
Basics of Web Design: HTML5 & CSS3 (3rd Edition)
3rd Edition
ISBN: 9780133970746
Author: Terry Felke-Morris, Terry Morris
Publisher: PEARSON
expand_more
expand_more
format_list_bulleted
Question
Chapter 2, Problem 1FWD
Program Plan Intro
After the web search, the following two websites are identified, in which, the first website is the appealing website and the second is the unappealing website to me:
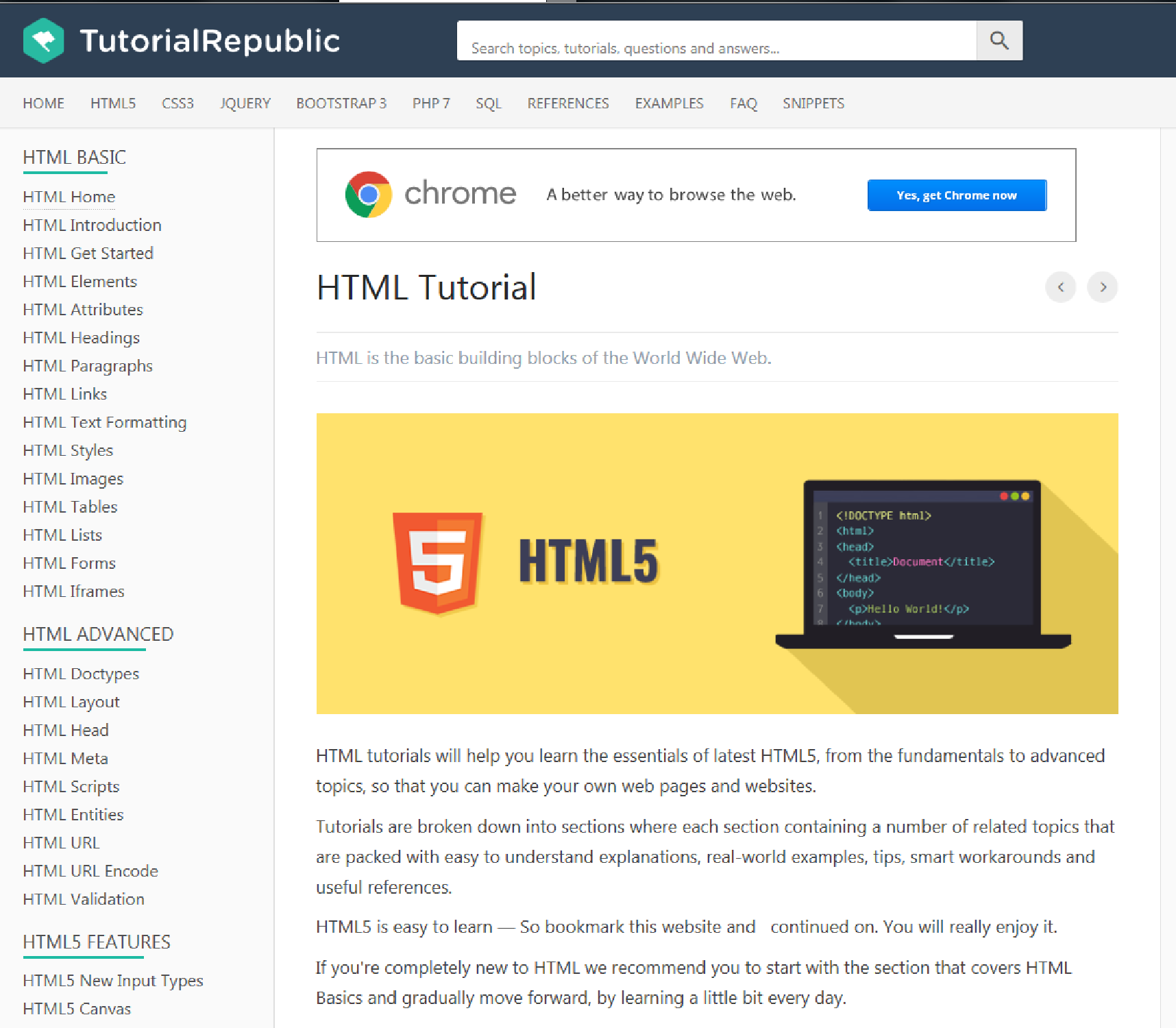
Screenshot of the appealing web page

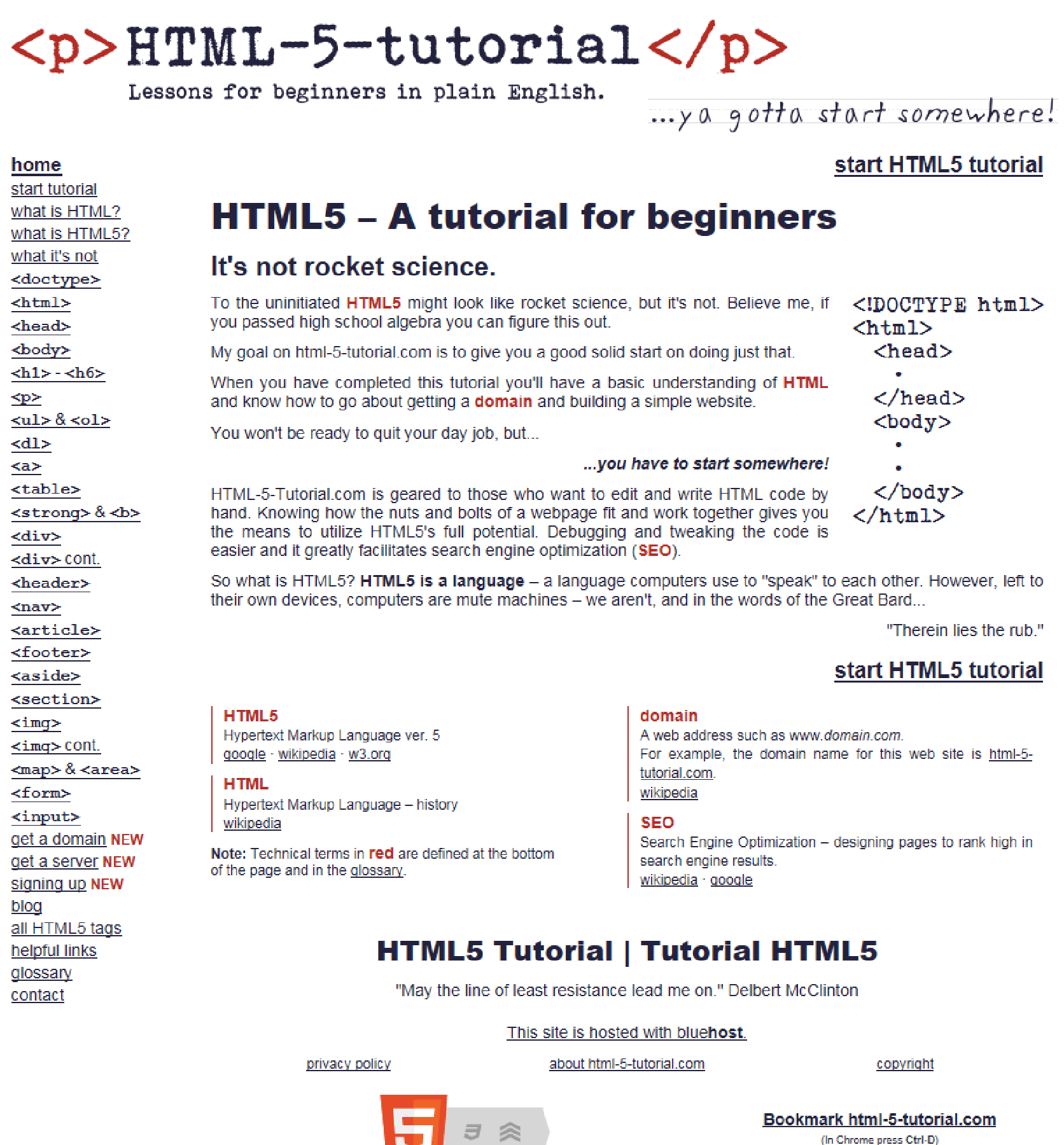
Screenshot of the unappealing web page

- Include the HTML tag using <html>.
