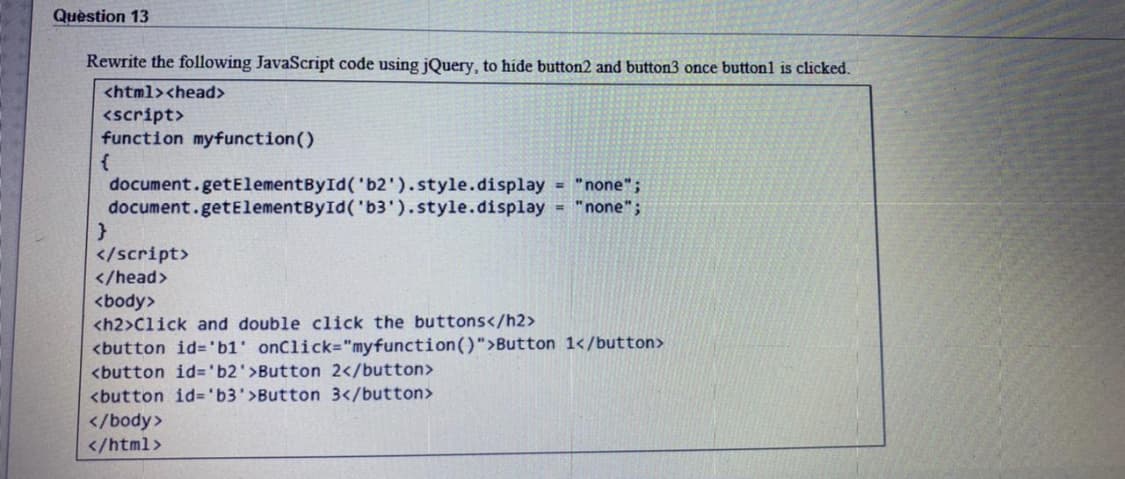
Rewrite the following JavaScript code using jQuery, to hide button2 and button3 once buttonl is clicked. Click and double click the buttons Button 1 Button 2 Button 3
Q: Question 2: 6. (A) Write the commands for drawing the curve S(x, y) = - ()* – (2)* – 16 for -5 <x< 5…
A: Below find the solution !!
Q: i can not find the error in my code to move the image to the folder the folder is in the same…
A: Below is the solution:
Q: check and correct errors in the code function Welcome(props) { return Hello {props.name}}\…
A: Given code: function Welcome(props) { return <h1>Hello {props.name}</h1>}\ const element…
Q: Q1)- Design a form with two shapes, green and yellow, write code to replace the color every second…
A: Private Sub CommandButton1_Click() Shape1.BackColor = vbGreen Shape2.BackColor = vbYellow End Sub
Q: function pic1 (imgSource,figElement,figCap) { imgSource(src ="images/trunk-bay.jpg";…
A: Given Solution:
Q: What will happen, if the following JavaScript code is executed? var count=0; while(count<10) {…
A: Loop statement: Loop is a control statement that contains code statements to execute. The loop…
Q: Modify the following HTML code by adding JavaScript function so that when the user click on delete…
A: function del(){ var num = parseInt(document.getElementById("num").value); var x…
Q: In the form below, add an input field with the type "button" and the value "OK". form>
A: In this problem, we need to add an input field with the type "button" and the value is "OK" and add…
Q: Given that the options for a set of radio buttons within the customOrder web form share the name…
A: the value of the color option selected by the user in the colorvalue variable by executing the…
Q: E North American Countries | North American Countries Canada Canada U.S.A. Ottawa Mexico Restore…
A: The GUI application is :- from tkinter import*from PIL import Image, ImageTkw=Tk()w.title("North…
Q: Write a complete HTML code with jQuery to hide the first paragraph when the user clicks on a button.…
A: Please find the answer below :
Q: Write an HTML code to display the following form Then write a JavaScript function to validate the…
A: <form name="myForm" action="/action_page.php" onsubmit="return validateForm()"…
Q: Fix the following line of code to set the Visible property to False for the lbIGotham Label object.
A: In the Given Code we have to set the Visible property to False for the lblGotham Label object.
Q: Create a data frame named buildings which contain both variables by using R Programming.
