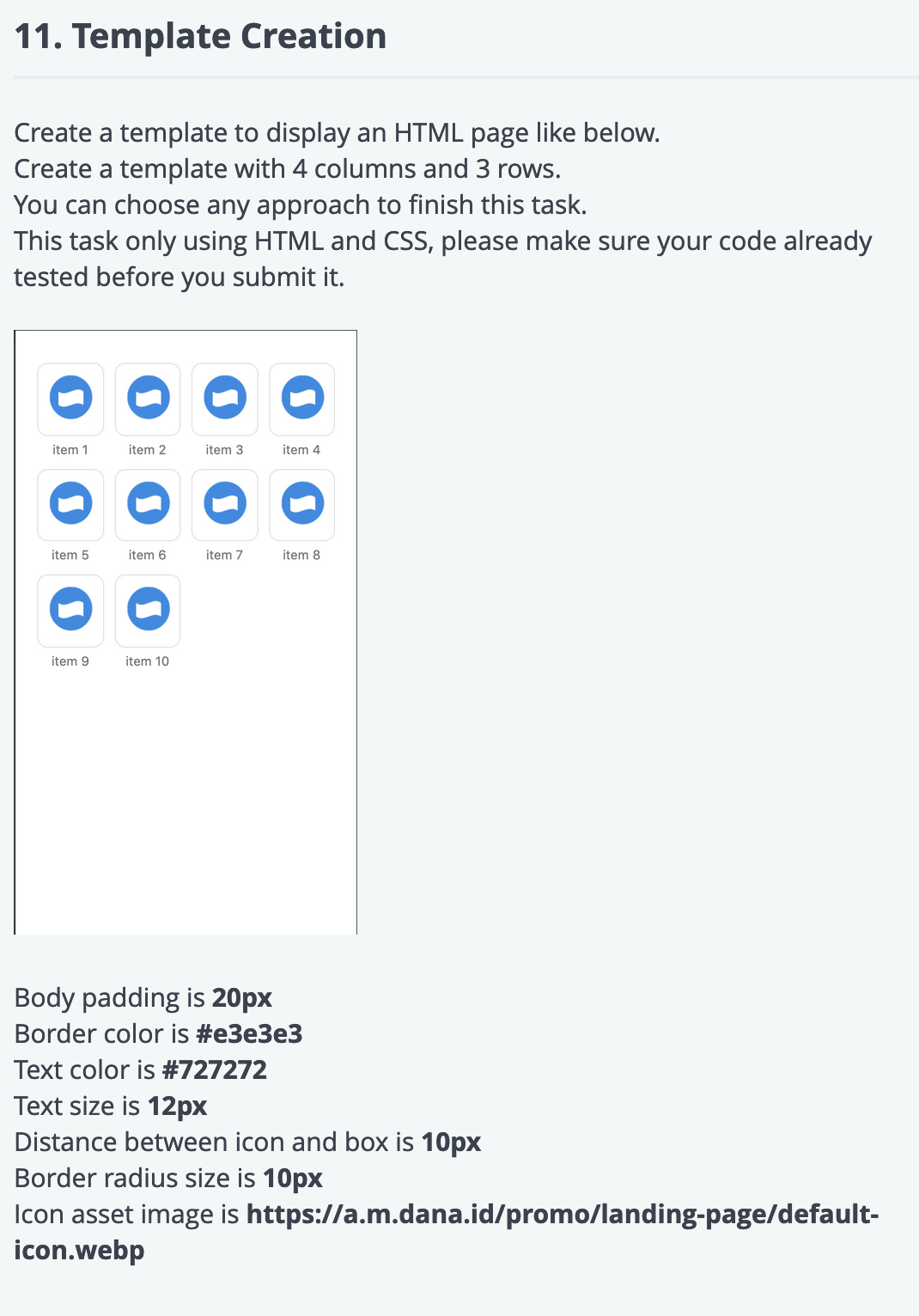
Create a template to display an HTML page like below. Create a template with 4 columns and 3 rows. You can choose any approach to finish this task. This task only using HTML and CSS, please make sure your code already tested before you submit it. item 1 item 2 item 3 item 4 item 5 item 6 item 7 item 8 item 9 item 10 Body padding is 20px Border color is #e3e3e3 Text color is #727272 Text size is 12px Distance between icon and box is 10px Border radius size is 10px Icon asset image is https://a.m.dana.id/promo/landing-page/default- icon.webp
Q: Draw and write a brief description of the web page that will be cre-ated with the following HTML…
A: It creates a wrapper class with width = 750 px It has a heading named CircleSoft Design Within that…
Q: Assume a web page contains header div and a content div below it. Header has its sub elements like…
A: The entirety of the means referenced in the inquiry are executed in the joined TML file movies.html…
Q: figuring the price of espresso drinks so baristas can have time to chat Juliette Is Pulling For Us…
A: Given code: <!doctype html><html><head><meta…
Q: Create a webpage applying the new HTML 5 semantic elements and design using CSS based on the…
A: Use <header> tag to set the header. Use <footer> tag for the footer. Use <nav> for…
Q: Write an HTML program to design the following table in your web page HTML CSS HTML Item Your Score…
A: HTML stands for HyperText Markup Language. It can facilitate web developers with a huge number of…
Q: My courses Web Design (1) General To set an image as a background to your web page, you need to add…
A: CSS to set background image to your webpage is: body { background-image: url("paper.gif");}
Q: I need to split these into grid.html and grid.css and to make I need help because right now my…
A: I highlight grid css part
Q: Modify the given page “lab9-form.html” so it can be better viewed and used on mobile devices. Make…
A: <!DOCTYPE html> <html lang="en"><head><meta charset="utf-8"…