- Include the header tag using <head>.
- Include the title on the webpage using <title> tag.
- Include the heading to be displayed in the webpage using <h1> </h1> tag pair.
- Close the header tag using </head>.
- Include the style using <style> and </style> tag pair.
- Include the body tag using <body>.
- Include the ordered list using <ol><li> and </li></ol> tag pair.
- Include the hyperlink of required website using <a> tag.
- Close the body tag using </body>.
- Include the header tag using <head>.
- Close the file using </html> tag.
Expert Solution & Answer
Want to see the full answer?
Check out a sample textbook solution
Students have asked these similar questions
What Web developers are responsible for is that they make sure that all the content that is needed for the website is clear, visible, and found in the right place. In some cases, front-end developers may also have content writing skills, allowing them to create the content for the website as they go. As a Web developer, given the HTML and CSS below, design and write the JavaScript code to add behavior to the designed user interface of the client. The web platform you suppose to design, performs a comparison of lines of two pieces or more of texts placed into two text area elements on the web page. Use the instructions below to compose the desired interactive web page”:
• When the client clicks “Compare” button, they should compare the two pieces of texts, line by line in the designed texts areas.
• Make sure the information supplied in text areas can be separated by new line.
• If a given line of the expected output does not match the corresponding line at the same index in the actual…
I need to create a simple website using HTML. What would a page with basic information such as name and email address (with hyperlink) look like in HTML? What does it meant to have a hierarchy of navigation (user should be able to move from page to page freely)?
Images are important to web design. Do you know of some pages with too few, too many, and just the right amount of images?
Chapter 2 Solutions
Basics of Web Design: HTML5 & CSS3 (3rd Edition)
Knowledge Booster
Similar questions
- All of the things that we have done so far in the course are already in high use on the Web. There are new standards being considered and may already be largely adopted by web developers at large. What standards are currently supported universally? What are some of the issues surrounding adoption of the latest and greatest web enhancements? Discuss the current state of web interface design, CSS, HTML, and JavaScript, and what you see as the future of web design.arrow_forwardIs there a need to know the basic principles of web design? Why or Why not?arrow_forwardDesign a webpage using HTML and Bootstrap4 Grid System to make the pageresponsive as described later on. PART 1 Your web page should looks as following in large screen size: two columns, left column issmaller than the right column. PART 2 Once the user click on Contact button, a modal will be open and it looks like below: ()arrow_forward
- What is the role of CSS in web design, and how can you change the font size of a specific HTML element using CSS?arrow_forwardIn the last several months, we've learned a great deal about web design and development.arrow_forwardHow can a developer learn more about various aspects of web page design?arrow_forward
- Explain the difference between HTML, CSS, and JavaScript in web development. How do these technologies work together to create a web page?arrow_forwardHow do you determine which web design elements are the most important?arrow_forwardMake the exact same web design (see attached picture) with html tags only, include all the html tags youve learned so far. Write and Print your written code with screenshot of your program opened in a web browser.arrow_forward
- Why do you believe we should learn basic web design principles and elements?arrow_forwardA consideration web designers have in mind for mobile websites that is not commonly considered for desktop websites is -aesthetics -web/browser real estate -color scheme -securityarrow_forwardExplain the concept of a grid system in web design and how it enhances the layout structure of a web page.arrow_forward
arrow_back_ios
SEE MORE QUESTIONS
arrow_forward_ios
Recommended textbooks for you
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education

Database System Concepts
Computer Science
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:9780134444321
Author:Tony Gaddis
Publisher:PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:9780132737968
Author:Thomas L. Floyd
Publisher:PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:9780133976892
Author:Paul J. Deitel, Harvey Deitel
Publisher:PEARSON

Database Systems: Design, Implementation, & Manag...
Computer Science
ISBN:9781337627900
Author:Carlos Coronel, Steven Morris
Publisher:Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:9780073373843
Author:Frank D. Petruzella
Publisher:McGraw-Hill Education