A: Given Data :
Q: An application has three paragraphs. What set of selector commands would NOT work for you to use…
A: What set of selector commands would NOT work for you to use to place red text color in the…
Q: Write a complete HTML code with jQuery to hide all paragraph when the user clicks on a button.…
A: Please find the answer below
Q: RESULT BMI theight-a
A: 1- I have checked the code, it is working fine. There is only one problem therefore BMI output not…
Q: Please create using C# The sales tax rate is 5.5%. Rename all text boxes, using a 2 after their…
A: C Sharp windows form application that allows user to enter the number of scoops, unit price and…
Q: In your HTML file, please do the following: Add an h1 tag with a class of text-center and add the…
A: Here is the answer below:-
Q: In Javascript, Create a mouseOver event function, that will change the colour of an HTML item (i.e.…
A: In this question we are asked to create a button or list and on hovering till 5 seconds color should…
Q: Explain the difference in using a flex layout, vs using a grid layout. Find at least 3 differences…
A: Let's before having the difference between this two we have to check what is one dimentional…
Q: consider the code below 1. Write a JavaScript function to print "X won Y-Z in W sets" onto the HTML…
A: HTML element :- An HTML element is a type of HTML (Hypertext Markup Language) document component,…
Q: change below code to the example photo page. the photo is just example but the layout should be like…
A: Layouts are often the starting point of many web development projects. Larval Blade template engine…
Q: Please write a program that interprets the BMI of a person based on a user’s weight and height. And…
A: Here we have given the code for the question asked. you can find the code in step 2.
Q: WANT TO ADD A preg_match to this form on the Course field for user input validation before it enters…
A: Description: 1- In this assignment used javascript onsubmit validation2- Inside the form tag…
Q: Rewrite the following JavaScript code using jQuery, to hide button2 and button3 once button1 is…
A: here have to determine jQuery code of this JS code.
Q: Rewrite the following JavaScript code using jQuery, to hide button2 and button3 once button1 is…
A: Code:- if you click on button 1 then buttons 2 and 3 will hide in JQueary. <html>…
Q: Consider the following snippet of jQuery code: $(".choice") .each(function() { var current value =…
A: To do: Convert jQuery code
Q: What is wrong in this Javascript function? /** * Adds event listeners * @param {string} id…
A: Hey there, I am writing the required solution for the bove stated question . In my point of view,…
Q: Open the HTML and JavaScript files provided as start up files (index.html and navigation.js). Then,…
A: The, code has given below:
Q: Hi, can you help me with the indentation in this code and take a screenshot for the code because…
A: In step 2, you will get screenshot of code. In step 3, you will get code .
Q: the JavaScript source code
A: Given :- In the above question, a statement is mention in the above given question Need to choose…
Q: Create a login page and signup page and link them together using JAVAFX and FXML. Please show the…
A: Design a Signup and Login GUI Using JavaFX: JavaFX is an open-source Java framework that is used…
Q: Use this code and modify it so that it works according to the pics function add(){ var…
A: Step 1:- Code:- <!doctype html><html><head><script>function add(){var…
Q: analog clock application using the canvas HTML element which is used to draw and render graphics…
A: HTML Code for clock:
Q: Which type of line configuration is shown on the picture "point to point" or "multipoint"? (write it…
A: Summary: There are two types of line configurations: point-to-point and multipoint. Both of them…
Q: In javascript, please validate this html table, th, td {…
A: Here, one HTML code is given which includes javascript code. We have to validate it by providing its…
Q: the effect of executing the statement(s): Dim randomNum As New Random txtBox.Text =…
A: 1. Dim randomNum As New Random txtBox.Text = CStr(randomNum.Next(1,101) * 0.01) EXPLANATION: - Dim…
Q: How do you create a custom Text Field in Access? Write at least one (1) paragraph (one paragraph…
A: If you need to construct a custom text field in Access, the underlying HTML5 input elements make it…
Q: at the options for a set of radio buttons within the customOrder web form share the name attribute…
A: Given : Given that the options for a set of radio buttons within the customOrder web form share the…
Q: Which of the following is NOT correct about GroupBoxes and Panels?
A: Explanation: if a user can hide the border of panel and also in group box you cannot hide it. You…
Q: What is the default size for a text field
A: The Text Filed side or width can be adjustable
Q: Use Maple and the Spline command to construct three elamped cubic splines that approximate the upper…
A: Given The answer is given below.
Q: Button element can continue a combination of images and media?
A: I have given an answer in step 2.
Q: Create a form having number of elements (textboxes, Radio button, Checkboxes, and so on) Write…
A: here i create Javascript to count total elements on HTML form.

