VElement positioned according to the normal flow of the page. A. float:right; Changes the location of an element in relation to where it would B. position: absolute; appear. C. position: static; VEla mant
VElement positioned according to the normal flow of the page. A. float:right; Changes the location of an element in relation to where it would B. position: absolute; appear. C. position: static; VEla mant
Database System Concepts
7th Edition
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Chapter1: Introduction
Section: Chapter Questions
Problem 1PE
Related questions
Question

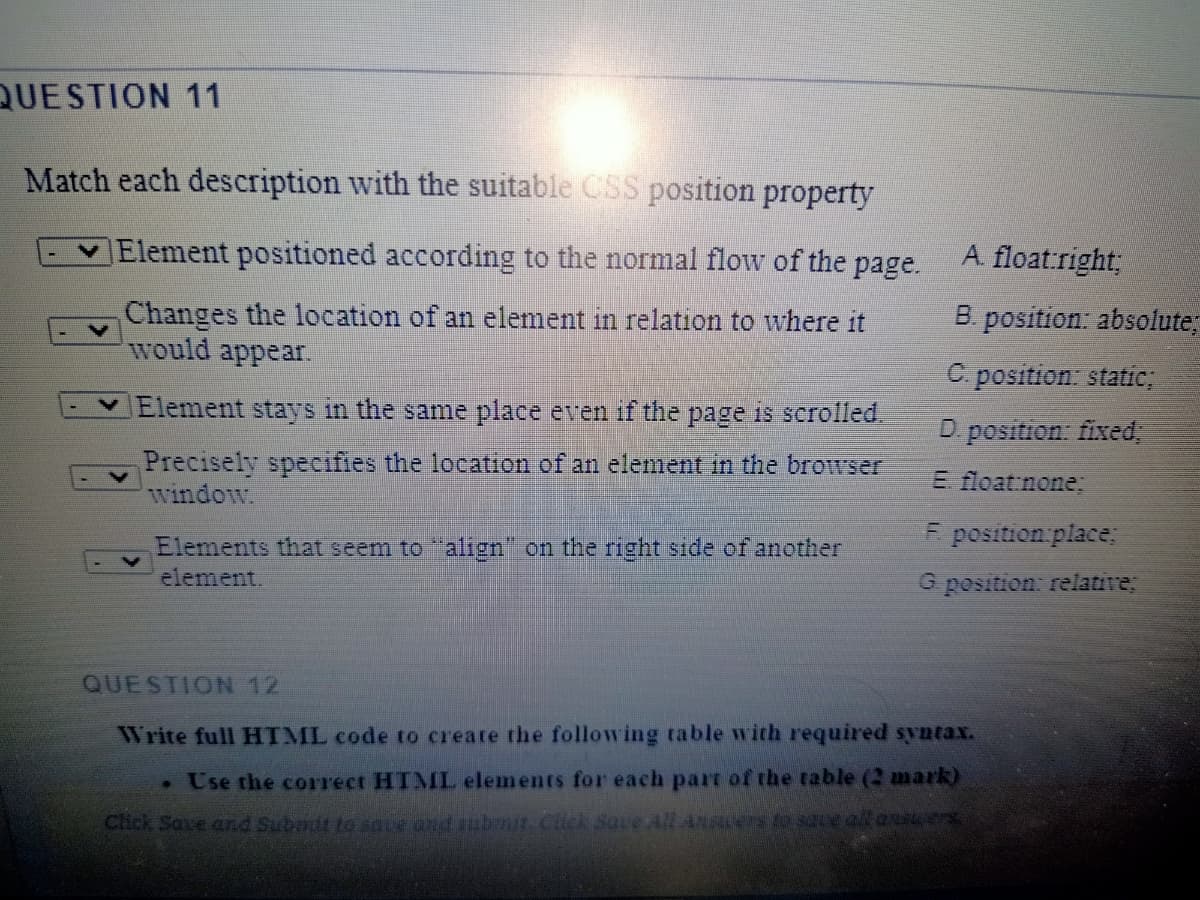
Transcribed Image Text:QUESTION 11
Match each description with the suitable CSS position property
Element positioned according to the normal flow of the page.
A. float:right;
Changes the location of an element in relation to where it
would appear
B. position: absolute;
C. position: static;
Element stays in the same place even if the page is scrolled.
D position fixed,
Precisely specifies the location
window.
an element in the browser
E float:none;
E position place:
Elements that seem to "align" on the right side of another
element.
G position: relative;
QUESTION 12
Write full HTIML code to create the following table with required syntax.
• Use the correct HTMIL elements for each part of the table (2 mark)
Click Save and Subait to saie and subnit. Cick Save All Anscers e e allans4es
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 2 steps

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:
9780133976892
Author:
Paul J. Deitel, Harvey Deitel
Publisher:
PEARSON

Database Systems: Design, Implementation, & Manag…
Computer Science
ISBN:
9781337627900
Author:
Carlos Coronel, Steven Morris
Publisher:
Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:
9780073373843
Author:
Frank D. Petruzella
Publisher:
McGraw-Hill Education