Create a partially-full array that can hold up to 1000 (x,y) coordinate pairs. In order to do this, you will have to create 2 parallel arrays (one for X coordinates, and one for Y coordinates), as well as a variable to hold the current number of points stored in the arrays. These must be global state variables. Use a canvas size of 500x500. Implement the void mouseClicked() function which is automatically called every time that the mouse is clicked in the canvas. When this happens, add the location (mouseX, mouseY) to the stored list of coordinates. The void draw() function should clear the canvas, and then draw circles with their centres at all of the stored (x,y) points that have been clicked. The circles should have a diameter of 20 pixels, and should be drawn in random colours that change every frame, so that they apnear to “flicker"
Create a partially-full array that can hold up to 1000 (x,y) coordinate pairs. In order to do this, you will have to create 2 parallel arrays (one for X coordinates, and one for Y coordinates), as well as a variable to hold the current number of points stored in the arrays. These must be global state variables. Use a canvas size of 500x500. Implement the void mouseClicked() function which is automatically called every time that the mouse is clicked in the canvas. When this happens, add the location (mouseX, mouseY) to the stored list of coordinates. The void draw() function should clear the canvas, and then draw circles with their centres at all of the stored (x,y) points that have been clicked. The circles should have a diameter of 20 pixels, and should be drawn in random colours that change every frame, so that they apnear to “flicker"
Programming Logic & Design Comprehensive
9th Edition
ISBN:9781337669405
Author:FARRELL
Publisher:FARRELL
Chapter6: Arrays
Section: Chapter Questions
Problem 5GZ
Related questions
Question
Question attached as photo
Topic: Use of Patial- Full Arrays

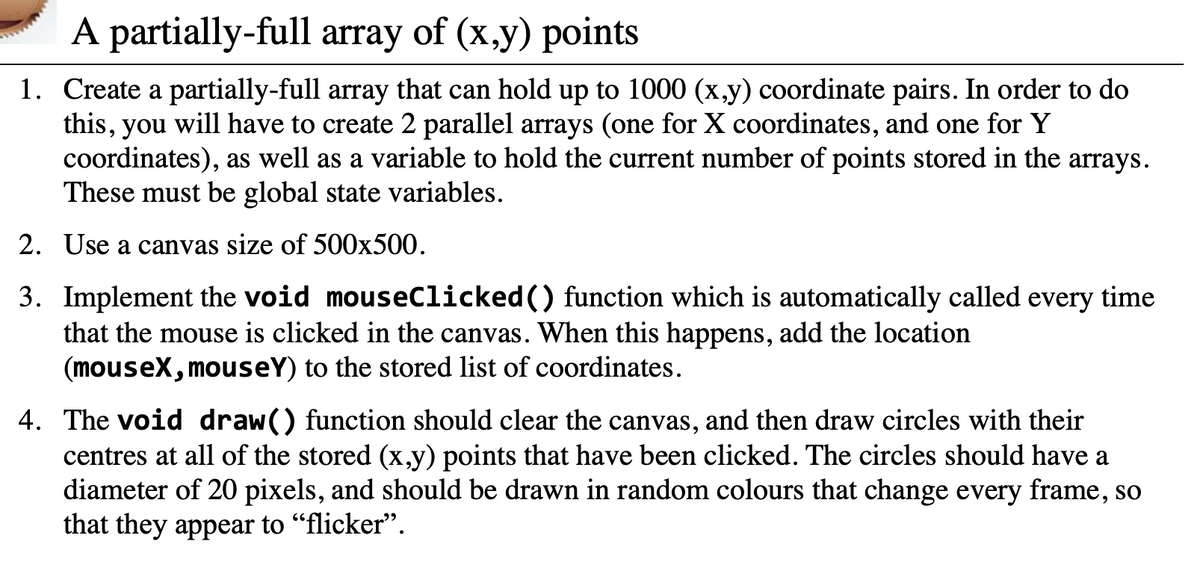
Transcribed Image Text:A partially-full array of (x,y) points
1. Create a partially-full array that can hold up to 1000 (x,y) coordinate pairs. In order to do
this, you will have to create 2 parallel arrays (one for X coordinates, and one for Y
coordinates), as well as a variable to hold the current number of points stored in the arrays.
These must be global state variables.
2. Use a canvas size of 500x500.
3. Implement the void mouseClicked() function which is automatically called every time
that the mouse is clicked in the canvas. When this happens, add the location
(mouseX, mouseY) to the stored list of coordinates.
4. The void draw() function should clear the canvas, and then draw circles with their
centres at all of the stored (x,y) points that have been clicked. The circles should have a
diameter of 20 pixels, and should be drawn in random colours that change every frame, so
that they appear to "flicker".
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 3 steps with 1 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Programming Logic & Design Comprehensive
Computer Science
ISBN:
9781337669405
Author:
FARRELL
Publisher:
Cengage

EBK JAVA PROGRAMMING
Computer Science
ISBN:
9781337671385
Author:
FARRELL
Publisher:
CENGAGE LEARNING - CONSIGNMENT

EBK JAVA PROGRAMMING
Computer Science
ISBN:
9781305480537
Author:
FARRELL
Publisher:
CENGAGE LEARNING - CONSIGNMENT

Programming Logic & Design Comprehensive
Computer Science
ISBN:
9781337669405
Author:
FARRELL
Publisher:
Cengage

EBK JAVA PROGRAMMING
Computer Science
ISBN:
9781337671385
Author:
FARRELL
Publisher:
CENGAGE LEARNING - CONSIGNMENT

EBK JAVA PROGRAMMING
Computer Science
ISBN:
9781305480537
Author:
FARRELL
Publisher:
CENGAGE LEARNING - CONSIGNMENT

Programming with Microsoft Visual Basic 2017
Computer Science
ISBN:
9781337102124
Author:
Diane Zak
Publisher:
Cengage Learning