribute class="highlight". Subheading 2 (h2) Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eligendi nemo ipsum dolores vel modi magnam veniam alias at nam. Voluptatem officiis dolor dolorem aspernatur dolorum modi ipsa, nobis animi aut!
Given the HTML document below, edit the CSS style rule by changing xxx with the right selector to achieve the desired layout and design of the page. k!DOCTYPE html> khtml> khead> Simple Selectors k/head> kbody> Simple Selectors (hl) Subheading 1 (h2) Lorem ipsum dolor sit amet, consectetur adipisicing elit. Possimus amet alias est? Nobis cum quasi at soluta odit, maiores quaerat dolores expedita ex nemo ea repellendus dolorem sed maxime quos? Paragraph with Lorem ipsum dolor sit amet, consectetur adipisicing elit. attribute class="highlight". Subheading 2 (h2) Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eligendi nemo ipsum dolores vel modi magnam veniam alias at nam. Voluptatem officiis dolor dolorem aspernatur dolorum modi ipsa, nobis animi aut!
Computer Networking: A Top-Down Approach (7th Edition)
7th Edition
ISBN:9780133594140
Author:James Kurose, Keith Ross
Publisher:James Kurose, Keith Ross
Chapter1: Computer Networks And The Internet
Section: Chapter Questions
Problem R1RQ: What is the difference between a host and an end system? List several different types of end...
Related questions
Question
100%

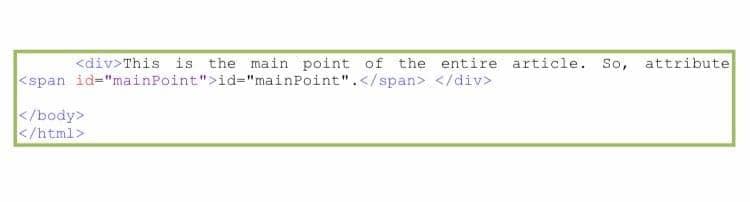
Transcribed Image Text:<div>This is the main point of the entire article. So, attribute
<span id="mainPoint">id="mainPoint".</span> </div>
</body>
</html>

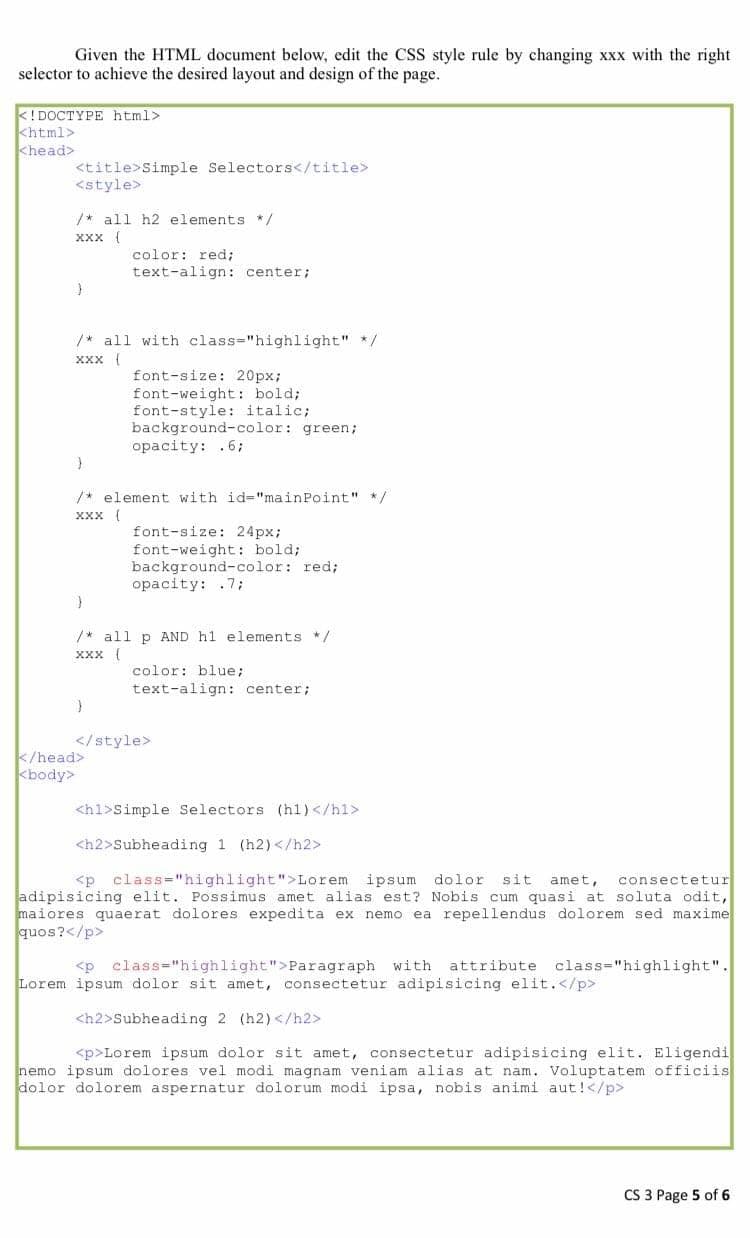
Transcribed Image Text:Given the HTML document below, edit the CSS style rule by changing xxx with the right
selector to achieve the desired layout and design of the page.
<!DOCTYPE html>
khtml>
khead>
<title>Simple Selectors</title>
<style>
/* all h2 elements */
ххх (
color: red;
text-align: center;
/* all with class="highlight" */
ххх (
font-size: 20px;
font-weight: bold;
font-style: italic;
background-color: green;
opacity: .6;
/* element with id="mainPoint" */
Xxx (
font-size: 24px;
font-weight: bold;
background-color: red;
opacity: .7;
/* all p AND h1 elements */
ххх (
color: blue;
text-align: center;
</style>
k/head>
kbody>
<h1>Simple Selectors (h1)</hl>
<h2>Subheading 1 (h2) </h2>
<p class="highlight">Lorem ipsum dolor
sit
amet,
consectetur
adipisicing elit. Possimus amet alias est? Nobis cum quasi at soluta odit,
maiores quaerat dolores expedita ex nemo ea repellendus dolorem sed maxime
quos?</p>
<p class="highlight">Paragraph with attribute class="highlight".
Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<h2>Subheading 2 (h2)</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eligendi
nemo ipsum dolores vel modi magnam veniam alias at nam. Voluptatem officiis
dolor dolorem aspernatur dolorum modi ipsa, nobis animi aut!</p>
CS 3 Page 5 of 6
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 4 steps with 2 images

Recommended textbooks for you

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Concepts of Database Management
Computer Engineering
ISBN:
9781337093422
Author:
Joy L. Starks, Philip J. Pratt, Mary Z. Last
Publisher:
Cengage Learning

Prelude to Programming
Computer Engineering
ISBN:
9780133750423
Author:
VENIT, Stewart
Publisher:
Pearson Education

Sc Business Data Communications and Networking, T…
Computer Engineering
ISBN:
9781119368830
Author:
FITZGERALD
Publisher:
WILEY