Step by step
Solved in 2 steps with 3 images

- Which JavaScript expression references the first element in an HTML document that belongs to the “sideBar” class? a. document.getElementByClassName("sideBar")[0] b. document.getElementsByClassName("sideBar")[1] c. document.getElementByName("sideBar") d. document.getElementsByClassName("sideBar")[0]Write the JavaScript to assign the h1 element with id inspiring-quote the HTML "<strong>Whatever you do, do it well.</strong>".Please Help with Java Script eventListeners 1. Add an event listener to the button with an id of "button1". Listen for the click event. The button should change the text content of the paragraph with an id of "p1" to:"Hello World! I'm listening to events." This did NOT work://const button1 = document.querySelector("button1");//const p1 = document.querySelector("p1");//const click = () => {// alert("Hello World! I'm Listening to events.");//} //button1.addEventListener("click", p1, false); This did NOT workconst button1 = document.querySelector("button1");const p1 = button1.querySelector("p1");button1.addEventListener("click", function (event) {event.p1.target.textContent = "Hello World! I'm Listing to events.";}); 2) Add an event listener to the button with an idof "button2". Listen for the click event. Thebutton should change the text content of theparagraph with an id of "p2" to:"This button toggles text content."If the button is clicked a 2nd time,the text content should change…
- Using HTML and JavaScipt, provide a script for the below screenshot. Note using the infromation below for answer this: I need the code also not only the screen shot "DON’T take screen shot for your HTML and JS script. It must be editable script" Provide a screenshot of your output. The alert box should display your name and your ID. My name is Alanood and the ID is 190139479Create a simple PHP application that will ask users to enter Name, E-Mail, and Phone Number values (see the first figure), and when the submit button is clicked, will then use the data from the text fields to add more lines at the end of the message (see the second figure). Make sure you add appropriate input validations for all the fields. Then, test the application by entering appropriate data in the name, e-mail, and phone number boxes.i want to fix a hbs code called "index.hbs " it should with a textbox called Account Number2 radio buttons: Balance and Deposit ,and a Submitbotton on the right corner, shows the username , put mouse on it will shows "logout: click logout will go back to the login page . index.hbs <title> Bank</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./data/d.css"> <scriptsrc="./data/b.js."></script> </head> <article class="clscontainer"> <h6 class="main ">BANK</h6> </article> <nav class="classsmenu"> <h3>Menu</h3> <button class="clssubmit" type="submit">Submit</button> </form> </body></html> login .hbs <html lang="en"> <head> <meta charset="UTF-8" /> <title>login</title> <link rel="stylesheet" href="./data/1.css">…
- Here is the HTML file given. Write a validation code for each of the boxes in external javascript file. The critirias are: all boxes must not be empty the name box must contain only alphabets the password box the phone number must contain only numbers the registration number box must contain only numbers and alphabets (not symbols) create external javascript code called validationfunctions.js and put all these requirements there, so you will have 2 files (html and javascript) <html><head><title>Validation Form Practice</title><script src="validationfunctions.js"></script></head><body onload='document.form1.text1.focus()'><h2>Vlidation Form</h2><form name="form1" action="#" onsubmit="required()"> Name: <font color="red"> * </font> <br> <input type='text' name ='text1'/> <br> Password: <font color="red"> * </font> <br><input type='password' name ='pass1'/>…Q2: Write a script in html to create a form for registration of a student (Name, Id, Password, Mobile, Email, city as dropdown, hobbies as check box, choose color as radio button and submit button).HereWrite the code necesary in javascript to create a webpage that contains a contact form like the one in the attatched picture. To create and style this form, copy the following HTML and CSS code exactly as follows: HTML: <form><label for="myName">Name:</label><input type="text" name="myName" id="myName"><label for="myEmail">E-mail:</label><input type="text" name="myEmail" id="myEmail"›<label for="myComments">Comments:</label><textarea name="myComments" id="myComments" rows="2" cols="20"></textarea><input id="mySubmit" type="submit" value="Submit"›</form> CSS: form { background-color:#eaeaea;font-family: Arial, sans-serif;padding: lOpx; }label { float: left;width: 100px;clear: left;text-align: right;padding-right: lOpx;margin-top: lOpx; }input, textarea { margin-top: lOpx;display: block; }#mySubmit { margin-left: 110px; }.
- Create a simple PHP application that will ask users to enter Name, E-Mail, and Phone Number values (see the first figure), and when the submit button is clicked, will then use the data from the text fields to add more lines at the end of the message (see the second figure). Make sure you add appropriate input validations for all the fields.2 3 Please help me with this homework! 1. HTML5 a. Configure an alert message to pop up using Javascript when the page is displayed in the browser. Edit the body tag as follows: <body onload="alert ('Today only-10% off on a weekend- coupon code ZenTen');"> . The onload event handler in this case pops up an alert message. b. Add a script block to the head section as follows: <script> function validateForm () { if (document.forms [0]. myEmail. value== "") { (alert (Pleade enter an e-mail address."); return false // end if return true; } end function validateForm </script> Many thanks for your time! Khin. .2,3Please help me with this homework! 1. HTML5 a. Configure an alert message to pop up using Javascript when the page is displayed in the browser. Edit the body tag as follows: <body onload="alert ('Today only-10% off on a weekend- coupon code ZenTen');"> . The onload event handler in this case pops up an alert message. b. Add a script block to the head section as follows: <script> function validateForm () { if (document.forms [0]. myEmail. value== "") { (alert (Pleade enter an e-mail address."); return false // end if return true; } end function validateForm </script> Many thanks for your time! Khin. .

