Using Document Object Model (DOM): Modify “src” attribute in the following HTML code, photo1.jpg to photo2.jpg: Modify the content of the following HTML code, Hello SEU to Hello KSA: Hello SEU **Please make the code compatible with university content**
Using Document Object Model (DOM): Modify “src” attribute in the following HTML code, photo1.jpg to photo2.jpg: Modify the content of the following HTML code, Hello SEU to Hello KSA: Hello SEU **Please make the code compatible with university content**
Database System Concepts
7th Edition
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Chapter1: Introduction
Section: Chapter Questions
Problem 1PE
Related questions
Question
100%
Using Document Object Model (DOM):
- Modify “src” attribute in the following HTML code, photo1.jpg to photo2.jpg:
<img src="photo1.jpg" alt="photo" id="img"/>
- Modify the content of the following HTML code, Hello SEU to Hello KSA:
<h1 id ="h">Hello SEU</h1>
**Please make the code compatible with university content**

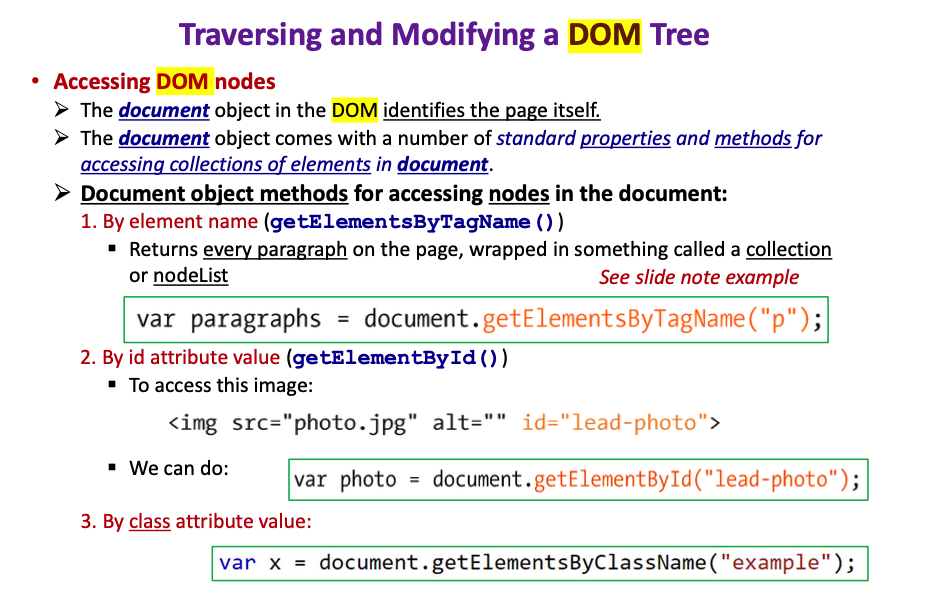
Transcribed Image Text:Traversing and Modifying a DOM Tree
• Accessing DOM nodes
> The document object in the DOM identifies the page itself.
> The document object comes with a number of standard properties and methods for
accessing collections of elements in document.
> Document object methods for accessing nodes in the document:
1. By element name (getElementsByTagName ())
· Returns every paragraph on the page, wrapped in something called a collection
or nodeList
See slide note example
var paragraphs = document.getElementsByTagName ("p");|
2. By id attribute value (getElementById ())
· To access this image:
<img src="photo.jpg" alt="" id="lead-photo">
- We can do:
var photo = document.getElementById("lead-photo");
3. By class attribute value:
var x =
document.getElementsByClassName ("example");
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 2 steps

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:
9780133976892
Author:
Paul J. Deitel, Harvey Deitel
Publisher:
PEARSON

Database Systems: Design, Implementation, & Manag…
Computer Science
ISBN:
9781337627900
Author:
Carlos Coronel, Steven Morris
Publisher:
Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:
9780073373843
Author:
Frank D. Petruzella
Publisher:
McGraw-Hill Education