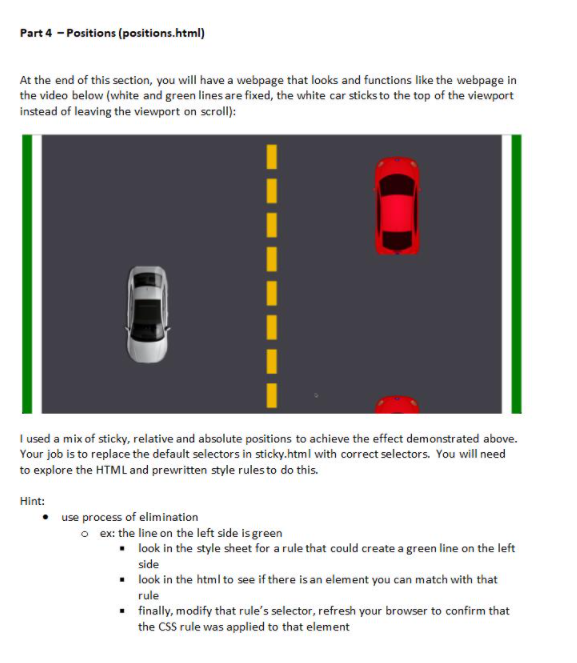
Part 4 - Positions (positions.html) At the end of this section, you will have a webpage that looks and functions like the webpage in the video below (white and green lines are fixed, the white car sticks to the top of the viewport instead of leaving the viewport on scroll): I used a mix of sticky, relative and absolute positions to achieve the effect demonstrated above. Your job is to replace the default selectors in sticky.html with correct selectors. You will need to explore the HTML and prewritten style rulesto do this. Hint: use process of elimination o ex: the line on the left side is green • look in the style sheet for a rule that could create a green line on the left side • look in the html to see if there is an element you can match with that rule • finally, modify that rule's selector, refresh your browser to confirm that the CSS rule was applied to that element
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Part 4 - Positions</title>
<style>
/* element selector */
replace-me {
font-size: 10px;
margin: 0;
background-color:#414046;
}
/* class selector */
.replace-me {
position: fixed;
left: 4em;
top: 0;
background-color: white;
width: 4em;
height: 100vh;
}
/* class selector */
.replace-me {
position: fixed;
right: 4em;
top: 0;
background-color: white;
width: 4em;
height: 100vh;
}
/* class selector */
.replace-me {
position: fixed;
right: 0;
top: 0;
background-color: green;
width: 4em;
height: 100vh;
}
/* class selector */
.replace-me {
position: fixed;
left: 0;
top: 0;
background-color: green;
width: 4em;
height: 100vh;
}
/* class selector */
.replace-me {
background: url('./images/white-car.png');
background-repeat: no-repeat;
background-size: cover;
transform: rotate(180deg);
position: sticky;
margin-top: 50em;
top: 0;
left: 20%;
width: 20em;
height: 40em;
float: left;
}
/* General sibling combinator */
.replace-me ~ .replace-me {
position: relative;
background: url('./images/red-car.png');
background-repeat: no-repeat;
background-size: cover;
margin-top: 5em;
top: 0;
right: 20%;
width: 20em;
height: 40em;
float: right;
}
/* General sibling combinator */
.replace-me ~ replace-me {
background-color: #EFB700;
border-radius: 2px;
margin: 4em auto;
width: 4em;
height: 10em;
}
</style>
</head>
<body>
<div class="left-grass"></div>
<div class="left-side"></div>
<div class="right-side"></div>
<div class="right-grass"></div>
<div class="car-left">
</div>
<div class="car-right">
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div class="car-right">
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div class="car-right">
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
</body>
</html>

Step by step
Solved in 3 steps









