
Database System Concepts
7th Edition
ISBN: 9780078022159
Author: Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher: McGraw-Hill Education
expand_more
expand_more
format_list_bulleted
Concept explainers
Question

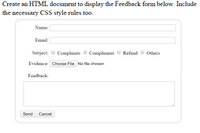
Transcribed Image Text:Create an HTML document to display the Feedback form below. Include
the necessary CSS style rules too.
Name:
Email:
Subject:
Complaints
Compliment
Refund
Others
Evidence: Choose File No file chosen
Feedback:
Send Cancel
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by stepSolved in 2 steps with 1 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Similar questions
- Complete the following webpage assignment. Assignment Instructions: Design a webpage to simulate a Blog. The website must have a banner image and a featured image with multiple resolutions to be active at different resolution breakpoints just as discussed in this lesson. Include a jQuery script in your project to further enhance the user experience. Use one of the CDN libraries. The script is up to your discretion though you must be able to justify its use. The blog page must be aesthetically pleasing and follow a traditional blog structure. It may help to look at the many WordPress templates available on the net.arrow_forwardDebug the HTML program for a website that will show an output of text with a template for meeting minutes. The text should include all of the necessary markdown options such as Titles and Bullet Points for the template. After seeing the outputted text, you should be able to click the copy button below the text which will copy all of the text to your clipboard which can be pasted in a word document. Right now, the code will output the correct Meeting Minutes Template, but the copy button does not work. Please make it so the copy button works. <style> /* Add CSS styles for the template */ .template { font-family: Arial, sans-serif; font-size: 14px; line-height: 1.5; } .template h1 { font-size: 18px; margin: 0 0 10px 0; } .template p { margin: 0 0 10px 0; } .template ul { list-style-type: disc; margin: 0 0 10px 20px; } .template li { margin-bottom: 5px; } /* Add styles for the "Copy" button */ .copy-button { background-color:…arrow_forwardCriteria to include on page: A div that is centered at the top of each page for the title of the site (mine below is “ResumeMohammed Alazawi”) A div that is centered and visible (acts as a buffer) and contains within it three divs that arecentered and horizontally next to each other (for me, it is the pink, green, and yellow divs).o Tip: to center the three divs, put them in another centered div (below the red div iscentered and there is another div centered in that which you cannot see, but it is justacting as a container for the pink, green, and yellow divs) Link to all of your other pages. These links should have pseudo classes assigned so that the colorof the link varies depending on if the user is hovering, it is active, visited, or if it is just a link. Inaddition, place the “title” attribute in the anchor tag and see what happens (Google titleattribute HTML if you are having trouble. The first result should be a w3 schools site, which wehave all seen before. This will have…arrow_forward
- please help mearrow_forwardPrint and write code for sure if incorrect downvote sure I am creating a html web page and I need help with the welcome page where the various tabs have can be filled out when clicked these are just examples of the tabs in the home page tab 1: Fish - what is a fish what is the color of the fish how big is the fishTab 2: dogs- what us a dog what is the color of the dog how big is the dog.arrow_forward
arrow_back_ios
arrow_forward_ios
Recommended textbooks for you
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education

Database System Concepts
Computer Science
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:9780134444321
Author:Tony Gaddis
Publisher:PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:9780132737968
Author:Thomas L. Floyd
Publisher:PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:9780133976892
Author:Paul J. Deitel, Harvey Deitel
Publisher:PEARSON

Database Systems: Design, Implementation, & Manag...
Computer Science
ISBN:9781337627900
Author:Carlos Coronel, Steven Morris
Publisher:Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:9780073373843
Author:Frank D. Petruzella
Publisher:McGraw-Hill Education