Q: Part 1-Flex The goal of this section is to create a gallery of images using flexbox: Wademe to Plest…
A: Below are the answers for required files:
Q: Write the missing HTML and CSS code in the space provided below, for the following HTML file. Please…
A: HTML code: <!DOCTYPE html> <html> <head> <title>Mid Exam</title>…
Q: Add embedded CSS code to this html file so that the display changes as following picture…
A: <!DOCTYPE html><html><head><link rel="stylesheet"…
Q: Create a new page called checkout.html that should should display all the items I have added to the…
A: Given - product.html & cart.js To create- A html file checkout.html to showcase the total amount…
Q: I need to split these into grid.html and grid.css
A: HTML- <html lang="en"><head><meta charset="UTF-8"><meta name="viewport"…
Q: I need to split these into grid.html and grid.css and to make i need help becase right now my style…
A: You only need to perform these changes- 1) make new css file 2) copy the code within…
Q: Write an HTML program to design the following table in your web page HTML CSS HTML Item Your Score…
A: A web writer has the facility to arrange data in the form of rows and columns which could contain…
Q: Modify this code. 1-Color (red) stars before everyname. 2-Heading request for white page has same…
A: <!Doctype html> <html> <body> <form> <p align="center"…
Q: how could i make the submit ,average and reset button all disable until i enter a number between…
A: The fixed HTML and JavaScript codes are given below.
Q: A. Create two variables that will serve as the default values for the two HTML inputs. The default…
A: According to your instructions 1. Firstly I declare two variables i.e default_password and…
Q: Using the existing code, When the add button is pressed, the number in the "(0)Cart" link should…
A: given data : Using the existing code, When the add button is pressed, the number in the "(0)Cart"…
Q: By using the program below: Kindly Set the background color for the page to "linen" and the…
A: <style> tag is used to used to define CSS for a document.
