
Database System Concepts
7th Edition
ISBN: 9780078022159
Author: Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher: McGraw-Hill Education
expand_more
expand_more
format_list_bulleted
Question
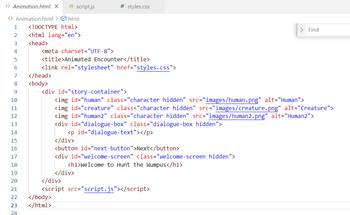
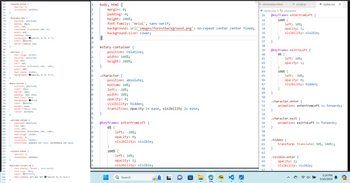
Please convert this code to a java class in visual studio. It's an animation involving html, css, and javascript.The code for class styles.css and Animation.html is attached:
script.js
const dialogue = [
{ character: 'Narrator', text: "In the dead of night, beneath a moon veiled by misty clouds, a lone figure trudged along a desolate forest path." },
{ character: 'Narrator', text: "Unknown to her, she was not alone." },
{ character: 'Human', text: "Who's there? Show yourself!" },
{ character: 'Creature', text: "You venture into realms unknown, mortal. What brings you to these woods?" },
{ character: 'Human', text: "I seek passage to the village beyond. I mean no harm." },
{ character: 'Creature', text: "Harm is but a shadow in these woods, mortal." },
{ character: 'Human', text: "What do you mean? Who are you?" },
{ character: 'Creature', text: "Names are as fleeting as the mist. I am known as the Wumpus, guardian of secrets untold." },
{ character: 'Human', text: "Please, I just want to go home. I won't disturb your domain any longer." },
{ character: 'Creature', text: "Very well, mortal. Leave these woods and trouble it no more. Remember to never forget your place in this world." },
{ character: 'Human2', text: "Hello there user! My name is Mika and you'll be helping me kill the wumpus. Click the next button and choose a cave to enter." }
];
let currentLine = 0;
const humanImg = document.getElementById('human');
const creatureImg = document.getElementById('creature');
const human2Img = document.getElementById('human2');
const dialogueBox = document.getElementById('dialogue-box');
const dialogueText = document.getElementById('dialogue-text');
const nextButton = document.getElementById('next-button');
const welcomeScreen = document.getElementById('welcome-screen');
function showCharacter(character) {
humanImg.classList.remove('visible', 'enter', 'exit', 'hidden');
creatureImg.classList.remove('visible', 'enter', 'exit', 'hidden');
human2Img.classList.remove('visible', 'enter', 'exit', 'hidden');
if (character === 'Human') {
humanImg.classList.add('enter');
creatureImg.classList.add('hidden');
} else if (character === 'Creature') {
creatureImg.classList.add('enter');
humanImg.classList.add('hidden');
}
else if (character == 'Human2') {
human2Img.classList.add('enter');
creatureImg.classList.add('hidden');
}
}
function typewriter(text, onComplete) {
let index = 0;
dialogueText.textContent = '';
const speed = 50;
function type() {
if (index < text.length) {
dialogueText.textContent += text.charAt(index);
index++;
setTimeout(type, speed);
} else if (onComplete) {
onComplete();
}
}
type();
}
function updateScene() {
const line = dialogue[currentLine];
if (line.character === 'Narrator') {
humanImg.classList.add('hidden');
creatureImg.classList.add('hidden');
human2Img.classList.add('hidden');
dialogueBox.classList.add('narrator');
} else {
dialogueBox.classList.remove('narrator');
showCharacter(line.character);
}
typewriter(line.text, () => {
if (currentLine < dialogue.length - 1) {
nextButton.disabled = false;
} else {
nextButton.disabled = true;
}
});
nextButton.disabled = true;
if (currentLine >= dialogue.length - 2) {
welcomeScreen.classList.remove('hidden');
welcomeScreen.classList.add('visible-enter');
}
}
nextButton.addEventListener('click', () => {
currentLine++;
updateScene();
});
updateScene();

Transcribed Image Text:<> Animation.html X JS script.js
<>Animation.html > html
1 <!DOCTYPE html>
2 <html lang="en">
<meta charset="UTF-8">
# styles.css
<title>Animated Encounter</title>
<link rel="stylesheet" href="styles.css">
3
<head>
4
5
6
7
</head>
8
<body>
9
10
11
> Find
<div id="story-container">
<img id="human" class="character hidden" src="images/human.png" alt="Human">
<img id="creature" class="character hidden" src="images/creature.png" alt="Creature">
<img id="human2" class="character hidden" src="images/human2.png" alt="Human2">
<div id="dialogue-box" class="dialogue-box hidden">
<p id="dialogue-text"></p>
</div>
<button id="next-button">Next</button>
<div id="welcome-screen" class="welcome-screen hidden">
<h1>Welcome to Hunt the Wumpus</h1>
</div>
</div>
<script src="script.js"></script>
12
13
14
15
16
17
18
19
20
21
22
</body>
23
</html>
24

