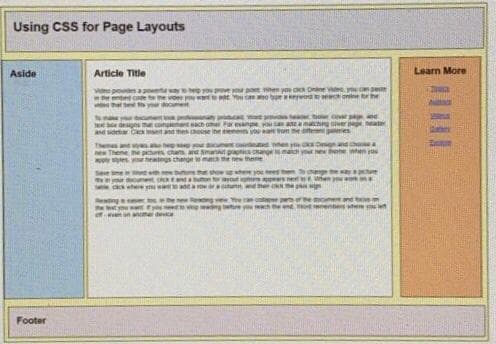
Add embedded CSS code to this html file so that the display changes as the following picture : Centered Fixed 3-Column Layout Using CSS for Page Layouts Learn More Topics Authors Videos Gallery Explore Article Title Video provides a powerful way to help you prove your point. When you click Online Video, you can paste in the embed code for the video you want to add. You can also type a keyword to search online for the video that best fits your document. To make your document look professionally produced, Word provides header, footer, cover page, and text box designs that complement each other. For example, you can add a matching cover page, header, and sidebar. Click Insert and then choose the elements you want from the different galleries. Themes and styles also help keep your document coordinated. When you click Design and choose a new Theme, the pictures, charts, and SmartArt graphics change to match your new theme. When you apply styles, your headings change to match the new theme. Save time in Word with new buttons that show up where you need them. To change the way a picture fits in your document, click it and a button for layout options appears next to it. When you work on a table, click where you want to add a row or a column, and then click the plus sign. Reading is easier, too, in the new Reading view. You can collapse parts of the document and focus on the text you want. If you need to stop reading before you reach the end, Word remembers where you left off - even on another device. Aside Footer
Add embedded CSS code to this html file so that the display changes as the following picture :
<html>
<head>
<title>Centered Fixed 3-Column Layout</title>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<style>
</style>
</head>
<body>
<div id="wrapper">
<header><h1>Using CSS for Page Layouts</h1></header>
<nav><h2>Learn More</h2>
<p><a href="url">Topics</a></p>
<p><a href="url">Authors</a></p>
<p><a href="url">Videos</a></p>
<p><a href="url">Gallery</a></p>
<p><a href="url">Explore</a></p>
</nav>
<article>
<h2 class="title">Article Title</h2>
<p class="copy">
Video provides a powerful way to help you prove your point. When you click Online Video,
you can paste in the embed code for the video you want to add.
You can also type a keyword to search online for the video that best fits your document.
</p>
<p class="copy">
To make your document look professionally produced, Word provides header, footer, cover page,
and text box designs that complement each other. For example, you can add a matching cover page, header, and sidebar.
Click Insert and then choose the elements you want from the different galleries.
</p>
<p class="copy">
Themes and styles also help keep your document coordinated. When you click Design and choose a new Theme, the pictures,
charts, and SmartArt graphics change to match your new theme.
When you apply styles, your headings change to match the new theme.
</p>
<p class="copy">
Save time in Word with new buttons that show up where you need them.
To change the way a picture fits in your document, click it and a button for layout options appears next to it.
When you work on a table, click where you want to add a row or a column, and then click the plus sign.
</p>
<p class="copy">
Reading is easier, too, in the new Reading view. You can collapse parts of the document and focus on the text you want.
If you need to stop reading before you reach the end, Word remembers where you left off - even on another device.
</p>
</article>
<aside><h2 class="title">Aside</h2></aside>
<footer><h2 class="title">Footer</h2></footer>
</div>
</body>
</html>

Step by step
Solved in 2 steps with 1 images




