You will find the files needed for Problems 1 and 2 in the Module 8: Graphical User Interfaces course content folder. The EvenOdd and Bagel files will help you with Problem 3. 1. Make the following changes to the Push Counter program: 1. Add 2 each time the button is pressed. 2. Change the title bar from Push Counter to Pushes x Two. 3. Change the button label from Push me! to Add Two. 4. Change the background color. 5. Change the size so the panel is higher than it is wide. 6. Change the label from Pushes: to Total =.
You will find the files needed for Problems 1 and 2 in the Module 8: Graphical User Interfaces course content folder. The EvenOdd and Bagel files will help you with Problem 3. 1. Make the following changes to the Push Counter program: 1. Add 2 each time the button is pressed. 2. Change the title bar from Push Counter to Pushes x Two. 3. Change the button label from Push me! to Add Two. 4. Change the background color. 5. Change the size so the panel is higher than it is wide. 6. Change the label from Pushes: to Total =.
Database System Concepts
7th Edition
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Chapter1: Introduction
Section: Chapter Questions
Problem 1PE
Related questions
Question
You will find the files needed for Problems 1 and 2 in the Module 8: Graphical User Interfaces
course content folder. The EvenOdd and Bagel files will help you with Problem 3.
1. Make the following changes to the Push Counter
1. Add 2 each time the button is pressed.
2. Change the title bar from Push Counter to Pushes x Two.
3. Change the button label from Push me! to Add Two.
4. Change the background color.
5. Change the size so the panel is higher than it is wide.
6. Change the label from Pushes: to Total =.

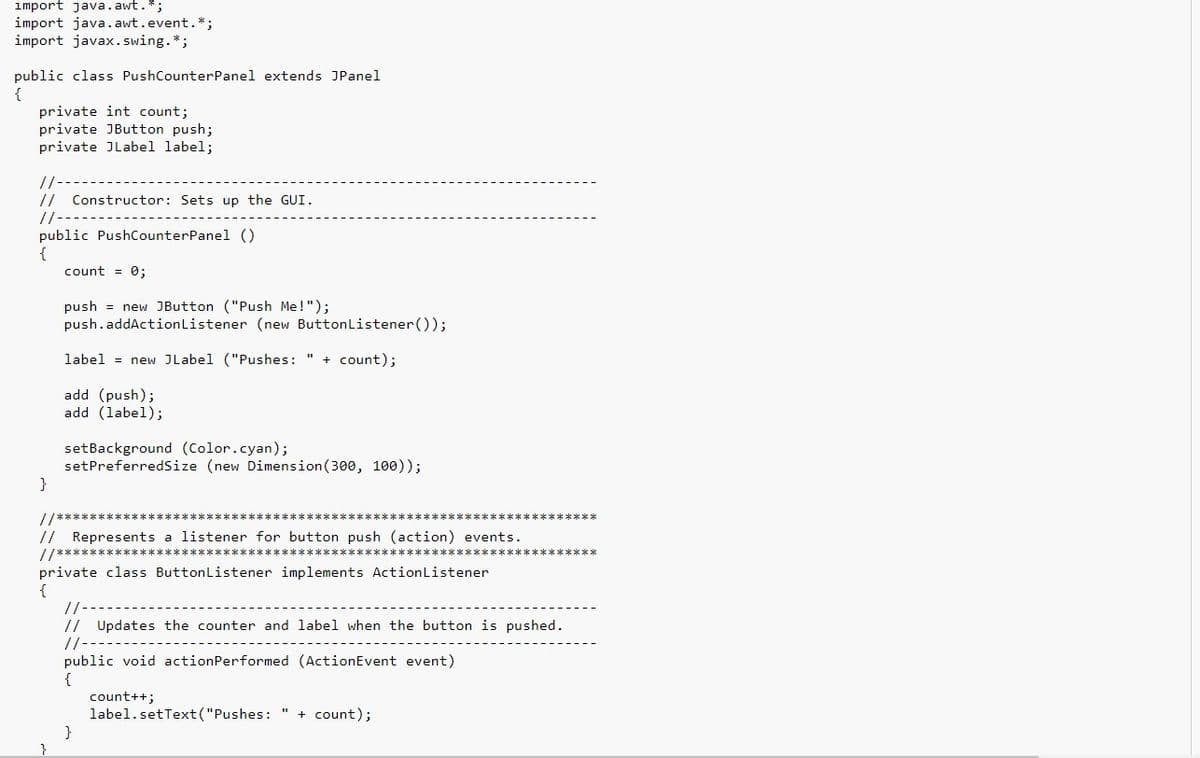
Transcribed Image Text:import java. awt.*;
import java.awt.event.*;
import javax. swing.*;
public class PushCounterPanel extends JPanel
{
private int count;
private JButton push;
private JLabel label;
//
// Constructor: Sets up the GUI.
/-
public PushCounterPanel ()
count = 0;
push = new JButton ("Push Me!");
push.addActionListener (new Buttonlistener());
label = new JLabel ("Pushes: " + count);
add (push);
add (label);
setBackground (Color.cyan);
setPreferredSize (new Dimension (300, 100));
}
// Represents a listener for button push (action) events.
//***
private class ButtonListener implements ActionListener
{
//
// Updates the counter and label when the button is pushed.
//-
public void actionPerformed (ActionEvent event)
count++;
label.setText("Pushes: " + count);
}
![****** ******
// PushCounter.java
Java Foundations
//
// Demonstrates a graphical user interface and an event listener.
//***
import javax. swing. JFrame;
public class PushCounter
{
//
//
Creates and displays the main program frame.
//--
public static void main (String[] args)
JFrame frame = new JFrame ("Push Counter");
frame.setDefaultCloseOperation (JFrame. EXIT_ON_CLOSE);
PushCounterPanel panel
new PushCounterPanel();
frame.getContentPane (). add(panel);
frame.pack();
frame.setVisible(true);
}
}](/v2/_next/image?url=https%3A%2F%2Fcontent.bartleby.com%2Fqna-images%2Fquestion%2F750481ad-5997-4335-836a-e55ef7e94388%2F02959865-93c2-4c0e-9481-c58ee83e9e20%2Fpbk2nz_processed.jpeg&w=3840&q=75)
Transcribed Image Text:****** ******
// PushCounter.java
Java Foundations
//
// Demonstrates a graphical user interface and an event listener.
//***
import javax. swing. JFrame;
public class PushCounter
{
//
//
Creates and displays the main program frame.
//--
public static void main (String[] args)
JFrame frame = new JFrame ("Push Counter");
frame.setDefaultCloseOperation (JFrame. EXIT_ON_CLOSE);
PushCounterPanel panel
new PushCounterPanel();
frame.getContentPane (). add(panel);
frame.pack();
frame.setVisible(true);
}
}
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 3 steps with 4 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:
9780133976892
Author:
Paul J. Deitel, Harvey Deitel
Publisher:
PEARSON

Database Systems: Design, Implementation, & Manag…
Computer Science
ISBN:
9781337627900
Author:
Carlos Coronel, Steven Morris
Publisher:
Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:
9780073373843
Author:
Frank D. Petruzella
Publisher:
McGraw-Hill Education