Transcribed Image Text:64
.visible.enter {
65
66
opacity: 1;
visibility: visible;
67
68
69
.dialogue-box {
79
70
71
ララ
72
73
74
75
78
3
position: absolute;
bottom: 50px;
left: 50%;
transform: translate(-50%, 0);
width: 60%;
padding: 20px;
background: rgba(0, 0, 0, 0.7);
color: white;
border-radius: 5px;
narrator {
text-align: center;
position: absolute;
top: 50%;
85
left: 50%;
87
width: 80%;
88
89
transform: translate(-50%, -50%);
font-style: italic;
background: rgba(0, 0, 0, 0.5);
90
3
#next-button {
position: absolute;
right: 20px;
bottom: 20px;
96
padding: 10px 20px;
97
font-size: 16px;
background: #333;
color: white;
100
border: none;
181
191
border-radius: 5px;
182
192
cursor: pointer;
103
104
184
105
.welcome-screen {
106
position: absolute;
107
top: 50%;
108
left: 50%;
109
transform: translate(-50%, -50%);
110
text-align: center;
111
opacity: 0;
visibility: hidden;
transition: opacity 10s ease, visibility 10s ease;
113
114
7
115
115
116
11b
117
opacity: 1;
118
.visible-enter {
visibility: visible;
119
120
#welcome-screen h1 {
font-family: Arial, sans-serif;
font-size: 36px;
126
J
color: #ffffff;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
1
body, html {
margin: 0;
3
padding: 0;
height: 100%;
font-family: 'Arial', sans-serif;
32
33
background: url('images/forestbackground.png') no-repeat center center fixed;
background-size: cover;
34
35
<> Animation.html
JS script.js
# styles.css
×
#styles.css.character
26 @keyframes enterFromLeft {
100% {
left: 10%;
opacity: 1;
visibility: visible;
36
37
}
38
#story-container {
position: relative;
width: 100%;
height: 100%;
39
@keyframes exitToLeft {
40
0% {
41
left: 10%;
42
opacity: 1;
}
43
44
100% {
.character {
position: absolute;
45
46
8
bottom: 10%;
left: -20%;
width: 20%;
opacity: 0;
47
left: -20%;
opacity: 0;
visibility: hidden;
48
49
}
50
51
visibility: hidden;
52
.character.enter {
animation: enterFrom Left 1s forwards;
transition: opacity 2s ease, visibility 2s ease;
53
}
}
54
55
0% {
@keyframes enterFromLeft {
left: -20%;
56
.character.exit {
animation: exitToLeft 1s forwards;
57
}
58
59
opacity: 0;
visibility: visible;
}
60
.hidden {
61
transform: translate(-50%, 100%);
62
}
4
100% {
left: 10%;
opacity: 1;
visibility: visible;
Q Search
63
64
.visible.enter {
65
66
opacity: 1;
visibility: visible;
67
5:24 PM
3/10/2024
PRE
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by stepSolved in 3 steps

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Similar questions
- •is Valid Phone Number(): ReturnsTrue if the provided phone number (represented as a string) is cor-rectly formatted, otherwiseFalse. To be considered correctly formatted, phone numbers must bewritten as###-###-####, where#is a digit between 0 and 9 .•validatePhoneBook(): A phone book is a list where each entry is a phone book record (represented asa dictionary; see below for more details). This function checks each phone book record in the phonebook for correctly formatted phone numbers.A phone book record is a dictionary which initially has two keys: the key"name"mapped to thecontact’s name (string) and the key"phone number"mapped to that contact’s phone number (alsoa string).validatePhoneBook()adds a new key"valid"to the record with the valueTrueif the phonenumber is formatted correctly, otherwiseFalse. 1. Write white-box and black-box tests for the function is ValidPhoneNumber(). You should do this with-out Python, either on paper, or in a simple document. Don’t worry about…arrow_forwardAssign numMatches with the number of elements in userValues that equal matchValue. userValues has NUM_VALS elements. Ex: If userValues is {2, 1, 2, 2} and matchValue is 2, then numMatches should be 3. Your code will be tested with the following values: matchValue: 2, userValues: {2, 1, 2, 2} (as in the example program above) matchValue: 0, userValues: {0, 0, 0, 0} matchValue: 10, userValues: {20, 50, 70, 100} (Notes) 324758.2040686.qx3zgy7 3 int main(void) { const int NUM VALS = 4; int userValues[NUM_VALS]; int i; int matchvalue; int numMatches = -99; // Assign numMatches with e before your for loop 4 1 test 5 passed 6 7 All tests 8 passed 9 scanf ("%d", &matchValue); 10 11 for (i = 0; i < NUM_VALS; ++i) { scanf("%d", &(userValues[i])); } 12 13 14 15 16 * Your solution goes here */ 17 18 printf("matchvalue: %d, numMatches: %d\n", matchValue, numMatches); 19 20 return 0;arrow_forwardbegin = System.nanoTime(); //we measure in nanoseconds. // put your code here. end = System.nanoTime(); time = end - begin; Page Part 2. f) Create a new StringBuilder Object using no-arg constructor. g) Using for loop to append the array elements one by one to the StringBuilder (one per loop iteration) Hint: to append an element to a StringBuilder, use the append() method in StringBuilder h) Output the StringBuilder on the console. Record a run-time it took to append all integers to the StringBuilder (record run-time of 2.g.)). Please submit a screenshot. The screenshot should match the following example: of 3 012345678910111213141516171819202122232425262728293031323334353637383940414243444546474849 it took 59250 nanoseconds to append 50 integers to the StringBuilder. ZOOM + *karrow_forward
arrow_back_ios
arrow_forward_ios
Recommended textbooks for you
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education

Database System Concepts
Computer Science
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:9780134444321
Author:Tony Gaddis
Publisher:PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:9780132737968
Author:Thomas L. Floyd
Publisher:PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:9780133976892
Author:Paul J. Deitel, Harvey Deitel
Publisher:PEARSON

Database Systems: Design, Implementation, & Manag...
Computer Science
ISBN:9781337627900
Author:Carlos Coronel, Steven Morris
Publisher:Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:9780073373843
Author:Frank D. Petruzella
Publisher:McGraw-Hill Education