Q: Fill in the missing HTML tag by dragging the correct HTML tag or attribute or CSS property to the…
A: Answer: <html><head><title>Q11</title> <style type="text/css">…
Q: Assume a web page contains header div and a content div below it. Header has its sub elements like…
A: Required: Assume a web page contains header div and a content div below it. Header has its sub…
Q: Style to be applied Method 1. Make the first element to have a text color #9b59b6 2. Make all…
A: Solution: CSS style in HTML file 1) make the first <h2> element to have text color #9b59b6 h2{…
Q: Create a new page called checkout.html that will display items that you added to the cart from…
A: Create a new page called checkout.html that will display items that you added to the cart from…
Q: Assume a web page contains header div and a content div below it. Header has its sub elements like…
A: I have used images from my local computer hence images won't be visible in your case if you use this…
Q: I need to split these into grid.html and grid.css and to make I need help because right now my…
A: grid html <html lang="en"><head><meta charset="UTF-8"><meta name="viewport"…
Q: Using HTML and CSS how to make a responsive image need a responsive image inside a column, I am…
A: A responsive image means an image which fits automatically to its screen size. Multiple ways are…
Q: You are required to design HTML page based on the following descriptions: Create tag to display…
A: 1.) h1 tag : The h1 tag is used in HTML to define webpage headings. 2.) hr tag : The hr tag is used…
Q: Write the HTML and CSS code in the spaces provided below to create a web page using the folle…
A:
Q: Create a full HTML page according to the following requirements: • Insert the largest heading with…
A: Provided the code for full HTML page according to above given requirements and also attached the…
Q: Part 1- Flex The goal of this section is to create a gallery of images using flexbox: Waleme to…
A: Below are required HTML and CSS files:
Q: Junp to Design the below webpage using HTML. Write JAVASCRIPT such that On clicking the SUBMIT…
A: Form validation normally used to occur at the server, after the client had entered all the necessary…
Q: I need to split these into grid.html and grid.css and to make I need help because right now my…
A: GRID.HTML <html lang="en"><head><meta charset="UTF-8"><meta name="viewport"…
Q: Question 3 Write HTML codes to create the table below based on the specifications given. Types of…
A: Here I have used CSS inside the style tag, which is placed under the head tag to use embedded…
Q: Modify the HTML document and place an internal JavaScript to validate the input of the user.
A: HTML and JavaScript code to validate the input of the user: act15.html file:- <html>…
Q: By using the program below: Kindly Change the color of all elements with the class "colortext", to…
A: Kindly Change the color of all elements with the class "colortext", to "red".
Q: Assume a web page contains header div and a content div below it. Header has its sub elements like…
A: As mentioned I am using external stylesheet but please make sure to put the stylesheet and html code…
Q: Given the HTML document below, edit the CSS style rule by changing xxx with the right selector to…
A: CSS selectors are used to apply styling to a particular HTML element, selectors act as a key to find…
Q: 1. Create HTML file with name nizwafort.html 2. Using internal CSS set the following: a. Common page…
A: Question given: Design a HTML website using CSS for display information about Nizwa Fort.…
Q: Please do in HTML. Thank you! 1. Open your preferred text editor. 2. Create a basic HTML skeleton…
A: Given: Instruction to create an HTML Webpage. Solution is in step 2: NOTE: 4. Add the four folders…
Q: I am having some issues completing this assignment. Any help would be greatly appreciated. Thank…
A: Step 1:- Note:-I am including external CSS as an internal CSS in this code. Internal CSS is added to…
Q: Study the following HTML code and sketch the output of the code when the code is run via a web…
A: GIVEN: Study the following HTML code and sketch the output of the code when the code is run via a…
Q: You have to design this web page by using basic tags of HTML and Css. imp note: (also incuded in ur…
A: - We have made this website in a way that it is understood by anyone easily.
Q: Instruction: Design and style your HTML file from Part 1 assignment Using CSS. Show the usage of: •…
A: About to discuss types of css=> 1.inline CSS:By using the style attribute inside HTML element.…
Q: Connect the login button on the index.html page to take you to the login.html page. Existing code:…
A: To connect the login button on index.html page to login.html page can be done by using anchor tag…
Q: Open index.html in Google Chrome's device mode and resize the page to the current breakpoint for the…
A: Html and CSS are used to create the web applications. HTML which refers to (the Hypertext Markup…
Q: Assume a web page contains header div and a content div below it. Header has its sub elements like…
A: All of the steps mentioned in the question are implemented in the attached HTML file movies.html and…
Q: MC MoviesCounter fy8 Cities Laale Paris
A: <!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8">…
Q: Assume a web page contains header div and a content div below it. Header has its sub elements like…
A: required: to design an html webpage using external style sheet according to given image. note:…
Web

Trending now
This is a popular solution!
Step by step
Solved in 3 steps with 4 images

- Create a HTML and CSS file of the given picture. Ensure that the interface will satisfy the given picture.Note: Once view button was clicked, another html file will pop up as shown in 2nd picture.In your index.html, notice the following: <section class="preview"></section> In your script.js file, create the following: // Courtesy Comments: Name and Date at bare minimum// Add your code here let quoteStart = 'Don't judge each day by the harvest you reap '; // Don't edit the code below here! const section = document.querySelector('section'); let para1 = document.createElement('p'); para1.textContent = finalQuote; section.appendChild(para1); Don't forget to add your courtesy comments! (Your name, the date, etc.) In the Javascript provided above, you have half of a famous quote inside a variable called quoteStart. To complete the assignment, you must do the following: Look up the other half of the quote Add the second half of the quote inside a variable called quoteEnd. Concatenate the two strings together as variables (do not just re-write the strings!) to make a single string containing the complete quote. The result of these two strings should be…Open the HTML and JavaScript files provided as start up files (index.html and navigation.js). Then, run the application and notice that when you click on a link in the sidebar, the page is scrolled so the information for the speaker associated with that link is displayed. In other words, this application works even if JavaScript is disabled. In the JavaScript file, add an event handler for the ready event method. Then, within the function for that event handler, add jQuery code that hides the heading and article for all but the first speaker. Add an event handler for the click event of the <a> elements in the sidebar. Then, within the function for that event handler, add jQuery code that hides all the speaker information, gets the value of the href attribute of the link that was clicked, and then uses that value to display the heading and article for the speaker associated with that link.
- Step 1. You will write an html web page called editItem.html (or editItem.py), which links to an external Javascript file named ActionOnItem.js. The contents of editItem.html (or editItem.py) should include dropdownlist1, dropdownlist2 and a button. First Add items to the dropdown list using HTML code. Secondly, click the button MoveHere. You can add other form elements if you think are needed to complete this program with more relevant information. Step 2. You will write a .js file named ActionOnItem.js. In ActionOnItem.js file, you should write a function called moveItem( ) which receive itemName parameter and remove that item from dropdownlist1 and add that item to dropdownlist2. Step 3: when MoveHere’ button is pressed and display result on your HTML page. Step 4. Extend your programs by creating a new function called countItem() in ActionOnItem.js that calculates and displays number of items on both dropdownlist1 and dropdownlist2. You can add another button on the…I need help with this javascript exercise, please. Thank you Use a Test Score array In this exercise, you’ll work with an array and you’ll add nodes to the DOM to display the Results and the Scores. The interface after clicking the Display Results and Display Scores buttons should look like this: (attached in the images) HTML FILE: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Test Score Array</title> <link rel="stylesheet" href="test_scores.css" /> </head> <body> <main> <h1>Use a Test Score array</h1> <div> <label for="name">Name:</label> <input type="text" id="name"> <span></span> </div> <div> <label for="score">Score:</label> <input type="text"…Imagine that the HTML file for your web page project includes a div element with the id value “cupcake” and you are writing a function to display and rearrange some images within that element. What JavaScript statement would you place in the blank to move the last image within the ccFrostingelement to the beginning of the line and shift the other images one position toward the end? let frostingFiles = ["pinkFr.jpg", "blueFr.jpg", "chocFr.jpg"] let frostingCount = frostingFiles.length; function frostCupcake() { let cupCake = document.getElementById("cupcake"); let ccFrosting = document.createElement("div"); cupCake.appendChild(ccFrosting); ccFrosting.id = "ccFrosting"; for (let i = 0; i < frostingCount; i++) { let image = document.createElement("img"); image.src = frostingFiles[i]; ccFrosting.appendChild(image); } function shuffleBack() { _____ } } a. ccFrosting.appendChild(ccFrosting.firstElementChild); b.…
- Task question: Step 1. You will write an html web page called editItem.html (or editItem.py), which links to an external Javascript file named ActionOnItem.js. The contents of editItem.html (or editItem.py) should include dropdownlist1, dropdownlist2 and a button. First Add items to the dropdown list using HTML code. Secondly, click the button MoveHere. You can add other form elements if you think are needed to complete this program with more relevant information. Step 2. You will write a .js file named ActionOnItem.js. In ActionOnItem.js file, you should write a function called moveItem( ) which receive itemName parameter and remove that item from dropdownlist1 and add that item to dropdownlist2. Step 3: when MoveHere’ button is pressed and display result on your HTML page. Step 4. Extend your programs by creating a new function called countItem() in ActionOnItem.js that calculates and displays number of items on both dropdownlist1 and dropdownlist2. You can add another…For the following HTML, we want the header to turn red when the button is clicked. Pick the right option to achieve that result Index.html File Content: <body> <h1 id="myId" class="myClass">Heading</h1> <!-- pick the right button code below --> </body> a.<button onclick='document.getElementById("myClass").style.color="red";'>Change</button> b.<button onclick='document.getElementById("myId").style(color:"red");'>Change</button> c.<button onclick='document.getElementsById("myId")[0].style.color="red";'>Change</button> d.<button onclick='document.getElementsByClassName("myId").Color("red");'>Change</button> e.<button onclick='document.getElementsByClassName("myClass")[0].style.color="red";'>Change</button> pls fast answerHow do you in the footer element in the html file, wrap two paragraph elements within a div element that specifies a class attribute value of copyright. Indent the two paragraph elements within the div. </main> <footer> <p>© Copyright 2021. All Rights Reserved.</p> <p> <a href="mailto:contact@wildrescues.net">contact@wildrescues.net</a></p> </footer> </div>
- Create another new text file and write the following codes. <html> <head> <link rel="stylesheet" type="text/css" href="test.css" /> </head> <body> <h3> A White Header </h3> <p> This paragraph has a blue font. The background color of this page is gray because we changed it with CSS! </p> </body> </html> Save this file with name MyExternalCSSdemo.html (Run and see the effect.) Create a new folder name – Tutorial -5 Create a two text file inside this folder and name – Tutorial -5.txt for HTML page and ExternalCSS.txt for CSS file Open Tutorial -5.txt as a sublime text (by right click on it) Following tasks to be completed to develop a web page using external CSS. 1. Create an External CSS which should have background colour ‘white’, Header H1 colour ‘black’ and paragraph colour ‘Red’ 2. Web page should have…⦁ Create a new blank spreadsheet⦁ Save the document as Lab 6.0⦁ Merge and center cells A1: I1 ⦁ In cell A1 Type: CIT 105 Lab 6.0⦁ Make the following changes to CIT 105 Lab 6.0 ⦁ Bold CIT 105 Lab 6.0⦁ Change the font size to 16⦁ Change the font color to red⦁ Merge and center cells A2:I2⦁ Make the following changes to A2⦁ Type EARNINGS in cell A2⦁ Bold EARNINGS⦁ In A3 type: Occupation⦁ In B3 type: Median Pay⦁ In F3 type: Income⦁ In I3 type: After Taxes⦁ In A4 type the name of the occupation you hope to obtain (HINT: use the one you researched on Occupation Outlook Handbook) (Data Analyst) ⦁ In B4 enter the median pay for that occupation on the Occupation Outlook Handbook⦁ In F4 enter: Yearly Pay⦁ In F5 enter: Monthly Pay⦁ In F6 enter: 2-WK Pay⦁ In F7 enter: 1-WK Pay⦁ In F8 enter: Daily Pay⦁ In F9 enter: Hourly Pay⦁ Merge and center A11:I11⦁ In A11 enter: Budget⦁ Bold Budget⦁ In A12:A21 create the list…I need to change this code so that there is no button, and the jackhammer animation starts as soon as the page loads. <!DOCTYPE html><html><head> <!-- CIS213 Unit 3, Graded Exercise 1 Author: Michael Porter Date: 9/15/22 --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>Unit 3 Graded Exercise 1</title></head><body> <h1>Michael Porter, JackhammerMan Exercise</h1> <img id="imgJackhammer" src="jackhammer0.gif" width="113" height="100" alt="Image of a man with a jackhammer."><br> <button onclick="startBouncing()">Start Bouncing</button> <script> var jackhammers = ["jackhammer0.gif", "jackhammer1.gif", "jackhammer2.gif", "jackhammer3.gif", "jackhammer4.gif", "jackhammer5.gif", "jackhammer6.gif", "jackhammer7.gif", "jackhammer8.gif", "jackhammer9.gif",…

