Question No 01 Consider the following webpage in the screenshot. You are required to provide the solution for the following tasks: 1. Write HTML code for making this webpage 2. Run the code in the browser and provide a screenshot of the output having your VU ID & your Name "XYZ" as output. 3. The displayed webpage should have two links "VU Website" and "LMS Student Portal" that will open the VU Website (www.vu.edu.pk) and LMS portal (https://vulms.vu.edu.pk) when clicked. Marks (20) Note: Write the HTML code in the Notepad editor. Save the Notepad file with the name of your VU- ID. Save the file with the .html extension. Double click on the .html file. And take a screenshot of the output. Copy the html code from notepad file and Paste HTML code and the output screenshot in a Microsoft Word file. Without HTML code in word file, assignment will get zero marks. Sample Screenshot: /D/L%20CS/cs101/assignments/B x file:///D:/1. CS/cs101/assignments/BC0000011111.html Virtual University of Pakistan Virtual University, Pakistan's first University based completely on modern Information Name: XYZ ID: BC0000011111 Semester: Ist Students are suggested to visit the following links: 1).VU Website 2).LMS Student Portal
Question No 01 Consider the following webpage in the screenshot. You are required to provide the solution for the following tasks: 1. Write HTML code for making this webpage 2. Run the code in the browser and provide a screenshot of the output having your VU ID & your Name "XYZ" as output. 3. The displayed webpage should have two links "VU Website" and "LMS Student Portal" that will open the VU Website (www.vu.edu.pk) and LMS portal (https://vulms.vu.edu.pk) when clicked. Marks (20) Note: Write the HTML code in the Notepad editor. Save the Notepad file with the name of your VU- ID. Save the file with the .html extension. Double click on the .html file. And take a screenshot of the output. Copy the html code from notepad file and Paste HTML code and the output screenshot in a Microsoft Word file. Without HTML code in word file, assignment will get zero marks. Sample Screenshot: /D/L%20CS/cs101/assignments/B x file:///D:/1. CS/cs101/assignments/BC0000011111.html Virtual University of Pakistan Virtual University, Pakistan's first University based completely on modern Information Name: XYZ ID: BC0000011111 Semester: Ist Students are suggested to visit the following links: 1).VU Website 2).LMS Student Portal
New Perspectives on HTML5, CSS3, and JavaScript
6th Edition
ISBN:9781305503922
Author:Patrick M. Carey
Publisher:Patrick M. Carey
Chapter8: Enhancing A Website With Multimedia: Working With Sound, Video, And Animation
Section: Chapter Questions
Problem 11CP1
Related questions
Question

Transcribed Image Text:Question No 01
Consider the following webpage in the screenshot. You are required to provide the solution for
the following tasks:
1. Write HTML code for making this webpage
2. Run the code in the browser and provide a screenshot of the output having your VU ID
& your Name "XYz" as output.
3. The displayed webpage should have two links "VU Website" and "LMS Student Portal"
that will open the VU Website (www.vu.edu.pk) and LMS portal
(https://vulms.vu.edu.pk) when clicked.
Marks (20)
Note:
Write the HTML code in the Notepad editor. Save the Notepad file with the name of your VU-
ID. Save the file with the .html extension. Double click on the .html file. And take a screenshot
of the output. Copy the html code from notepad file and Paste HTML code and the output
screenshot in a Microsoft Word file.
Without HTML code in word file, assignment will get zero marks.
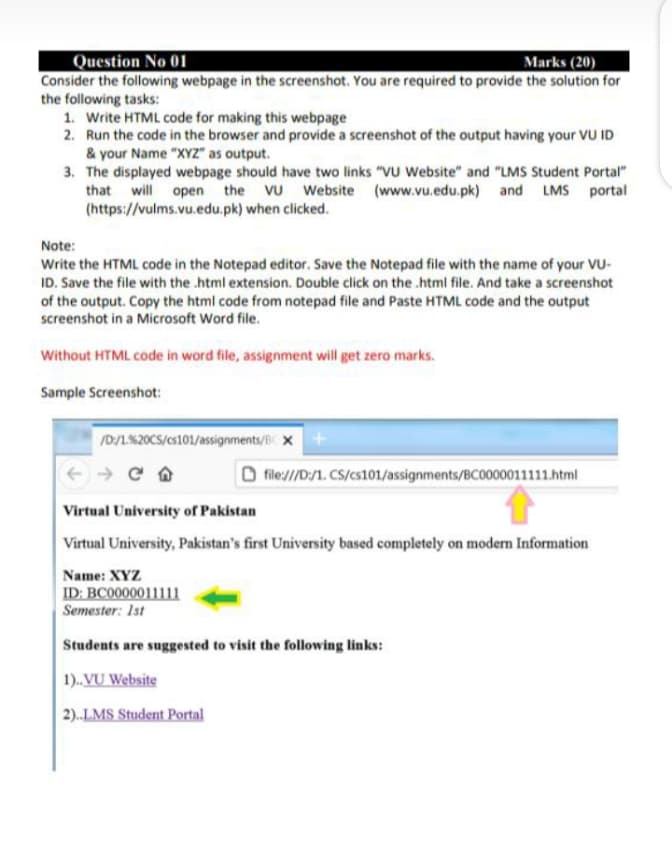
Sample Screenshot:
/D:/L%20CS/cs101/assignments/B X
file:///D:/1. CS/cs101/assignments/BC0000011111.html
Virtual University ofr Pakistan
Virtual University, Pakistan's first University based completely on modern Information
Name: XYZ
ID: BC0000011111
Semester: Ist
Students are suggested to visit the following links:
1). VỤ Website
2).LMS Student Portal
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 2 steps with 1 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:
9781305503922
Author:
Patrick M. Carey
Publisher:
Cengage Learning