For the following HTML and CSS, what will the font be for the DOM elements Index.html File Content styles.css file content div{ CS 405 Content> Content} Content> what will the font be for element seç... + what will the font be for element Seç... what will the font be for element seç... ● O font-family: cursive; color: blue; content{ font-family: sans-serif; color: green; #content2{ font-family: serit: color: red;
For the following HTML and CSS, what will the font be for the DOM elements Index.html File Content styles.css file content div{ CS 405 Content> Content} Content> what will the font be for element seç... + what will the font be for element Seç... what will the font be for element seç... ● O font-family: cursive; color: blue; content{ font-family: sans-serif; color: green; #content2{ font-family: serit: color: red;
Database System Concepts
7th Edition
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Chapter1: Introduction
Section: Chapter Questions
Problem 1PE
Related questions
Question
question and options can u filling with this options.thank uu

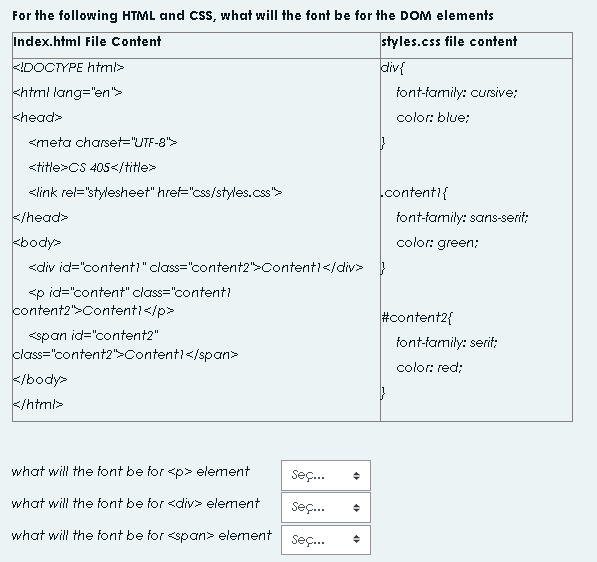
Transcribed Image Text:For the following HTML and CSS, what will the font be for the DOM elements
Index.html File Content
styles.css file content
<!DOCTYPE html>
div{
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CS 405</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div id="content?" class="content2">Content></div>
<p id="content" class="content?
content2">Content}</p>
<span id="content2"
class="content2">Content}</span>
</body>
</html>
what will the font be for <p> element
what will the font be for <div> element
what will the font be for <span> element
seç... ◆
Seç... +
seç... +
}
font-family: cursive;
color: blue;
content{
font-family: sans-serif;
color: green;
}
#content2{
font-family: serit:
color: red;

Transcribed Image Text:seç...
seç...
sans-serif
serit
cursive
»
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 3 steps

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:
9780133976892
Author:
Paul J. Deitel, Harvey Deitel
Publisher:
PEARSON

Database Systems: Design, Implementation, & Manag…
Computer Science
ISBN:
9781337627900
Author:
Carlos Coronel, Steven Morris
Publisher:
Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:
9780073373843
Author:
Frank D. Petruzella
Publisher:
McGraw-Hill Education