Create a webpage applying the new HTML 5 semantic elements and design using CSS based on the instructions given. :"Qatar Airport" Navigation text : QatarAirways, FlyDubai, Heading text : National airline of Qatar, Copy Right © Qatar Airways 2021 Footer text a) Create Main with the following styles Set Border style to Double Set Border width to 15px Set Border color as Green b) Create Header and footer with the following styles Set background color as Pink Set the text color as Red, Set the text alignment as center Set the font-size as 30px c) Create the navigation with the following styles Set background color as cyan, Set the font-size as 30px, Set the text alignment as right Set "Qatar Airways.html" as the target,when the text "Qatar Airways" is clicked Set "FlyDubai.html" as the target ,when the text "FlyDubai" is clicked
Create a webpage applying the new HTML 5 semantic elements and design using CSS based on the instructions given. :"Qatar Airport" Navigation text : QatarAirways, FlyDubai, Heading text : National airline of Qatar, Copy Right © Qatar Airways 2021 Footer text a) Create Main with the following styles Set Border style to Double Set Border width to 15px Set Border color as Green b) Create Header and footer with the following styles Set background color as Pink Set the text color as Red, Set the text alignment as center Set the font-size as 30px c) Create the navigation with the following styles Set background color as cyan, Set the font-size as 30px, Set the text alignment as right Set "Qatar Airways.html" as the target,when the text "Qatar Airways" is clicked Set "FlyDubai.html" as the target ,when the text "FlyDubai" is clicked
New Perspectives on HTML5, CSS3, and JavaScript
6th Edition
ISBN:9781305503922
Author:Patrick M. Carey
Publisher:Patrick M. Carey
Chapter4: Graphic Design With Css: Creating A Graphic Design For A Genealogy website
Section: Chapter Questions
Problem 4CP4
Related questions
Question
100%

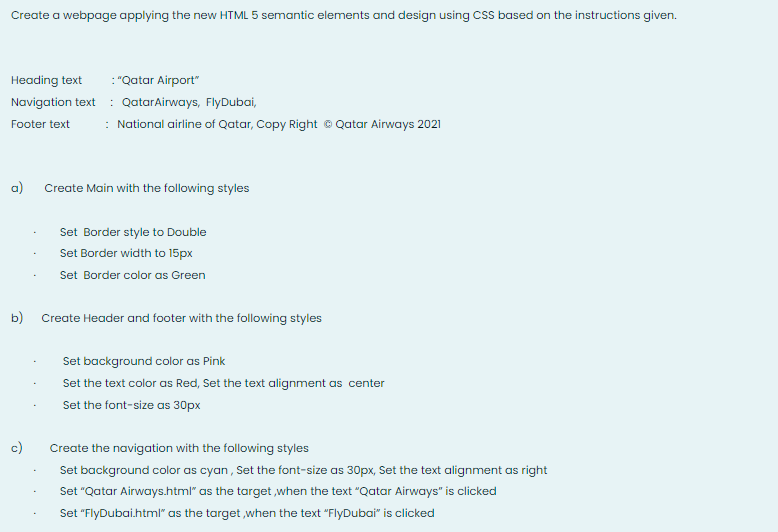
Transcribed Image Text:Create a webpage applying the new HTML 5 semantic elements and design using CSS based on the instructions given.
Heading text
: "Qatar Airport"
Navigation text : QatarAirways, FlyDubai,
: National airline of Qatar, Copy Right ® Qatar Airways 2021
Footer text
a)
Create Main with the following styles
Set Border style to Double
Set Border width to 15px
Set Border color as Green
b)
Create Header and footer with the following styles
Set background color as Pink
Set the text color as Red, Set the text alignment as center
Set the font-size as 30px
c)
Create the navigation with the following styles
Set background color as cyan, Set the font-size as 30px, Set the text alignment as right
Set "Qatar Airways.html" as the target,when the text "Qatar Airways" is clicked
Set "FlyDubai.html" as the target when the text "FlyDubai" is clicked
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 4 steps with 3 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning