Modify the following HTML code that generates the web page in the picture below by applying the following instructions: 1. Use the appropriate HTML5 new tags for each element inside the body. Replace the name in the paragraph with your own name. 2. Add the appropriate styles to make all the HTML elements appear like in the picture below. Use tag names as CSS selectors in the style section. TORI105 21SP G Search Google or type a URL Mee Ap n aaoand Leam X Collegeof Appled mance Home Digital And Graphic Design
Modify the following HTML code that generates the web page in the picture below by applying the following instructions: 1. Use the appropriate HTML5 new tags for each element inside the body. Replace the name in the paragraph with your own name. 2. Add the appropriate styles to make all the HTML elements appear like in the picture below. Use tag names as CSS selectors in the style section. TORI105 21SP G Search Google or type a URL Mee Ap n aaoand Leam X Collegeof Appled mance Home Digital And Graphic Design
Database System Concepts
7th Edition
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Chapter1: Introduction
Section: Chapter Questions
Problem 1PE
Related questions
Question
web

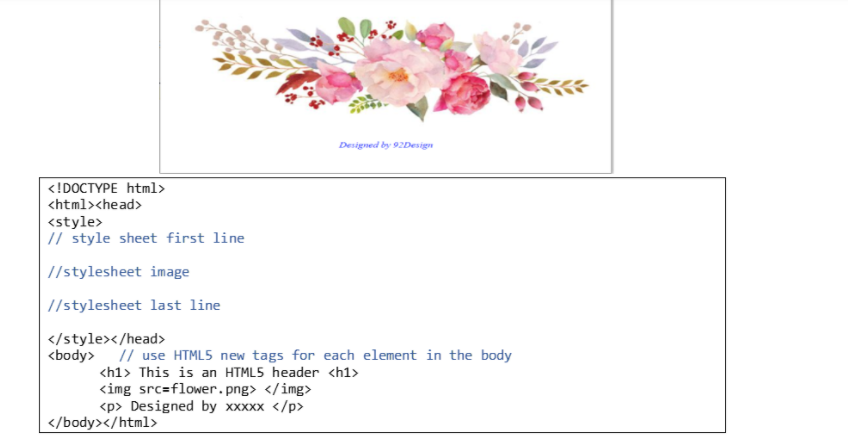
Transcribed Image Text:Designed by 92Design
<!DOCTYPE html>
<html><head>
<style>
// style sheet first line
|//stylesheet image
| //stylesheet last line
</style></head>
<body> // use HTML5 new tags for each element in the body
<h1> This is an HTML5 header <h1>
<img src=flower.png> </img>
<p> Designed by xxxxx </p>
</body></html>

Transcribed Image Text:QUESTION 11
Modify the following HTML code that generates the web page in the picture below by applying the following
instructions:
1. Use the appropriate HTML5 new tags for each element inside the body. Replace the name in the paragraph
with your own name.
2. Add the appropriate styles to make all the HTML elements appear like in the picture below. Use tag
names as CSS selectors in the style section.
ITDRI 105 21SP
G Search Google or type a URL
I Apes Mebile Application. a Blackboard Lean x College of Applied.
Maintenance Home.
Digital And Graphic Design
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 4 steps with 2 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:
9780133976892
Author:
Paul J. Deitel, Harvey Deitel
Publisher:
PEARSON

Database Systems: Design, Implementation, & Manag…
Computer Science
ISBN:
9781337627900
Author:
Carlos Coronel, Steven Morris
Publisher:
Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:
9780073373843
Author:
Frank D. Petruzella
Publisher:
McGraw-Hill Education