
Database System Concepts
7th Edition
ISBN: 9780078022159
Author: Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher: McGraw-Hill Education
expand_more
expand_more
format_list_bulleted
Question
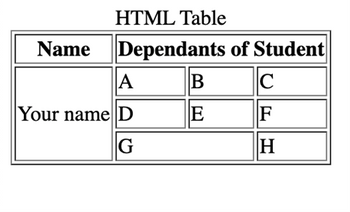
Write an HTML file that create the following table.

Transcribed Image Text:Name
HTML Table
Dependants of Student
C
F
H
A
Your name D
G
B
E
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by stepSolved in 4 steps with 3 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Similar questions
- JavaScript Dom Manipulation Hi can anyone please help me fix my main.js file. We're not allowed to change anything in index.html. We have to make a button so that every time you click on it the count on the web page increases by one. My code doesn't work and I don't know why. Every time I click the button, nothing happens. We just started learning about DOM and the only method we've learned so far is document.querySelector() Please help me understand dom events better. thank you so much! main.js var numTimesClicked = 0; function handleClick(event) { numTimesClicked++; console.log('button clicked'); console.log('event:', event); console.log('event.target', event.target); } var $click = document.querySelector('.click-count'); $click.addEventListener('click', handleClick); function handleMouseover(event) { console.log('button hovered'); console.log('event:', event); console.log('event.target', event.target); } index.html <!DOCTYPE html> <html…arrow_forwardChange the text color of first <li>one</ <!--li> in a list. example HTML: <ul> <li>one</li> /* text should be color red*/ <li>two</li> <li>three</li> <li>four</li> <ul>arrow_forward<!-- Write your code here --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title> Chapter 1, Extend Your Knowledge <p> Benjamin Bain, 9/10/2021 <hr> <p> Guideline 1.1arrow_forward
- <!-- Instructions ============ 1. Generate a table using the data in the <script> tags below. The table columns should be generated dynamically based on the data. They should not be hardcoded. 2. Clicking on a table header should sort the table by the column that was clicked on. Clicking the same column a second time should sort in descending order. You may use third-party libraries, but you cannot use any built-in table components. Feel free to style the table however you like with CSS. --> <!DOCTYPE html> <html lang="en"> <head> <metacharset="utf-8" /> </head> <body> <divid="root">TODO: generate table</div> </body> <script> vardata=[ { Username: "booker12", Identifier: "9012", "First Name": "Rachel", "Last Name": "Booker", }, { Username: "grey07", Identifier: "2070",…arrow_forwardPlease use javascript to write the function. write the code for the edit() function. This function prompts the user for a unique code. If the entered unique code is matched with the random-generated unique code for the respective user, store the user index and reason index to the local storage with their relevant key. Then redirect the user to the edit page. Otherwise, if the unique code cannot match with the user’s random-generated unique code, alert the user by mentioning that incorrect unique code.arrow_forwardCopy-paste code below and save it as XHTML (with extension .xhtml). Fix as many errors in the code as you can. Note: ignore the <code> tag, it was included for the proper listing purposes <code> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"></html> <!DOCTYPE html > <P>This is my first paragraph on a page<P> This Midterm is a nightmare <img src=profile.jpg alt=My Professor width=200 height= 136 border= 1 > <br> <b><I>So hard exam!<I></Ib> </code> Initial screen:arrow_forward
arrow_back_ios
arrow_forward_ios
Recommended textbooks for you
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education

Database System Concepts
Computer Science
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:9780134444321
Author:Tony Gaddis
Publisher:PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:9780132737968
Author:Thomas L. Floyd
Publisher:PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:9780133976892
Author:Paul J. Deitel, Harvey Deitel
Publisher:PEARSON

Database Systems: Design, Implementation, & Manag...
Computer Science
ISBN:9781337627900
Author:Carlos Coronel, Steven Morris
Publisher:Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:9780073373843
Author:Frank D. Petruzella
Publisher:McGraw-Hill Education