
Concept explainers
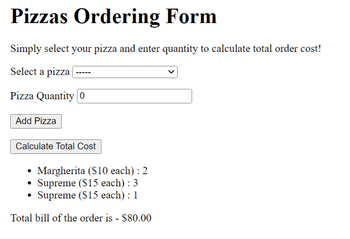
Write a JavaScript Program to achieve the following requirements from the provided webpage codes. An expected output has been provided for you.
- The user can select the type of pizza from the “Select a pizza” dropdown list.
- The user can enter the pizza quantity in the “Pizza Quantity” field.
- After the user clicks the “Add Pizza” button, the page will show the Pizza list and the quantity of each. Afterward, the selection of the “Select a pizza” dropdown list will go back to “-----” and the quantity in the “Pizza Quantity” field will go back to “0”
- After the user clicks the “Calculate Total Cost” button, the page will show the total cost of the order and start with the message “Total bill of the order is - ”.
Add JavaScript event in the HTML file where necessary.
<!DOCTYPE html>
<html>
<body>
<h1>Pizzas Ordering Form</h1>
<p> Simply select your pizza and enter quantity to calculate total order cost </p>
<form id="orderForm">
<p>
<label for="pizza_list">Select a pizza</label>
<select name="pizza_list " id="pizza_list">
<option value="---" selected id="empty">-----</option>
<option value="10" name="Margherita">Margherita ($10 each)</option>
<option value="12" name="Pepperoni">Pepperoni ($12 each)</option>
<option value="15" name="Supreme">Supreme ($15 each)</option>
</select>
</p>
<p>
<label for="pizza_quantity">Pizza Quantity</label>
<input type="text" name="pizza_quantity" value="0" id="pizza_quantity">
</p>
<p> <input type="button" value="Add Pizza" id="add_pizza"> </p>
<p> <input type="button" value="Calculate Total Cost" id="total_cost"> </p>
</form>
<p><ul id="ulList"></ul></p>
<div id="message"></div>
<script>
// Your code goes here
</script>
</body>
</html>


Trending nowThis is a popular solution!
Step by stepSolved in 3 steps with 10 images

- Part 5: JavaScript - Displaying the Input The next step is to display the user input on the HTML page. The input data is stored in the array, so each element in the array will become a separate line of output on the web page. Eventually, we will ensure the output is all upper case, and that each line of text is a different, random color. Below is an example of the final output, assuming the user input a, b, c, and then finally nothing. To display the output, you will need to use another loop structure: for, while, or do...while. You choose. Before outputting to the browser, first, output to the console to ensure your looping works. >> Use an appropriate loop structure to loop through the input data array, and output each array item to the console. Now that you're working with the data, you might as well make adjustments to ensure each item is now displayed as upper case. >> Make coding changes to display the input data output to the console as all upper case content. Now…arrow_forwardDevelop a menu-based shape-maker, using randomly generated sizes & characters: pyramid, inverted pyramid, diamond, and hourglass. Use functions to perform tasks, including separate functions for generating a random integer in a range and for generating a random character in a range. The four different shapes are made from a randomly generated printable character and a randomly generated maximum width between 4 and 12. Beneath the shape, print a descriptive caption stating the symbol and the maximum width.arrow_forwardCreate three students with the following details: Snow White, student ID: A00234,credits: 24 Lisa Simpson, student ID: C22044,credits: 56 Charlie Brown, student ID: A12003,credits: 6 Then enter all three into a lab and print a list to the screen.arrow_forward
- Write code in JavaScript by following the instructions given below: A confirmation dialog box should be appeared right after the page load on the browser. When user press ok button from confirmation dialog box, a prompt dialog box will be shown with question “What is your institution name?” If user gives the answer “BIIT”, an alert dialog box will be displayed in response with message “Right!” In case of any other answer, alert dialog box will be displayed in response with message “Wrong!”arrow_forwardWrite a program named midterm.php that: When executed for the first time displays a form. The form has an input text with the name attribute “major” and a submit button with value attribute “Click”. When the submit button is clicked the form calls the midterm.php program. After determining that the text input is set, the program examines the value of the text input and displays a message as follows: If the text input is “CSC” then the message is “AS”. If the text input is “CIS” or “CNT” the message is “AAS”. Otherwise the message is “ERROR”. Below the message display the program re-displays the form with blank input data to accept new input and process that input according to the above logic when submit button is clicked.arrow_forward
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education





