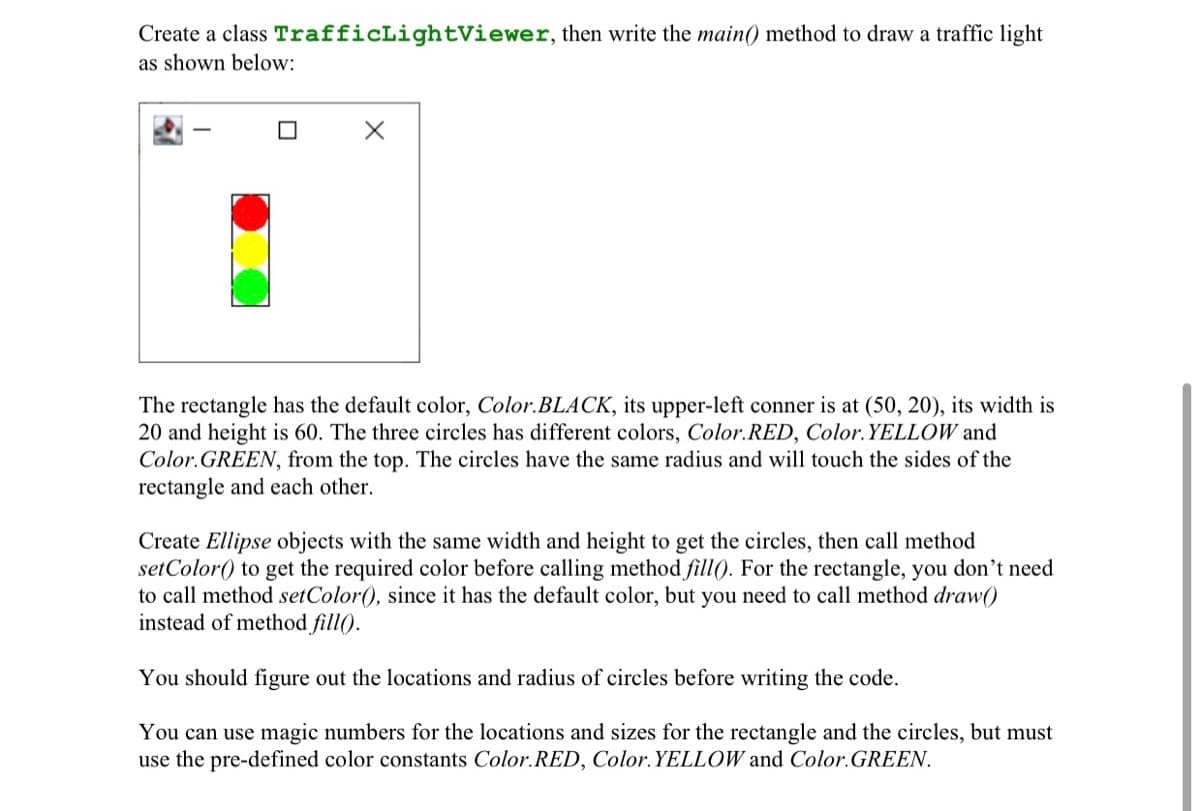
Create a class TrafficLightViewer, then write the main() method to draw a traffic light as shown below: The rectangle has the default color, Color.BLACK, its upper-left conner is at (50, 20), its width is 20 and height is 60. The three circles has different colors, Color.RED, Color. YELLOW and Color.GREEN, from the top. The circles have the same radius and will touch the sides of the
Create a class TrafficLightViewer, then write the main() method to draw a traffic light as shown below: The rectangle has the default color, Color.BLACK, its upper-left conner is at (50, 20), its width is 20 and height is 60. The three circles has different colors, Color.RED, Color. YELLOW and Color.GREEN, from the top. The circles have the same radius and will touch the sides of the
Computer Networking: A Top-Down Approach (7th Edition)
7th Edition
ISBN:9780133594140
Author:James Kurose, Keith Ross
Publisher:James Kurose, Keith Ross
Chapter1: Computer Networks And The Internet
Section: Chapter Questions
Problem R1RQ: What is the difference between a host and an end system? List several different types of end...
Related questions
Question

Transcribed Image Text:Create a class TrafficLightViewer, then write the main() method to draw a traffic light
as shown below:
The rectangle has the default color, Color.BLACK, its upper-left conner is at (50, 20), its width is
20 and height is 60. The three circles has different colors, Color.RED, Color. YELLOW and
Color.GREEN, from the top. The circles have the same radius and will touch the sides of the
rectangle and each other.
Create Ellipse objects with the same width and height to get the circles, then call method
setColor() to get the required color before calling method fill(). For the rectangle, you don't need
to call method setColor(), since it has the default color, but you need to call method draw()
instead of method fill().
You should figure out the locations and radius of circles before writing the code.
You can use magic numbers for the locations and sizes for the rectangle and the circles, but must
use the pre-defined color constants Color.RED, Color.YELLOW and Color.GREEN.
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 2 steps with 1 images

Recommended textbooks for you

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Concepts of Database Management
Computer Engineering
ISBN:
9781337093422
Author:
Joy L. Starks, Philip J. Pratt, Mary Z. Last
Publisher:
Cengage Learning

Prelude to Programming
Computer Engineering
ISBN:
9780133750423
Author:
VENIT, Stewart
Publisher:
Pearson Education

Sc Business Data Communications and Networking, T…
Computer Engineering
ISBN:
9781119368830
Author:
FITZGERALD
Publisher:
WILEY